
정부프레임워크 기반인 점을 다시 알려 드립니다.
- SELECT ALL
- UPDATE
이 두가지를 해야합니다.
우선 xml 파일을 작업해 줍니다.
<SELECT ALL>
< selectbox select -->
<select id="selectMemo" parameterClass="hashMap" resultClass="egovMap">
/* thermalDAO.selectMemo */
SELECT * FROM rgb_page
</select>
<UPDATE>
<!--selectbox update -->
<select id="updateMemo" parameterClass="hashMap" resultClass="egovMap">
/* thermalDAO.selectMemo */
UPDATE rgb_page set
memo = #memo#
where page = #page#
</select>위의 내용은 내가 데이터베이스에 이런 데이터가 필요해라는 요청 사항을 데이터 베이스가 알아 먹을 수 있게 작성한 부분 입니다.
중요한 건 id = " 값 " 을 신중하게 선정하고 잘 기억하고 있어야 합니다.
두번째로 controller를 작성해줍니다.
데이터베이스에 값을 요청하고 해당 값을 받아서 화면에 뿌려줄 친구가 필요한거지요
<select controller>
@RequestMapping("thermal/selectMemo.json")
public ResponseEntity<EgovMap> selectMemo(@RequestParam Map<String, Object> param, ModelMap model, HttpServletRequest req, HttpSession httpSession)
throws Exception {
EgovMap resultMap = new EgovMap();
HttpHeaders responseHeaders = new HttpHeaders();
responseHeaders.add("Content-Type", "text/html; charset=UTF-8");
String resultCd = "1";
String resultMsg = "";
List<Map<String, Object>> resultList = null;
try {
resultList = commonDAO.queryForMapList("thermalDAO.selectMemo", param);
}catch (Exception e) {
e.printStackTrace();
resultCd = "0";
resultMsg = e.getMessage();
}
resultMap.put("rows", resultList);
resultMap.put("resultCd", resultCd);
resultMap.put("resultMsg", resultMsg);
return new ResponseEntity<EgovMap>(resultMap, responseHeaders, HttpStatus.CREATED);
}
thermal/selectMemo.json -> .json이라고 적혀있습니다.
이거는 화면 (HTML)과 소통할 때 json 형식으로 하겠다는 약속입니다.
메서드 명 , json 파일 명을 selectMemo로 통일시켜 줍니다.
resultList = commonDAO.queryForMapList("thermalDAO.selectMemo", param);
이 코드를 보면 아까 xml 파일에 작성했던 명령 코드의 결과 값을 가져오는 코드입니다
.
<update controller>
@RequestMapping("thermal/updateMemo.json")
public ResponseEntity<EgovMap> updateMemo(@RequestParam Map<String, Object> param, ModelMap model, HttpServletRequest req, HttpSession httpSession)
throws Exception {
EgovMap resultMap = new EgovMap();
HttpHeaders responseHeaders = new HttpHeaders();
responseHeaders.add("Content-Type", "text/html; charset=UTF-8");
String resultCd = "1";
String resultMsg = "";
List<Map<String, Object>> resultList = null;
try {
resultList = commonDAO.queryForMapList("thermalDAO.updateMemo", param);
}catch (Exception e) {
e.printStackTrace();
resultCd = "0";
resultMsg = e.getMessage();
}
resultMap.put("rows", resultList);
resultMap.put("resultCd", resultCd);
resultMap.put("resultMsg", resultMsg);
return new ResponseEntity<EgovMap>(resultMap, responseHeaders, HttpStatus.CREATED);
}
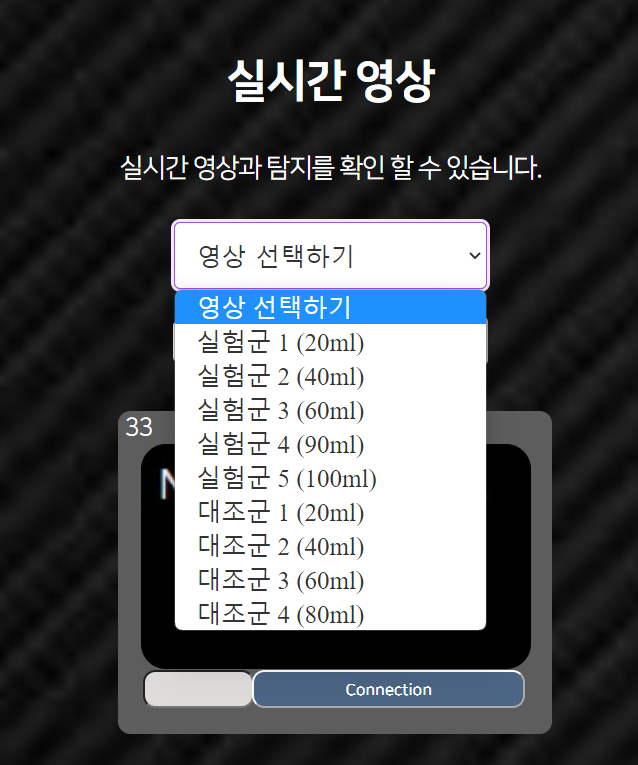
<html>
<div class="mts30">
<select name="likeLanguage" id="selectBox" class="pl" onchange="selectChangeRgb(this)">
<option>영상 선택하기</option>
</select>
</div>
저의 selectBox는 이렇습니다.
