App Dev/iOS
iOS SwiftUI Webview 를 띄우기 위한 Xcode 14.x 사전 세팅 및 개발
이준호
2023. 3. 9. 17:39
반응형

Xcode 14.x 버전에는 info.plist 파일이 사라졌다. !
[Xcode] Info.plist가 사라졌다.
공부를 위해 새로 SwiftUI 프로젝트를 만들고 여러가지 작업을 하던 중, Info.plist가 사라졌다는 것을 발견했다. 다행히 오류가 아닌 Xcode 13부터 변경된 부분이라고 한다. 정확한 release note 링크가 사
minios.tistory.com
그럼 어디서 설정하면 되는가 ?
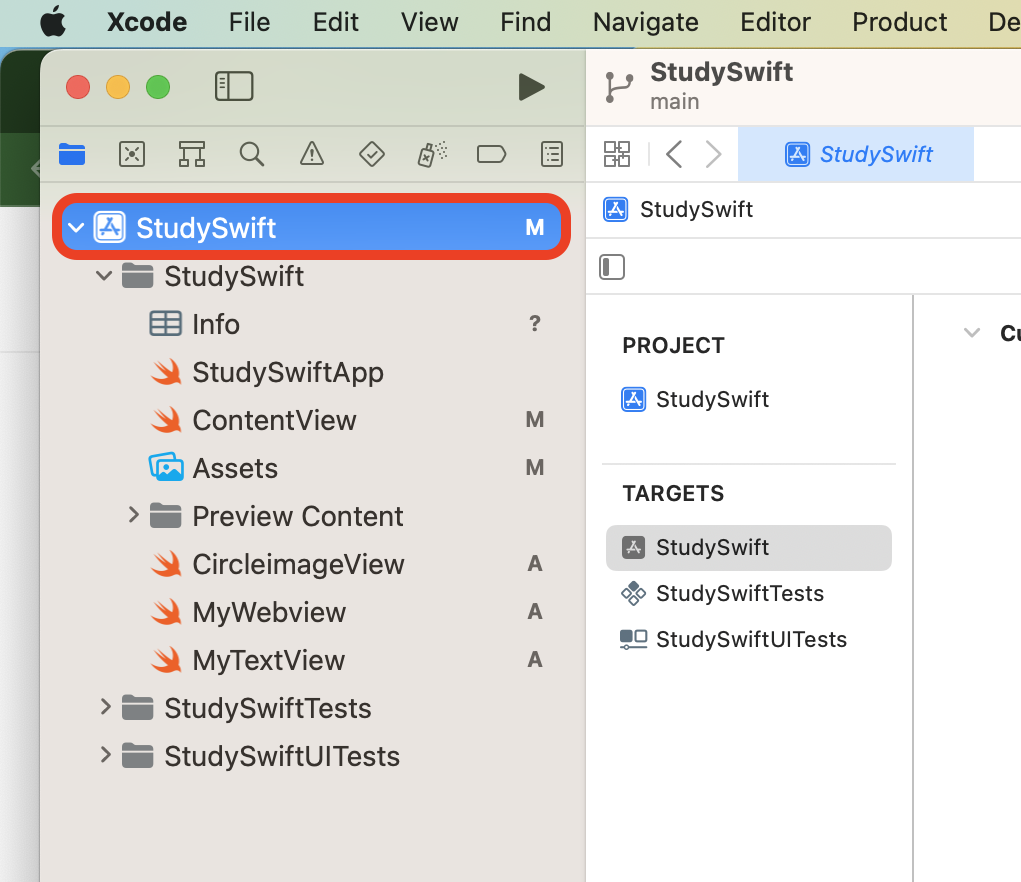
Project → Targets → Info → Custom iOS Target Properties

프로젝트 부분을 클릭한다 !

