
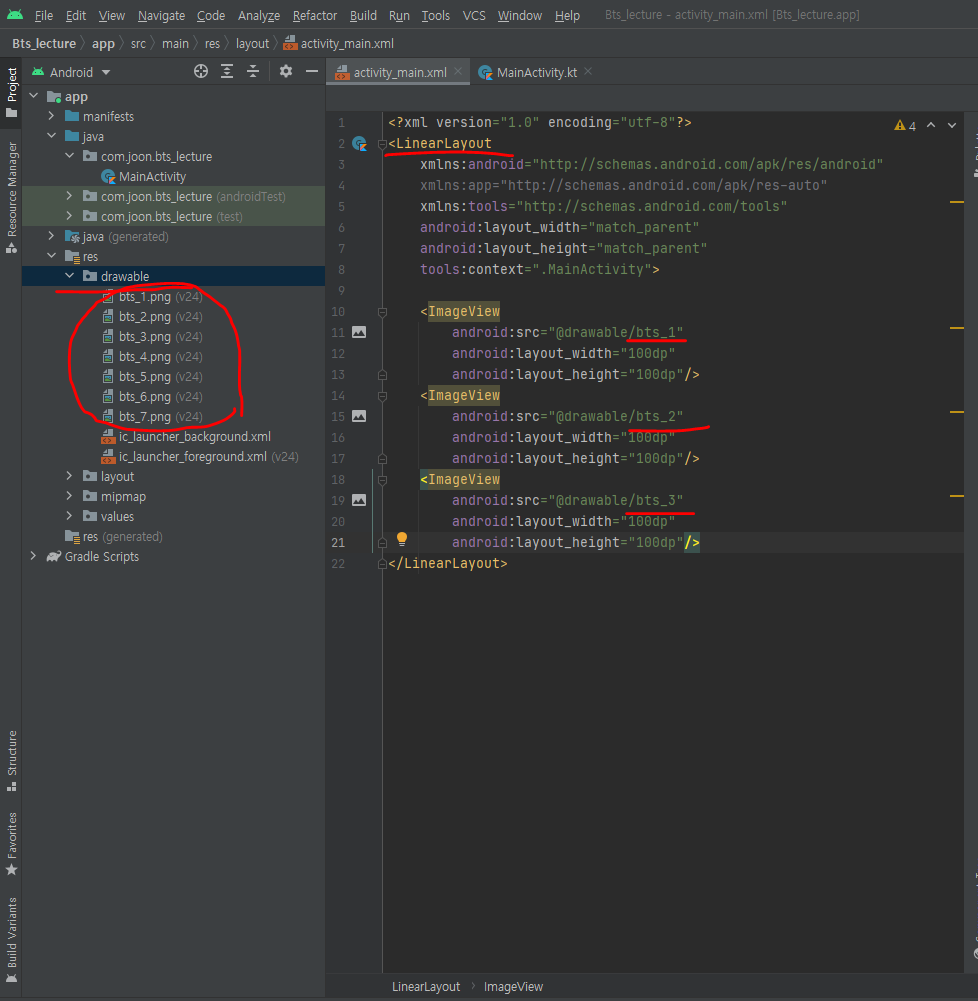
drawable 파일에 준비된 사진을 drag and drop 을 하고
해당 이미지를 불러 오는 ImageView 태그를 사용하여 res와 연결해준다 .
<ImageView
android:layout_width="120dp"
android:layout_height="120dp"
android:src="@drawable/bts_2" />기존 태그를 사용해줘도 되지만 강의에서는 LinearLayout 태그로 바꿔주고 사용하였다.

