반응형

객체지향 프로그래밍 언어
var person = { };
중괄호로 선언한 변수를 자바스크립트에서는 객채라고 부른다.
person.name 은 객체 안에 들어 있는 name이라는 변수로 속성(프로퍼티)라고 칭한다.
person.introduce 는 객체 안에 들어 있는 함수로 메서드라고 부른다.
기존 c언어와는 명칭이 유사하지만 차이가 있는거 같다.

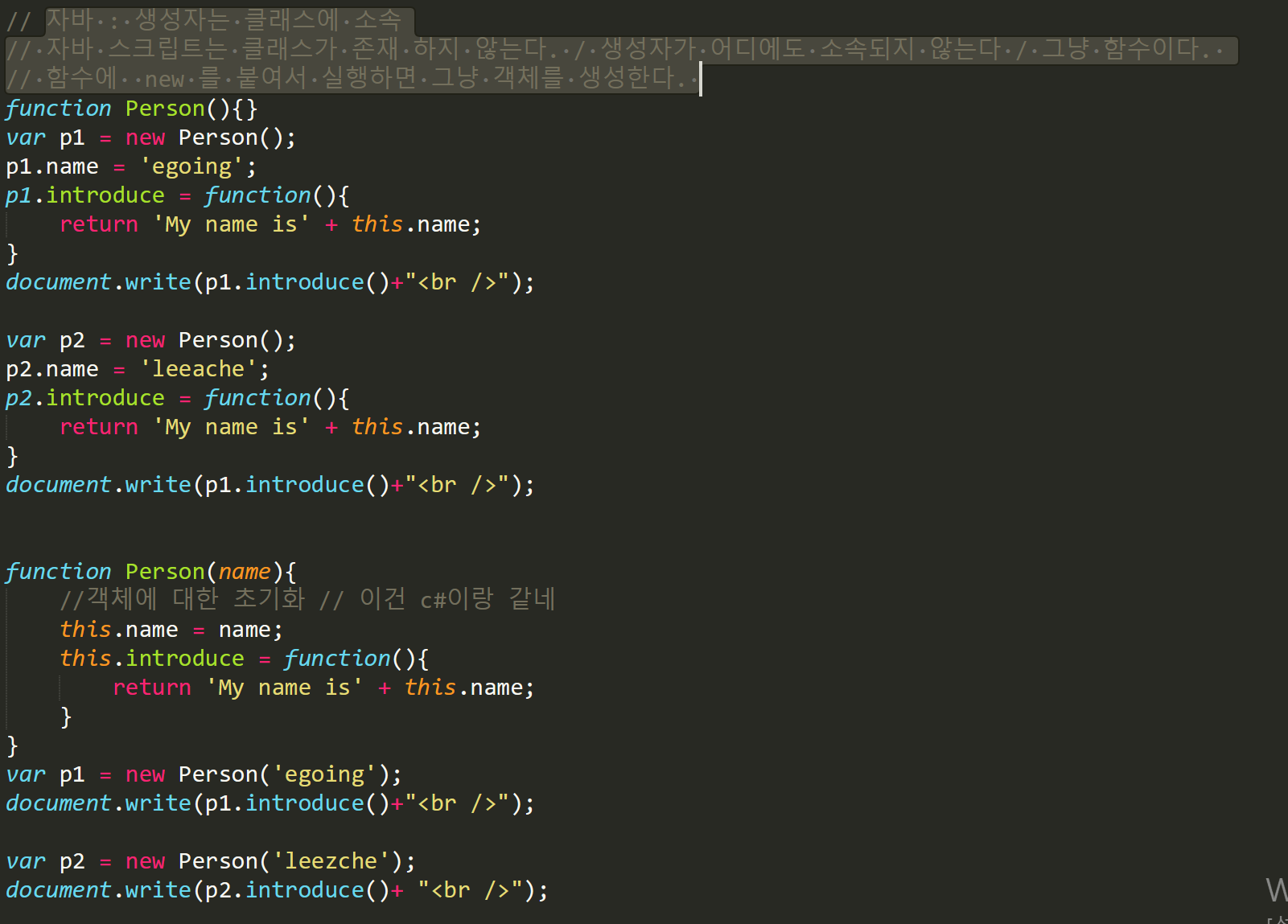
자바와 c#의 경우 생성자는 클래스에 종속되어 있다.
하지만 자바스크립트에서 생성자는 하나의 함수일 뿐이다. 종속되지 않는다.
우선 클래스라는 개념이 자바스크립트에 없다.
그래서 함수를 만들고 함수를 호출하기 위해서는 생성자를 선언하면 된다.

생성자에서 this 예약어는 어떤 존재인가.

이 코드를 보면 this가 어디를 가리키는지 확인할 수 있다.
일반적인 객체 지향 언어 메서드는 클래스에 종속되는 노예 느낌이지만 자바 스크립트에서는 자유도가 상대 적으로 높다. 종속은 되지만 그때그때 종속되는 곳이 변경된다. 프리랜서 느낌이다.

상속은 간단하다. 함수명. prototype = new 부모 함수 생성자 ;
위 코딩을 통해 불러오면 된다.
반응형
'Web Dev' 카테고리의 다른 글
| Java (Spring) : maven project 생성 (0) | 2021.04.01 |
|---|---|
| Java (Spring) : 스프링 개요 -> IoC 컨테이너에 대하여 (2) | 2021.04.01 |
| Java : 네트워크 (0) | 2021.03.29 |
| HTML : 다시 한 번 기초 복습 겸 (태그 공부) (0) | 2021.03.24 |
| JavaScript : 함수는 값이다 ? 잉? (0) | 2021.03.22 |
| JavaScript : 라이브러리 사용 맛 보기 (0) | 2021.03.20 |



