반응형

npx expo start명령어를 통해 앱을 실행시키면
Logs for your project will appear below. Press Ctrl+C to exit.
› Opening on Android...
› Opening emulator Pixel_3a_API_34_extension_level_7_x86_64
› Opening exp://192.168.0.37:8081 on Pixel_3a_API_34_extension_level_7_x86_64
› Press ? │ show all commands
An Expo user account is required to proceed.
Log in to EAS
? Email or username » An Expo user account is required to proceed.
Log in to EAS
? Email or username » An Expo user account is required to proceed.
Log in to EAS
√ Email or username ... ghwnsgkgk@kakao.com
√ Email or username ... ghwnsgkgk@kakao.com
√ Email or username ... ghwnsgkgk@kakao.com아래와 같이 계정에 로그인 하라고 하는데 저 상태에서 로그인 할려고하면 잘안된다.
에초에
expo login명령어를 통해 미리 로그인하고 expo 앱에서도 로그인을 진행한다.
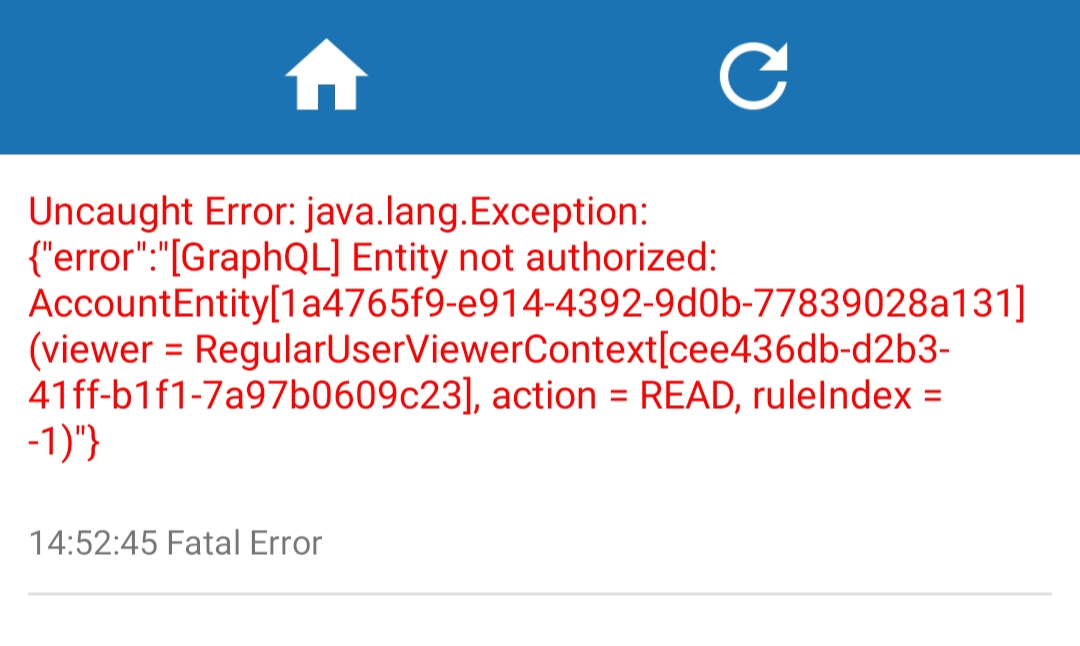
그러고 앱을 실행해도 아래와같은 에러가 발생한다 로그를 확인해준다.


로그 내용을 검색해준다.
https://velog.io/@bebrain/Expo-error-ApiV2Error-Entity-Not-Authorized
Expo error : ApiV2Error: Entity Not Authorized
리액트 네이티브 프로젝트를 위해 깃허브에서 내려받아 열어보니 파란배경에 뜨는 Something wrong로그를 열어보니 이런 오류창이 보였다.npm start 혹은 yarn start말고 아래의 명령어를 터미널에 입력
velog.io
위 블로그 에러메세지와 조금 차이는 있지만 결론적으로 핵심내용은 같은 것같다.
명령어를 참고해서 실행해준다.
npx expo start --offline이 명령어로도 안되면
$ npm start --reset-cache //메트로 서버 캐시 초기화해당 명령어로 다시 진행해준다.

정상작동한다.
정확한 원인은 무엇인지 모르겠으나
위의 문제는 안드로이드 상에서 주로 발생한다.
동일한 코드로 iOS에서 실행하였을 때는 일반적인 명령어로 잘 실행이되었다.
반응형
'App Dev' 카테고리의 다른 글
| Flutter 초심자들을 위한 Flutter 윈도우에 설치하는 방법 설명 (2) | 2023.12.05 |
|---|