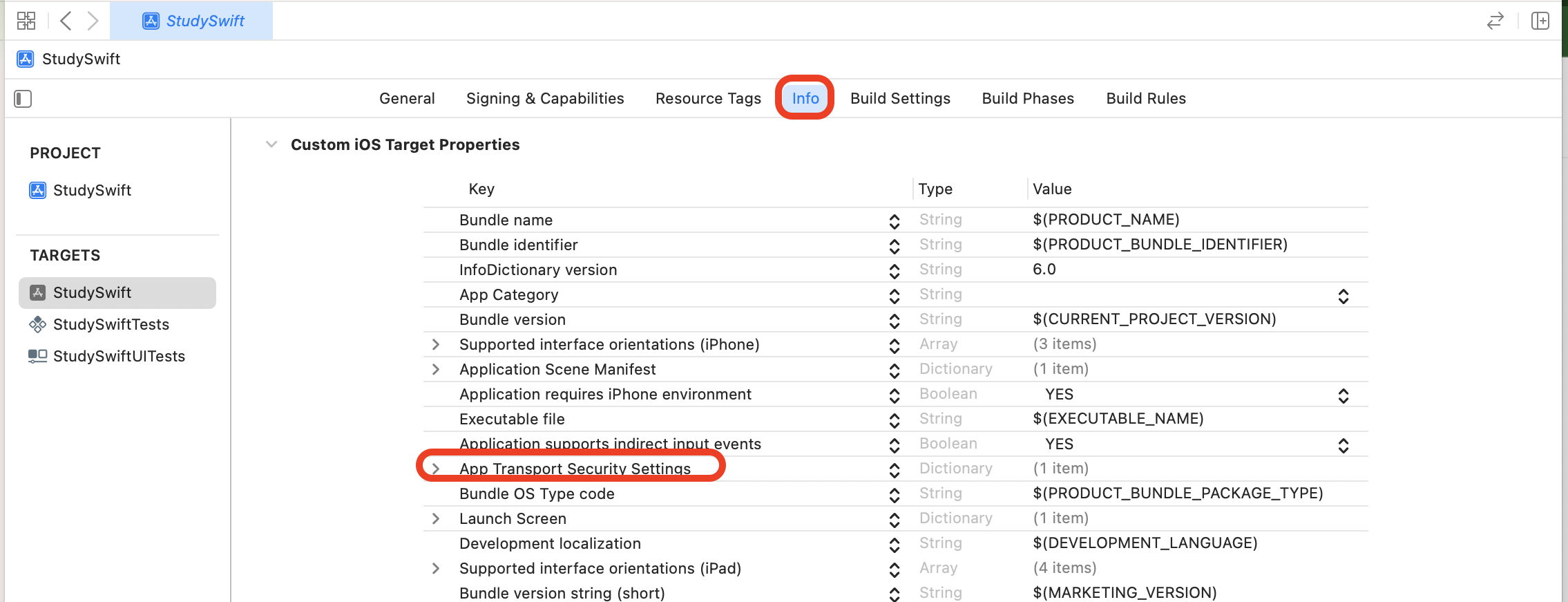
info 파트를 누르고
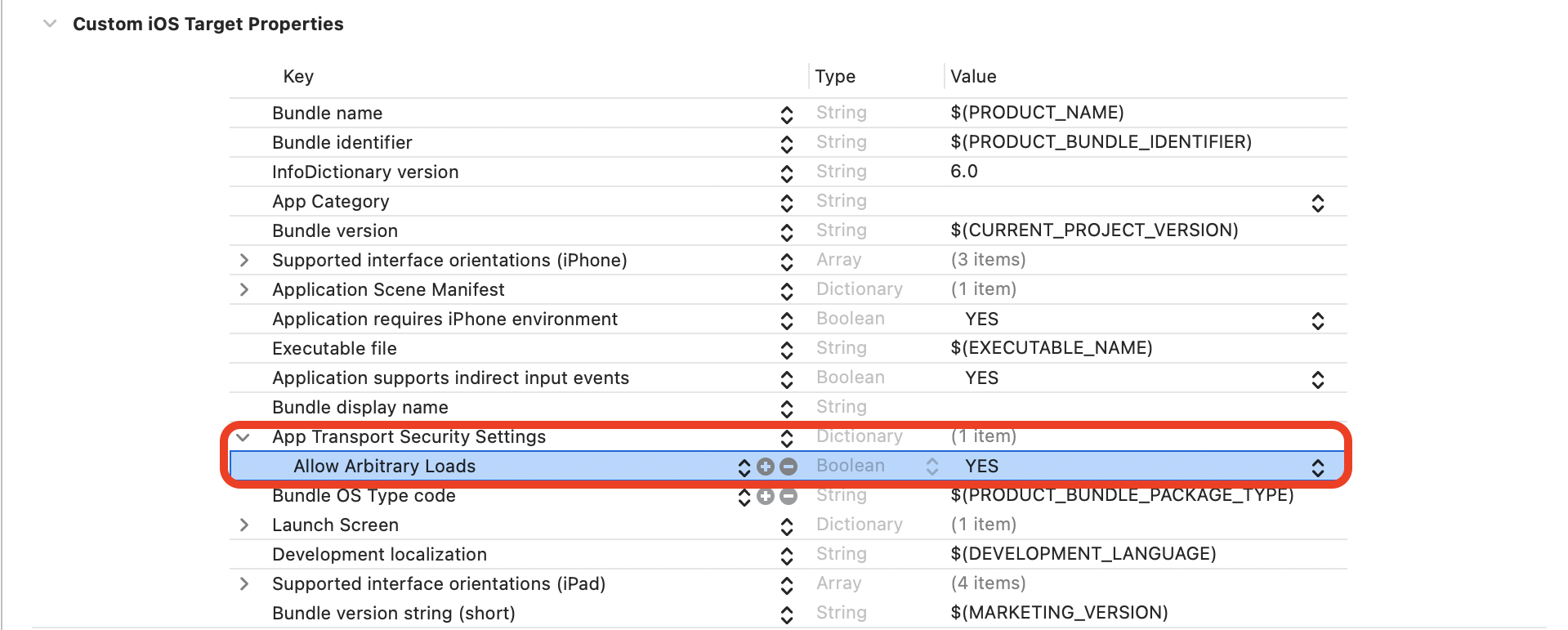
App Transport Security Settings 에 커서를 놓고 엔터를 친다

Allow Arbitrary Loads를 찾아 입력하고 Yes 값으로 바꿔주면 됩니다.
import SwiftUI
import WebKit
// uikit 의 uiview를 사용할 수 있도록 한다.
// UIViewControllerRepresentable
struct MyWebView : UIViewRepresentable {
var urlToLoad : String
//ui view 만들기
func makeUIView(context: Context) -> WKWebView {
//unwrappeing
guard let url = URL(string: self.urlToLoad) else {
return WKWebView()
}
let webview = WKWebView()
webview.load(URLRequest(url: url))
return webview
}
//업데이트 ui view
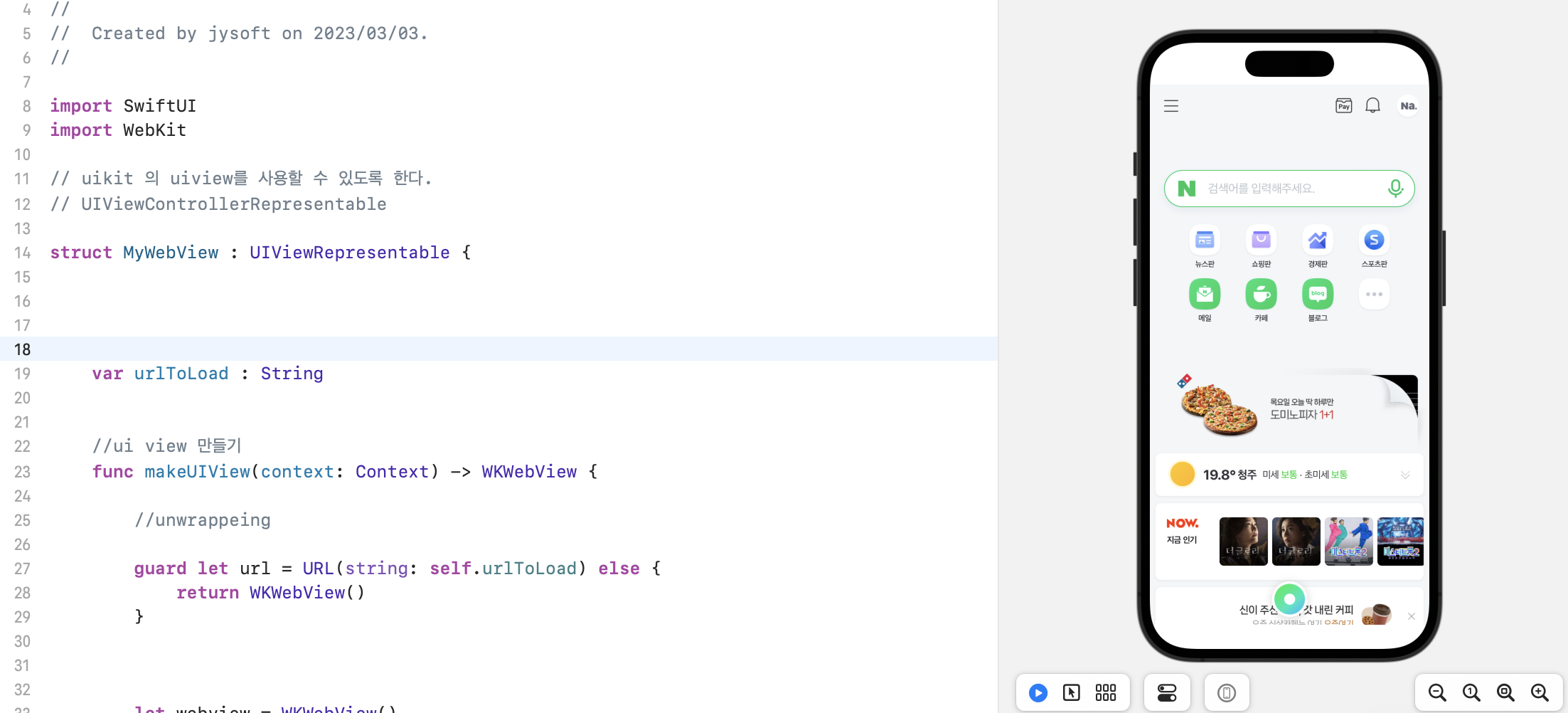
}WebKit 헤더를 import 해주고 UIViewRepresentable로 구조체를 선언해준 뒤, 넘겨준 url을 사용하여 웹뷰 인스턴스를 생성 / 로드 하는 것을 확인할 수 있다.
url 은 꼭 !! unwrapping을 해주어야 합니다 .
import SwiftUI
import WebKit
// uikit 의 uiview를 사용할 수 있도록 한다.
// UIViewControllerRepresentable
