Apollo Server를 사용하여 GraphQL 서버 구현 해보자 !
https://www.apollographql.com/docs/apollo-server/
Introduction to Apollo Server
Introduction to Apollo Server Apollo Server is an open-source, spec-compliant GraphQL server that's compatible with any GraphQL client, including Apollo Client. It's the best way to build a production-ready, self-documenting GraphQL API that can use data f
www.apollographql.com
GraphQL | A query language for your API
Evolve your APIwithout versions Add new fields and types to your GraphQL API without impacting existing queries. Aging fields can be deprecated and hidden from tools. By using a single evolving version, GraphQL APIs give apps continuous access to new featu
graphql.org
<Apollo server>
Apollo란 GraphQL의 클라이언트 라이브러리 중 하나로 GraphQL을 사용한다면 거의 필수적으로 사용하는 상태 관리 플랫폼입니다.
Apollo 서버는 Apollo 클라이언트를 포함한 모든 GraphQL 클라이언트와 호환 되는 오픈 소스 사양 호환 GraphQL 서버 입니다 . 모든 소스의 데이터를 사용할 수 있는 프로덕션 준비가 된 자체 문서화 GraphQL API를 구축하는 가장 좋은 방법입니다.
일단 npm으로 설치를 해줍니다 !
->https://www.npmjs.com/package/apollo-server
apollo-server
Production ready GraphQL Server. Latest version: 3.11.1, last published: 3 months ago. Start using apollo-server in your project by running `npm i apollo-server`. There are 849 other projects in the npm registry using apollo-server.
www.npmjs.com

읽어 보니 서비스를 종료한다고 하네요
요기 밑 링크로 들어가시면 됩니다. 동일한 내용이네요
https://www.npmjs.com/package/@apollo/server
@apollo/server
Core engine for Apollo GraphQL server. Latest version: 4.3.2, last published: 6 days ago. Start using @apollo/server in your project by running `npm i @apollo/server`. There are 59 other projects in the npm registry using @apollo/server.
www.npmjs.com

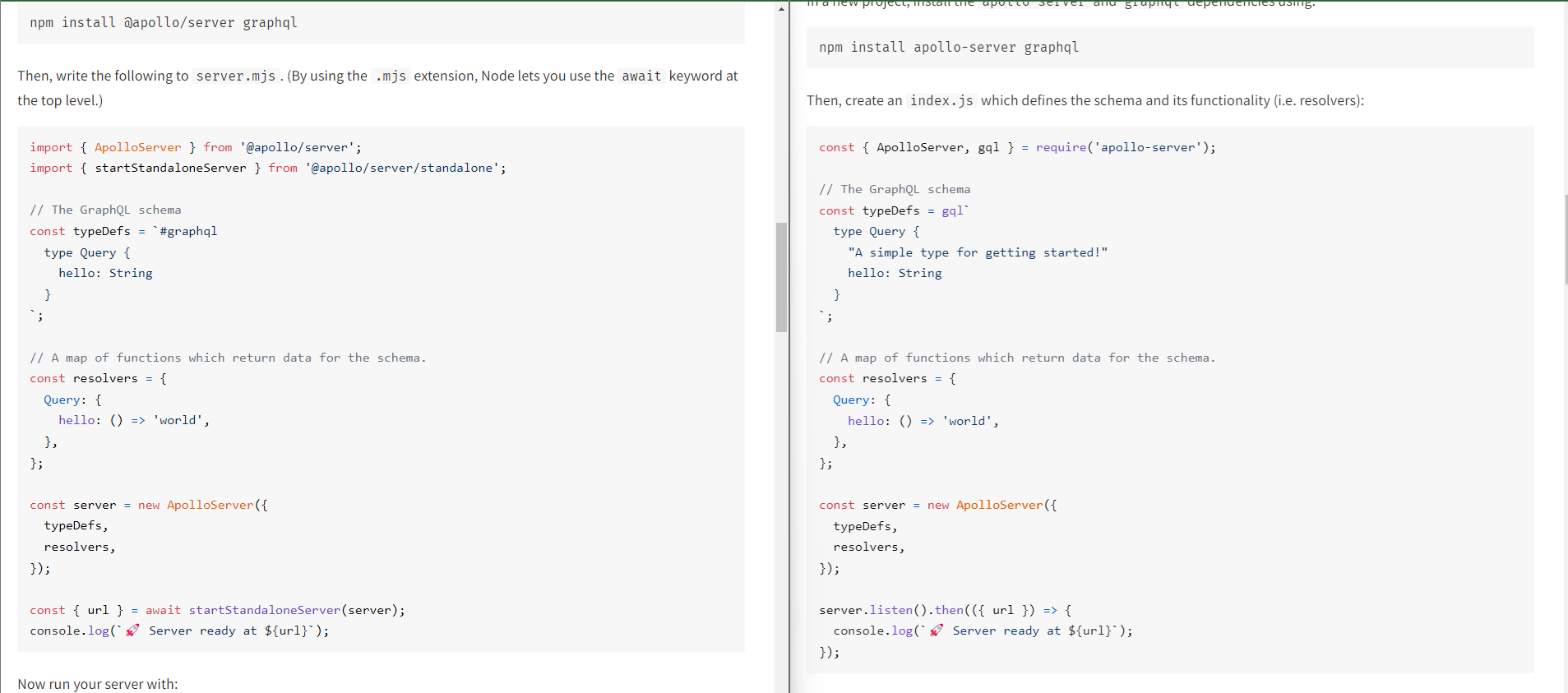
npm install @apollo/server graphql<index.js>
import { ApolloServer } from '@apollo/server';
import { startStandaloneServer } from '@apollo/server/standalone';
// The GraphQL schema
const typeDefs = `#graphql
type Query {
hello: String
}
`;
// A map of functions which return data for the schema.
const resolvers = {
Query: {
hello: () => 'world',
},
};
//shorthand property latest tech -v
const server = new ApolloServer({
typeDefs,
resolvers,
});
const { url } = await startStandaloneServer(server);
console.log(`🚀 Server ready at ${url}`);npm 페이지에 있는 내용 그대로 index.js에 복사해줍니다.
위 내용은 대충 어떤 내용인지 천천히 보시면 아실겁니다 .
const typeDefs = graphql 스키마 타
const resolvers = graphql에 응답하는 API
나머지는 서버 실행


이렇게 바로 실행이 되네

심심하면 해당 버튼 한번 눌러봅니다.

잘 응답합니200