
https://www.youtube.com/watch?v=eHB6hMiv0lw
html로 대부분 작업된 웹 개발 환경을 너무너무너무 react 환경으로 바꾸고 싶은데
나는 프론트앤트 , 퍼블리셔가 아니라서
html을 react로 치환하고 있을 시간이 없어 해당 방법을 알아보았다
그렇다고 멋진 백엔드도 아니니까 결국 게을러서 ......
코딩 is 심플 ....
일단 위의 방법을 따라하면
상용된 HTML 또는 현재 사용중인 웹 페이지에서 해당 html을 가져온다
Templates for Bubble
Buy and sell Bubble template to speed up app development. Bubble is a visual programing language that lets you build apps without code.
bubble.io
뭐 무료 템플릿 제공하는 곳은 많은데
들어가서 다운 받아 보면 돈을 내야하는 곳이나 제약이 걸린 곳이 있어
잘 찾기는 어려운거 같다

대부분 들어가보면 저렇게 파일이 구성 되어 있다
css +fonts +imags +js = assets
파일로 구성되어 있는 경우도 있다.
해당 파일들은 -> Next.js -> public 파일 안에 옮겨주면된다 !
우선 index 파일부터 확인해보자
핵심은 head + body + script
이 세가지로 나누어 변환 시킨다
https://transform.tools/html-to-jsx
HTML to JSX
Cadence struct to Go struct
transform.tools
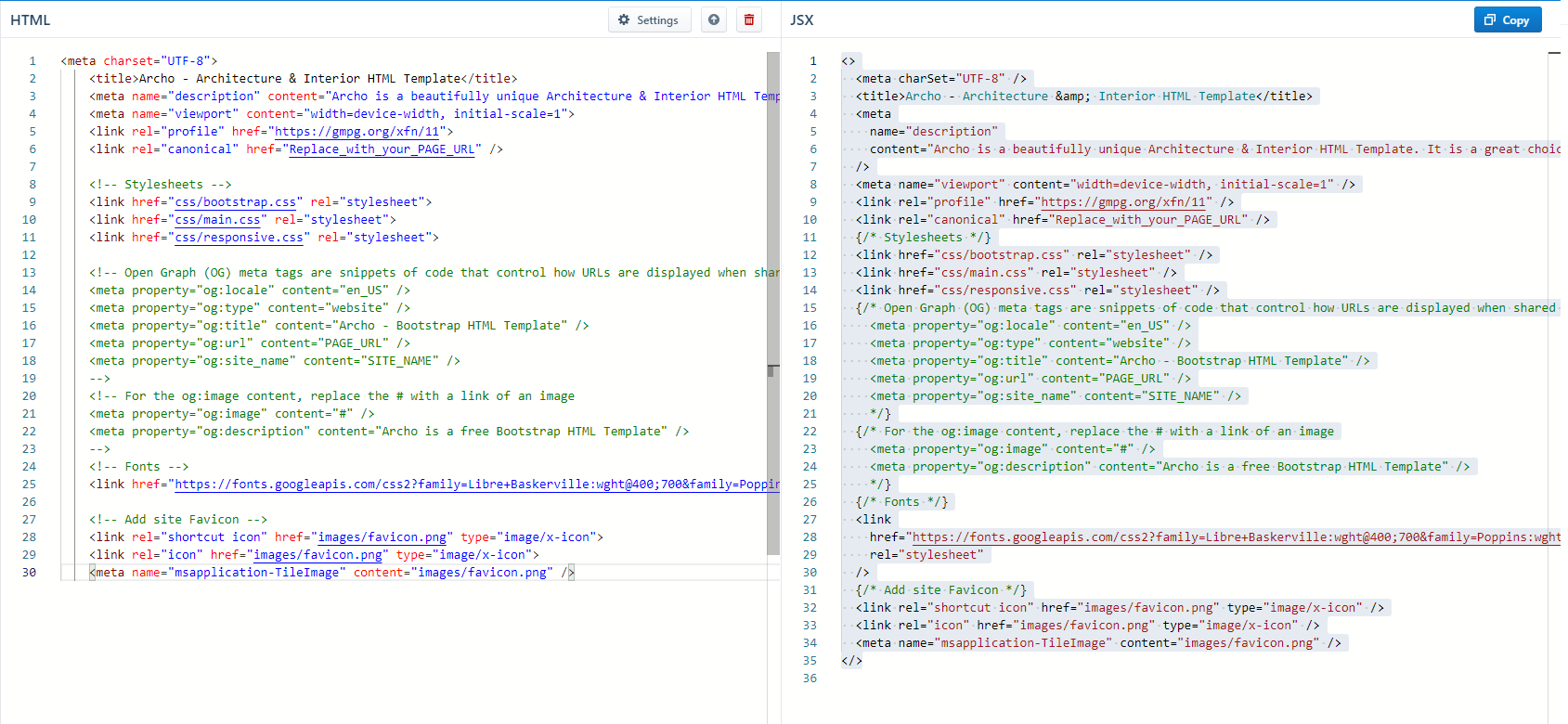
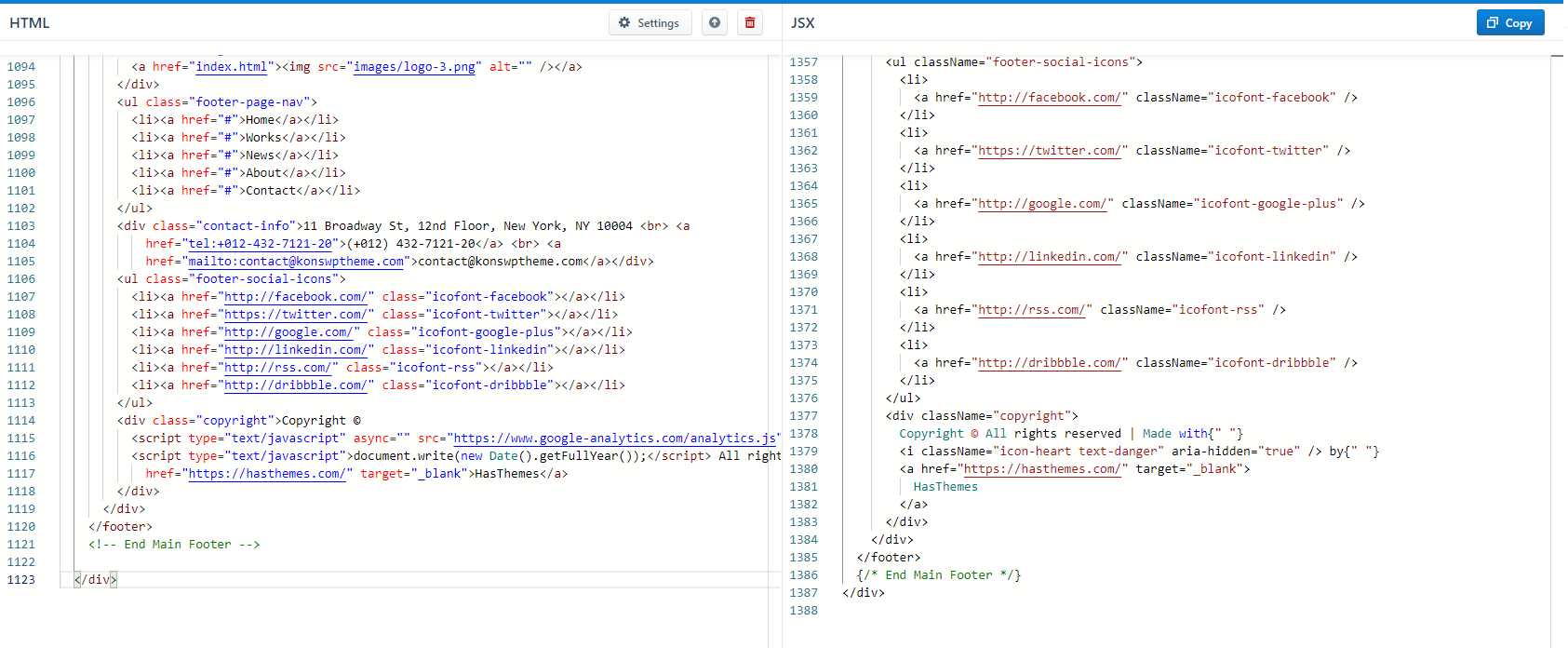
HTML to JSX 로 변환 시키면 된다.