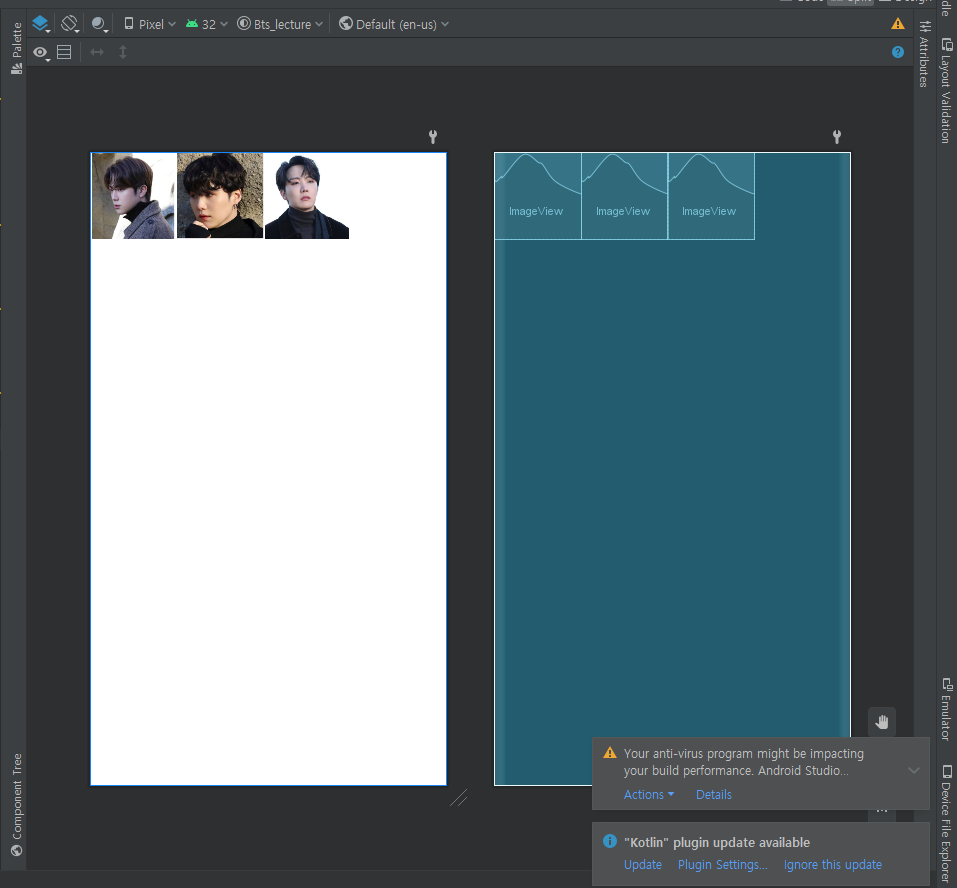
그러면 미리 준비해줬던 bts 맴버 사진이 이렇게 올라온다.
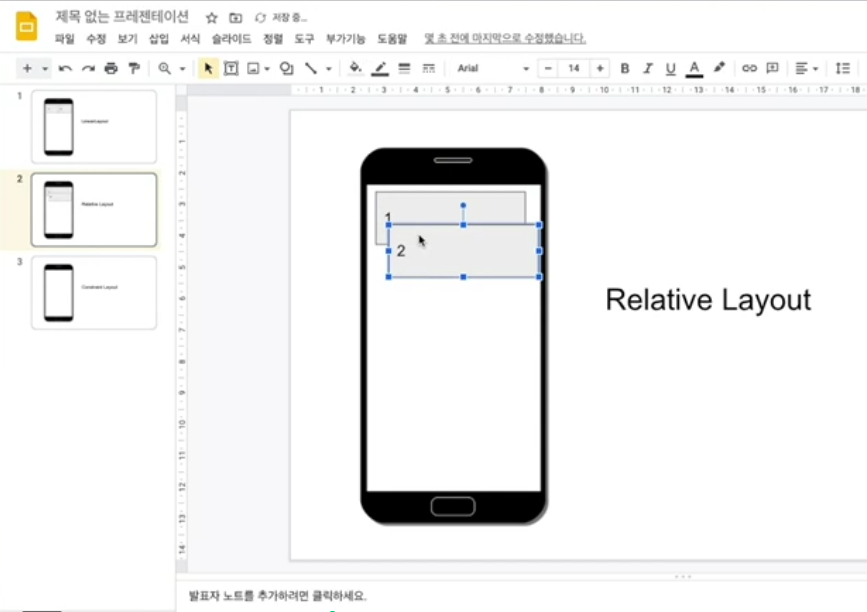
그럼 여기서 사용하는 LinearLayout 태그란 무엇이냐 ?

알아서 빈 공간을 착착착 채워주는 Layout이다.
그래서 그냥 버튼을 생성하면 옆으로 순차적으로 적절한 공간에 생성해 준다.

