Web Dev
nodejs file list in directory - 파일 리스트를 어떻게 노드 js로 가져 오나?
이준호
2023. 5. 24. 10:40
반응형



var http = require('http');
var fs = require('fs');
var url = require('url'); // 모듈 (node.js)
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname
if (pathname == '/') {
if (queryData.id== undefined) {
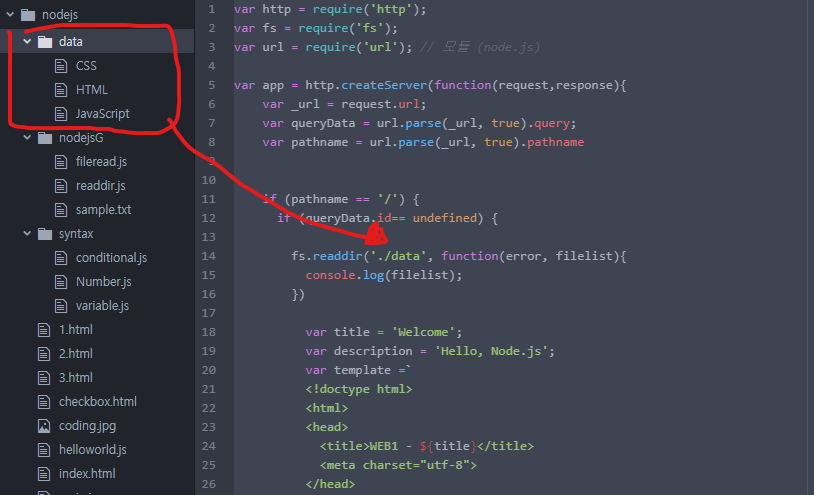
fs.readdir('./data', function(error, filelist){
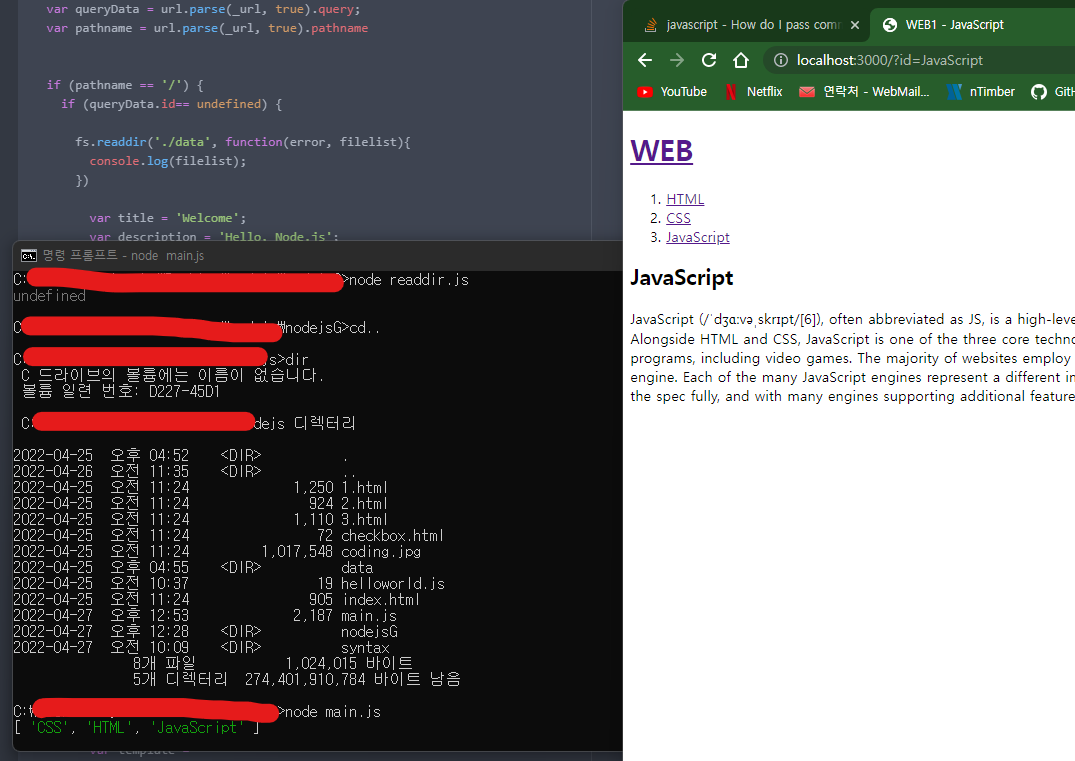
console.log(filelist);
})
var title = 'Welcome';
var description = 'Hello, Node.js';
var template =`
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
<li><a href="?id=HTML">HTML</a></li>
<li><a href="?id=CSS">CSS</a></li>
<li><a href="?id=JavaScript">JavaScript</a></li>
</ol>
<h2>${title}</h2>
<p>${description}
</p>
</body>
</html>
`;
response.writeHead(200);
response.end(template);
}else{
fs.readFile(`data/${queryData.id}`,'utf-8',function(err,description){
var title = queryData.id
var template =`
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
<li><a href="?id=HTML">HTML</a></li>
<li><a href="?id=CSS">CSS</a></li>
<li><a href="?id=JavaScript">JavaScript</a></li>
</ol>
<h2>${title}</h2>
<p>${description}
</p>
</body>
</html>
`;
response.writeHead(200);
response.end(template);
});
}
}else {
response.writeHead(404); //web server <-> web browser
//서로 정보를 잘 주고 받았는지
response.end('Not Found');
}
});
app.listen(3000);
if (pathname == '/') {
if (queryData.id== undefined) {
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = '<ul>';
var i = 0;
while (i<filelist.length) {
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list + '</ul>';반복문으로 data 폴더에 있는 파일 값들을 웹에 올리게 하고
해당 값들에 <a href =" " > 태그를 줘 클릭 시 값을 가져오게 한다.