<head>

<body>

body 부분은 script를 제외한 부분을 잘라서 변환해준다
<script>
해당 부분은 next.js에서 태그만 바꿔주면 된다.
import Head from "next/head";
import Image from "next/image";
import styles from "../styles/Home.module.css";
import React from "react";
import Script from "next/script";
export default function Home() {
return (
<>
<Head>
<meta charSet="UTF-8" />
<title>Archo - Architecture & Interior HTML Template</title>
<meta
name="description"
content="Archo is a beautifully unique Architecture & Interior HTML Template. It is a great choice for any type of architecture or construction-related company"
/>
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="profile" href="https://gmpg.org/xfn/11" />
<link rel="canonical" href="Replace_with_your_PAGE_URL" />
{/* Stylesheets */}
<link href="css/bootstrap.css" rel="stylesheet" />
<link href="css/main.css" rel="stylesheet" />
<link href="css/responsive.css" rel="stylesheet" />
{/* Open Graph (OG) meta tags are snippets of code that control how URLs are displayed when shared on social media
<meta property="og:locale" content="en_US" />
<meta property="og:type" content="website" />
<meta property="og:title" content="Archo - Bootstrap HTML Template" />
<meta property="og:url" content="PAGE_URL" />
<meta property="og:site_name" content="SITE_NAME" />
*/}
{/* For the og:image content, replace the # with a link of an image
<meta property="og:image" content="#" />
<meta property="og:description" content="Archo is a free Bootstrap HTML Template" />
*/}
{/* Fonts */}
<link
href="https://fonts.googleapis.com/css2?family=Libre+Baskerville:wght@400;700&family=Poppins:wght@300;400;500;600;700;800;900&family=Roboto:wght@100;300;400;500;700;900&family=Teko:wght@300;400;500;600;700&display=swap"
rel="stylesheet"
/>
{/* Add site Favicon */}
<link
rel="shortcut icon"
href="images/favicon.png"
type="image/x-icon"
/>
<link rel="icon" href="images/favicon.png" type="image/x-icon" />
<meta name="msapplication-TileImage" content="images/favicon.png" />
</Head>
<div className="page-wrapper">
{/* Main Header*/}
<header className="main-header">
{/* Header Upper */}
<div className="header-upper">
<div className="outer-container">
<div className="inner-container clearfix">
<div className="pull-left logo-box">
<div className="logo">
<a href="#">
<img src="images/logo.png" alt="" title="" />
</a>
</div>
</div>
<div className="nav-outer pull-left clearfix">
{/* Mobile Navigation Toggler */}
<div className="mobile-nav-toggler">
<span className="icon ti-menu" />
</div>
<생략>
</footer>
{/* End Main Footer */}
</div>
{/*End pagewrapper*/}
<Script src="js/jquery.js"></Script>
<Script src="js/popper.min.js"></Script>
<Script src="js/bootstrap.min.js"></Script>
<Script src="js/jquery.mCustomScrollbar.concat.min.js"></Script>
<Script src="js/jquery.fancybox.js"></Script>
<Script src="js/appear.js"></Script>
<Script src="js/owl.js"></Script>
<Script src="js/wow.js"></Script>
<Script src="js/parallax.min.js"></Script>
<Script src="js/tilt.jquery.min.js"></Script>
<Script src="js/jquery.paroller.min.js"></Script>
<Script src="js/jquery-ui.js"></Script>
<Script src="js/script.js"></Script>
</>
);
}npm run dev ->

'Web Dev' 카테고리의 다른 글
| Java Spring Ajax 문법으로 DB 데이터 가져와서 화면에 보여주는 방법 (2) | 2023.10.19 |
|---|---|
| Node.js 백엔드에서 메일 전송하기 (with Nodemailer & Gmail) (0) | 2023.09.19 |
| node.js NPM (Node.js Package Manager) feat. npm Error: Class extends value undefined is not a constructor or null 에러 해결 (0) | 2023.08.25 |
| 개발 초보가 기록한 Tomcat 톰캣 서버 웹페이지 배포하는 방법 (0) | 2023.07.19 |
| CSS : <div class="overflow-hidden ..."></div> overflow-hidden 이 뭐지 ? (0) | 2023.06.22 |
| Netlify 에 React.js Web 웹페이지 Deploy 배포 하는 방법 쉬워요! (0) | 2023.06.16 |



