https://openai.com/blog/chatgpt/
ChatGPT: Optimizing Language Models for Dialogue
We’ve trained a model called ChatGPT which interacts in a conversational way. The dialogue format makes it possible for ChatGPT to answer followup questions, admit its mistakes, challenge incorrect premises, and reject inappropriate requests. ChatGPT is
openai.com

회원 가입 후 실행해줍니다.
TRY CHATGPT 버튼 클릭 !

프롬프트에 이와 같이 입력 해 줍니다.
-> Give me a chrome extension code that allows me to right-click the text on a web page in a different color.Give me a chrome extension code that allows me to right-click the text on a web page in a different color.
<답변>
Here is a simple Chrome extension code that allows you to change the color of selected text on a web page when you right-click it:
// background.js
chrome.contextMenus.create({
id: "color-text",
title: "Color Text",
contexts: ["selection"]
});
chrome.contextMenus.onClicked.addListener(function(info, tab) {
if (info.menuItemId === "color-text") {
chrome.tabs.sendMessage(tab.id, {
type: "color-text",
color: "red" // change the color to whatever you want
});
}
});
// content.js
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
if (request.type === "color-text") {
document.designMode = "on";
document.execCommand("ForeColor", false, request.color);
document.designMode = "off";
}
});In this code, the chrome.contextMenus API is used to create a context menu item that appears when you right-click selected text. The chrome.tabs.sendMessage function is then used to send a message to the content script (content.js), which changes the color of the selected text using the document.execCommand method.
The manifest.json file is a mandatory file in a Chrome extension. It provides important information about your extension, such as its name, version, and permissions.
manifest.json 예시 파일도 필요하여 요청합니다.
where is manifest.json
Here is an example of a minimal manifest.json file for the code I provided earlier:
{
"manifest_version": 2,
"name": "Color Text Extension",
"version": "1.0",
"background": {
"scripts": ["background.js"]
},
"content_scripts": [
{
"js": ["content.js"],
"matches": ["<all_urls>"]
}
],
"permissions": [
"contextMenus",
"activeTab"
]
}In this example, the manifest_version field specifies the version of the extension manifest format, which is 2 in this case. The name field provides a human-readable name for your extension, while the version field provides a version number. The background field specifies the background script (background.js), and the content_scripts field specifies the content script (content.js) and the URLs it will run on (in this case, all URLs). Finally, the permissions field lists the permissions required by your extension, which include access to the context menu and the active tab.
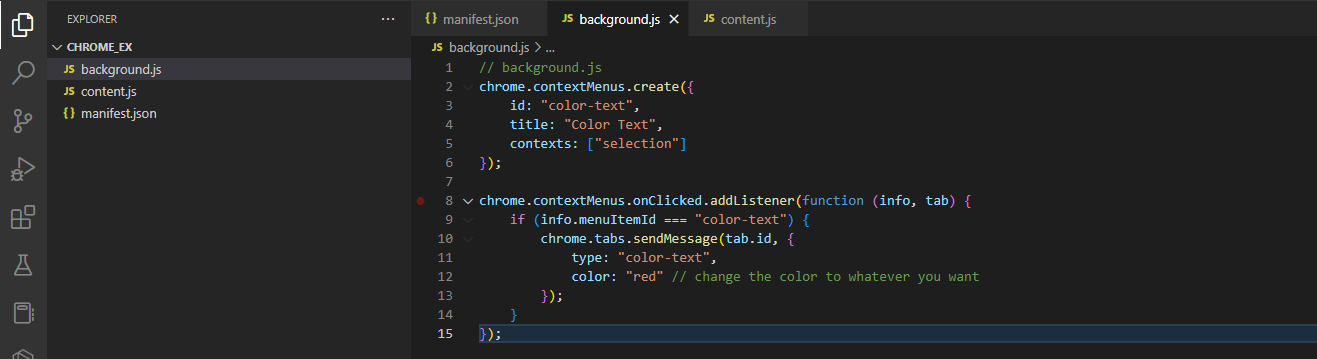
해당 내용을 vsCode 에 옮겨 봅니다.
vsCode 프로그램 !
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
비주얼 스튜디오 코드(영어: Visual Studio Code) 또는 코드(Code)[8][9]는 마이크로소프트가 마이크로소프트 윈도우, macOS, 리눅스용으로 개발한 소스 코드 편집기이다. 디버깅 지원과 Git 제어, 구문 강조 기능, SSH 접속 등이 포함되어 있으며, 사용자가 편집기의 테마와 단축키, 설정 등을 수정할 수 있다.
비주얼 스튜디오 코드는 깃허브가 개발한 일렉트론 프레임워크를 기반으로 구동된다.[10] 그러나 같은 일렉트론 기반의 편집기 아톰을 포크한 것은 아니며, 비주얼 스튜디오 온라인 에디터(코드명 "모나코")를 기반으로 개발되었다.[11]
비주얼 스튜디오 코드 - 위키백과, 우리 모두의 백과사전
위키백과, 우리 모두의 백과사전. 비주얼 스튜디오 코드윈도우 10에서 실행 중인 비주얼 스튜디오 코드개발자마이크로소프트발표일2015년 4월 29일(7년 전)(2015-04-29)안정화 버전1.74.3[1] / 2023년 1
ko.wikipedia.org
매우 인기 좋은 코드 작성 툴 입니다.
컴퓨터에 빈 폴더를 만들어 주시고

해당 폴더를 화면과 같이 들어가셔서 프로그램과 연결해줍니다.

