반응형

C 언어와는 다르게 매개 변수를 함수에 넣어 줄 때
꼭 정확하게 개수를 맞출 필요가 없다.
약속어 처럼 사용 하는 arguments는 알아서 배열 기능도 가지고 있어
원하는 인자를 넣어 주기만 하면 알아서 배열도 되었다가 단일변수도 되었다가 마법을 부린다.

C 언어에서 말하는 객체와 속성 함수 메서드의 개념도 쫌 차이가 있다.
속성에 함수가 들어 있다면 그걸 메소드라고 부른다.
함수가 가지는 메서드에는 APPLY , CALL 등을 가지는 데 APPLY를 사용해 보았다 .

APPLY이는 이렇게 사용하는데
SUM(1,2) = SUM(NULL,[1,2])
같은 값이 나온다.
그러면 왜 쓰는 걸까 ?
THIS라는 예약어와 연관이 있다. NULL이였던 자리에 사용하고자하는 객체 변수를 넣어주면
var this = o1 라는 코딩이 암시적으로 생기면서
this는 하나의 변수를 대신한다.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<script type="text/javascript">
function sum(params){
var i, _sum =0;
//관대한 언어 매개변수가 없어도 숫자가 맞지 않아도 에러를 발생시키지 않는다.
//argumemt : 약속되어 있는 변수 -> 배열 역할도 한다.
//그래서 인자를 여러개를 던져도 배열로 받아서 인자를 담는다.
for(i=0; i < arguments.length; i++){
document.write(i+' : ' + arguments[i] +'<br />');
_sum += arguments[i];
}
return _sum;
}
document.write('result : ' + sum(1,2,3,4))
// 함수가 몇개의 매개변수를
function one(arg){
console.log(
'one.length' , one.length,
//1 : 함수가 매개변수로 정의한 갯수를 리턴
'arguments', arguments.length
//2 : 함수가 실행될때 진짜 던지 매개변수가 몇개인지 리턴
)
}
//함수의 호출 : 자바스크립의 유연함 !
function func(){
}
func();
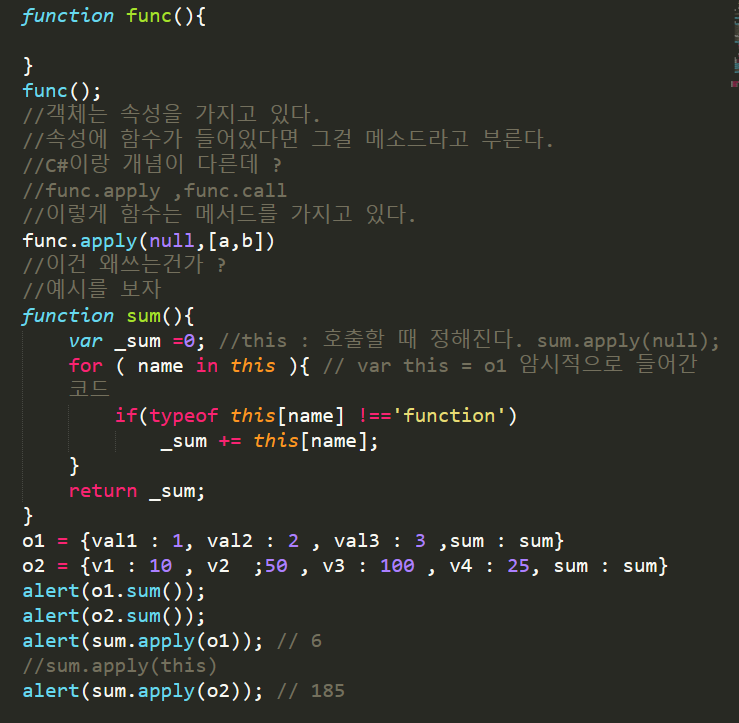
//객체는 속성을 가지고 있다.
//속성에 함수가 들어있다면 그걸 메소드라고 부른다.
//C#이랑 개념이 다른데 ?
//func.apply ,func.call
//이렇게 함수는 메서드를 가지고 있다.
func.apply(null,[a,b])
//이건 왜쓰는건가 ?
//예시를 보자
function sum(){
var _sum =0; //this : 호출할 때 정해진다. sum.apply(null);
for ( name in this ){ // var this = o1 암시적으로 들어간 코드
if(typeof this[name] !=='function')
_sum += this[name];
}
return _sum;
}
o1 = {val1 : 1, val2 : 2 , val3 : 3 ,sum : sum}
o2 = {v1 : 10 , v2 ;50 , v3 : 100 , v4 : 25, sum : sum}
alert(o1.sum());
alert(o2.sum());
alert(sum.apply(o1)); // 6
//sum.apply(this)
alert(sum.apply(o2)); // 185
</script>
</body>
</html>반응형
'Web Dev > Javascript' 카테고리의 다른 글
| Javascript : 웹페이지 원하는 위치에 애니메이션 focus 주는 방법 feat JQuery 방법 (0) | 2023.06.12 |
|---|---|
| Javascript 문법 - 구조분해할당(Destructing) (0) | 2023.05.24 |
| Javascript : table 태그 name ,id 값으로 행과 열 구분하여 checkbox 체크 가능 범위 조절하는 함수 (0) | 2023.05.17 |
| JS Rest 파라미터 사용 방법 간단한 예제로 알려드립니다 (0) | 2023.03.21 |
| Javascripte웹 백엔드 학습 No.1 : Token 만드는 코드 -> Farcade Pattern (0) | 2023.03.02 |
| Javascript 문법 - 얕은 복사 (spread연산자) / 깊은 복사(JSON메서드) : 백엔드 (0) | 2023.03.02 |