보시면 option 태그 부분이 "영상 선택하기" 부분을 제외하고 비어 있습니다.
왜냐면 여기다가 받아온 DB 값들을 던져 줘야 하기 때문입니다.
정부프레임워크 는 JSP을 사용하고 있어 동일한 페이지에 Javascript 문법이 html 틀 밖에 있습니다.
여기서 필요한거 !
ajax 문법에 대해서 알고 있어야합니다.
https://araikuma.tistory.com/640
[jQuery] Ajax 사용 - Ajax 메소드 $.ajax() $.get() .load()
Ajax 메소드메소드설명$.ajax()비동기식 Ajax를 이용하여 HTTP 요청을 전송함.$.get()전달받은 주소로 GET 방식의 HTTP 요청을 전송함.$.post()전달받은 주소로 POST 방식의 HTTP 요청을 전송함.$.getScript()웹 페
araikuma.tistory.com
저도 다양하게 못 써봤지만 웹개발하시면 꼭 필요한 문법입니다.
함수를 작성해줍니다.
<function select>
function selectMemo() {
$.ajax({
type : "POST",
url: "../thermal/selectMemo.json",
data : {device : 1},
dataType : 'json',
success : function(data) {
if(data.resultCd == "1"){
console.log(data)
for(var i =0; i<10; i++){
$("#selectBox").append("<option value="+data.rows[i].page+">"+data.rows[i].memo+"</option>");
}
}else{
alert(data.resultMsg);
return false;
}
}
});
setTimeout(function() {
}, 1000);
}
url : 이부분에 아까 작성하신 controller mapping 부분에 약속하신 json 이름을 적어 주시면 됩니다.
datatype 은 json 입니다 .
success : 이부분 밑으로 데이터가 잘 들어오면 해당 함수가 실행된다고 생각하시면 됩니다.
console.log로 한번 어떤 값이 들어오나 찍어 보았습니다.
for 문을 작성하여
Jquery 문법으로 selctbox id 값을 $("#id값") 넣어 . append 함수를 사용하였습니다.
이부분이 데이터를 뿌리는 부분인데 append() 안에 html 형식으로 작성해주시면 함수가 실행 되면서
selectBox를 찾아가 해당 값을 뿌려줍니다.

'SW Dev Portfolio' 카테고리의 다른 글
| XSS 해킹을 막기 위한 나의 노력 및 해결 방법 (0) | 2023.08.09 |
|---|---|
| 라우터 , 게이트웨이의 차이점과 하드웨어적 방화벽 강화 방법 (0) | 2023.08.03 |
| 장애인 개발원 BF 개발 1일차 (0) | 2023.05.22 |
| JAVA-Spring : Javascript +JQuery 메일 [보내는 사람] 전체 목록 삭제하기 (0) | 2023.05.22 |
| 장애인개발원 관리자페이지 인증제도 웹페이지 Editor 개발 완료 (0) | 2023.05.22 |
| 장애인 개발원 UD 유니버설디자인 개발 (0) | 2023.05.03 |