아까 ChatGPT가 만들어준 코드를 위와 같이 생성해준 파일에 작성해 줍니다.



모든 파일을 저장해줍니다.
그리고 다시 크롬으로 돌아 옵니다.
chrome://extensions/
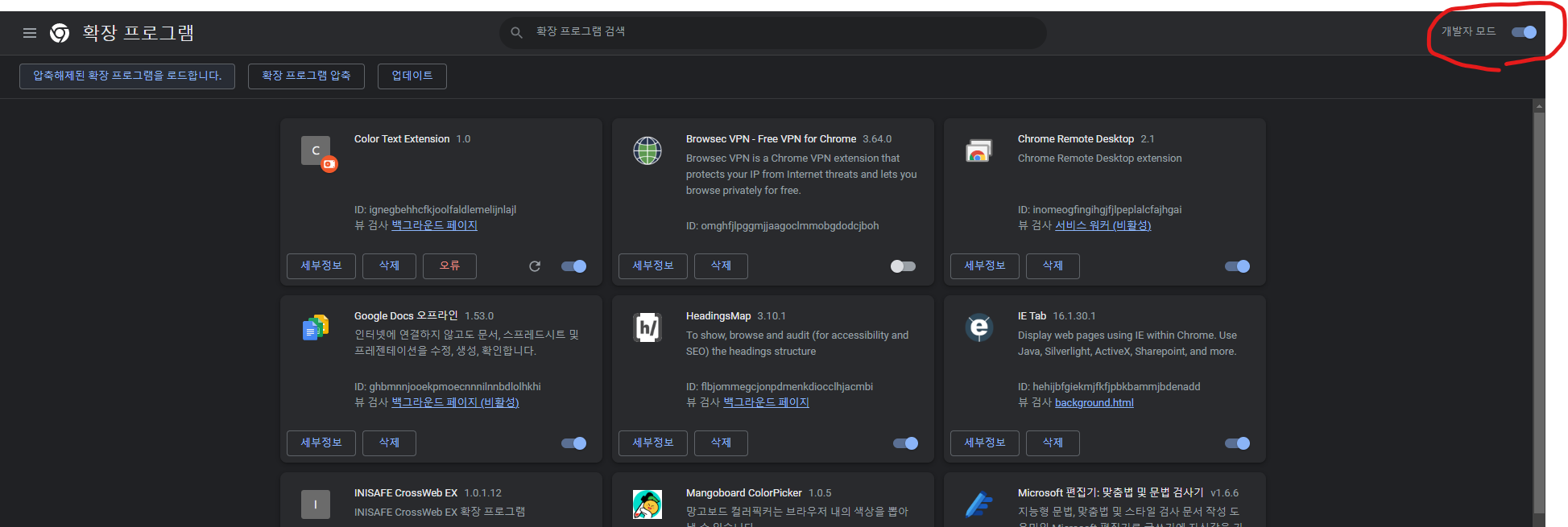
확장프로그램 페이지로 들어가줍니다.

개발자 모드를 키면

이와같은 버튼을 확인 할 수 있습니다.
여기에서 [압축해제된 확장 프로그램을 로드합니다] 해당 버튼을 눌러줍니다.

vsCode와 연결해 놓았던 파일 생성한 폴더로 들어가서 폴더 선택을 해줍니다.

문장을 긁고 마우스 오른쪽 버튼을 누르면 올라오는 창에 제가 만든 확장 프로그램을 확인할 수있습니다.


이처럼 붉은색으로 변경된 부분을 확인 할 수 있다.
'DeepLearning' 카테고리의 다른 글
| 데이터 어노테이션(Data Annotation) :데이터 라벨링 6가지에 대한 설명 (0) | 2023.05.17 |
|---|---|
| [책]혼자 공부하는 머신러닝 / 딥러닝 _정말 혼자 공부하는 AI_구글 코랩 사용법 (0) | 2023.02.28 |
| 온오프믹스 모임문화 플랫폼을 통해 참여하게 된 AI 개발 스터디 모임 (0) | 2023.02.18 |
| Chatbots: The Future of Customer Service (0) | 2023.02.02 |
| ChatGPT 전세계에서 난리난 인공지능 챗봇 사용법 (How to use ChatGPT) (0) | 2023.02.02 |
| 1일차 처음 만드는 인공지능 모델링 (0) | 2022.11.09 |