첫 좌표 기준으로 생성되는 버튼 등등 동일한 위치에 생성이 된다. 그래서 사용자기 위치를 직접 지정해줘야 한다.

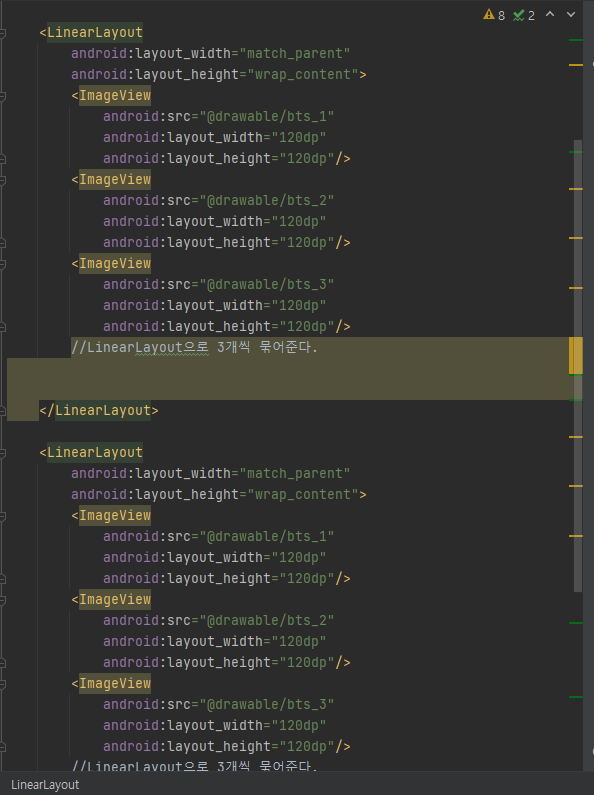
레이아웃을 이렇게 두줄을 만들기 위해서
한 줄에 세개씩 이렇게 코딩을 해도

이렇게 바뀌는게 없다

코드 윗 부분에 빨간 줄에 이렇게 뜨는데 여기에 커서를 놓고 Alt + Enter 를 누르면 박스가 하나 뜬다.

여기서 Set orientation = "vertical" (changes layout) 를 클릭해 줍니다.

어느날 안드로이드 스튜디오를 켜서 다시 공부할려고
코드를 불러왔더니 아니 웬 일 에러가 난다 오지게 난다 방법은
여기
https://smart-factory-lee-joon-ho.tistory.com/234
Error : Installation did not succeed. The application could not be installed [Android studio] : 해결 방법
잘 공부하고 있던 코드를 다시 불러와서 안드로이드 스튜디오에서 실행을 했더니 에러가 발생했다. 무엇인가 싶었는데 알 수 없는 에러에 설치가 실패한단다. 우짜스까.... 난또 내가 컴퓨터 정
smart-factory-lee-joon-ho.tistory.com
에러 해결 가능
화면 클릭 이벤트 처리 - findViewById, Toast
만든 이미지 나열에서 해당 이미지를 클릭하면 Toast text 가 띄워지도록 코드를 짜보겠다

당연히 MainActivity 에서 코드를 작성해야한다.
일단 layout에서 해당 ImageView에 id 값을 설정해줘야한다.

해당 id 값을 변수에 넣어준다고 생각하면 된다.
package com.joon.bts_lecture
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.ImageView
import android.widget.Toast
import android.widget.Toast.makeText as makeText1
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 1. 화면이 클릭되었다는 것을 알아야 합니다 ! (프로그램이)
val image1 = findViewById<ImageView>(R.id.bts_image_1)
// 생성한 변수에 = ImageView에 지정해둔 id 값을 코드로 불러 넣어준다.
image1.setOnClickListener { makeText1(this,"1번 클릭 완료",Toast.LENGTH_LONG).show() }
//Toast.makeText를 import하여
// 2.
}
}val image1 = findViewById<ImageView>(R.id.bts_image_1)넣어주고 해당 이미지의 클릭 이벤트를 만들어 준다.
image1.setOnClickListener { makeText1(this,"1번 클릭 완료",Toast.LENGTH_LONG).show() }
이렇게 나온다.
일단 이번에는 여기까지