var http = require('http');
var fs = require('fs');
var url = require('url'); // 모듈 (node.js)
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname
if (pathname == '/') {
if (queryData.id== undefined) {
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = '<ul>';
var i = 0;
while (i<filelist.length) {
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list + '</ul>';
var template =`
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
<h2>${title}</h2>
<p>${description}
</p>
</body>
</html>
`;
response.writeHead(200);
response.end(template);
})
}else{
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = '<ul>';
var i = 0;
while (i<filelist.length) {
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list + '</ul>';
fs.readFile(`data/${queryData.id}`,'utf-8',function(err,description){
var title = queryData.id
var template =`
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
<h2>${title}</h2>
<p>${description}
</p>
</body>
</html>
`;
response.writeHead(200);
response.end(template);
});
});
}
}else {
response.writeHead(404); //web server <-> web browser
//서로 정보를 잘 주고 받았는지
response.end('Not Found');
}
});
app.listen(3000);
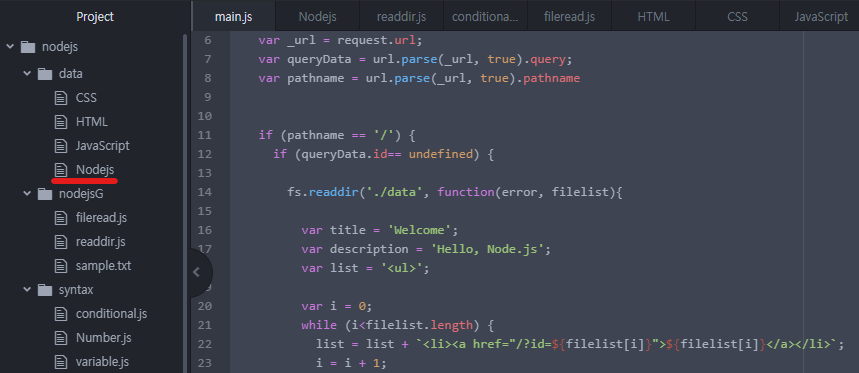
이렇게 추가 하면 ->

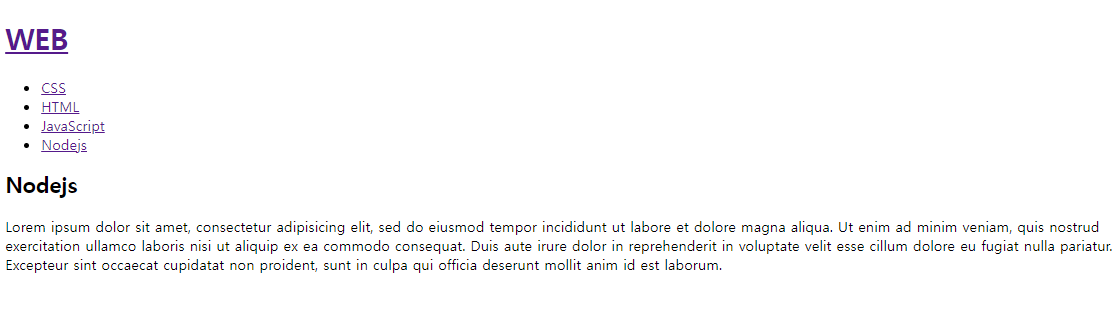
웹에도 바로 적용된다.
반응형