struct MyWebView : UIViewRepresentable {
var urlToLoad : String
//ui view 만들기
func makeUIView(context: Context) -> WKWebView {
//unwrappeing
guard let url = URL(string: self.urlToLoad) else {
return WKWebView()
}
let webview = WKWebView()
webview.load(URLRequest(url: url))
return webview
}
//업데이트 ui view
func updateUIView(_ uiView: WKWebView, context: UIViewRepresentableContext<MyWebView>) {
}
}
struct Previews_MyWebview_Previews: PreviewProvider {
static var previews: some View {
MyWebView(urlToLoad: "https://www.naver.com")
}
}
import SwiftUI
struct ContentView: View {
// @State 값의 변화를 감지 -> 뷰에 적용
@State
private var isActivated : Bool = false
var body: some View {
NavigationView{
VStack{
HStack{
// MyVstackView()
// MyVstackView()
CircleImageView(isActivated: $isActivated)
}
.padding(isActivated ? 100.0 :50.0)
.background(isActivated ? Color.black : Color.indigo)
.cornerRadius(isActivated ? 0 : 20)
// 탭 제스쳐 추가
.onTapGesture {
print("HStack 클릭 되었다.")
//에니메이션과 함께
withAnimation{
// toggle() true 이면 false 로 false 이면 true
self.isActivated.toggle()
}
}// Hstack
HStack{
NavigationLink(destination:MyTextView(isActivated: $isActivated)){
Text("Colors")
.fontWeight(.bold)
.padding()
.font(.system(size: 40))
.background(Color.green)
.foregroundColor(Color.white)
.cornerRadius(30)
}.padding(.top,50)
NavigationLink(destination:MyWebView(urlToLoad: "https://smart-factory-lee-joon-ho.tistory.com/m"))
{
Text("Blog")
.fontWeight(.bold)
.padding()
.font(.system(size: 40))
.background(Color.green)
.foregroundColor(Color.white)
.cornerRadius(30)
.edgesIgnoringSafeArea(.all)
}.padding(.top,50)
}
// 네비게이션 버튼 (링크)
}
}//NavigationView
}NavigationLink 로 버튼을 하나 만들고 destination에 MyWebView를 연결하였다.
반응형