

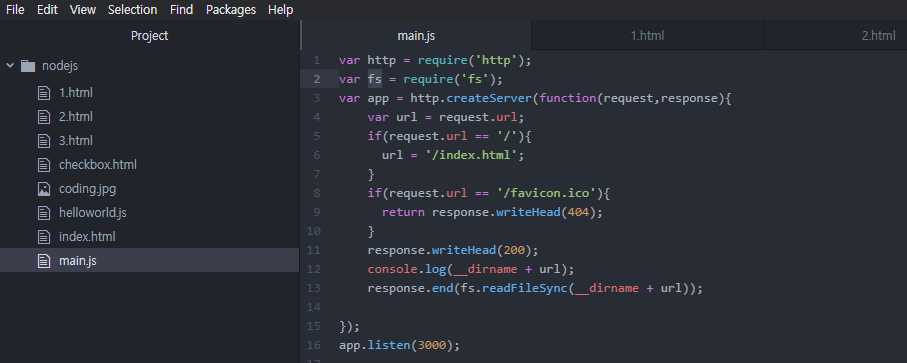
웹 서버 만드는 코드 입니다.

https://www.tutorialsteacher.com/nodejs/create-nodejs-web-server
Create Node.js Web Server
Node.js Web Server In this section, we will learn how to create a simple Node.js web server and handle HTTP requests. To access web pages of any web application, you need a web server. The web server will handle all the http requests for the web applicatio
www.tutorialsteacher.com

이렇게 구글링 해서 보면 많은 코드들이 있습니다.
보시고 제일 이해가 잘 되는 코드를 카피하시면 됩니다.
var http = require('http');
var fs = require('fs');
var app = http.createServer(function(request,response){
var url = request.url;
if(request.url == '/'){
url = '/index.html';
}
if(request.url == '/favicon.ico'){
return response.writeHead(404);
}
response.writeHead(200);
console.log(__dirname + url);
response.end(fs.readFileSync(__dirname+url));
});
app.listen(3000);이 코드는 node.js 코드인데 뭔지 궁금합니다.
response.end(fs.readFileSync(__dirname+url));https://webruden.tistory.com/947?category=986215
[Node.js] fs.readFile, fs.readFileSync 사용법과 간단예시 | 파일 읽기
Node.js의 'fs' 모듈을 활용해서 파일 I/O 작업을 구현할 수 있습니다. fs 모듈의 메서드는 동기식일 수도 있고 비동기식일 수도 있습니다. 비동기 함수에는 비동기 함수의 완료를 나타내는 마지막
webruden.tistory.com
https://balmostory.tistory.com/33
nodejs readFile과 readFileSync의 차이(비동기와 동기의 차이)
fs는 nodejs가 기본적으로 제공하는 filesystem이다. 파일을 불러오는 등의 기능을 제공한다. readFile과 readFileSync의 차이 reaFile로 파일을 다음과 같이 불러오면 어떤 결과가 나올까? test.json은 아래와
balmostory.tistory.com

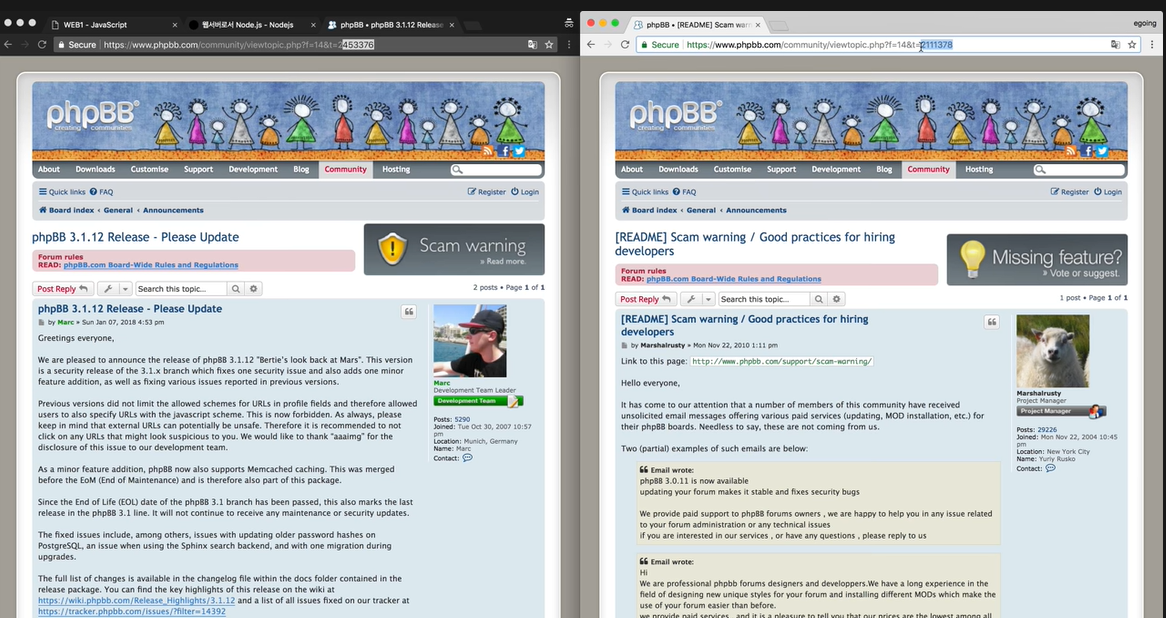
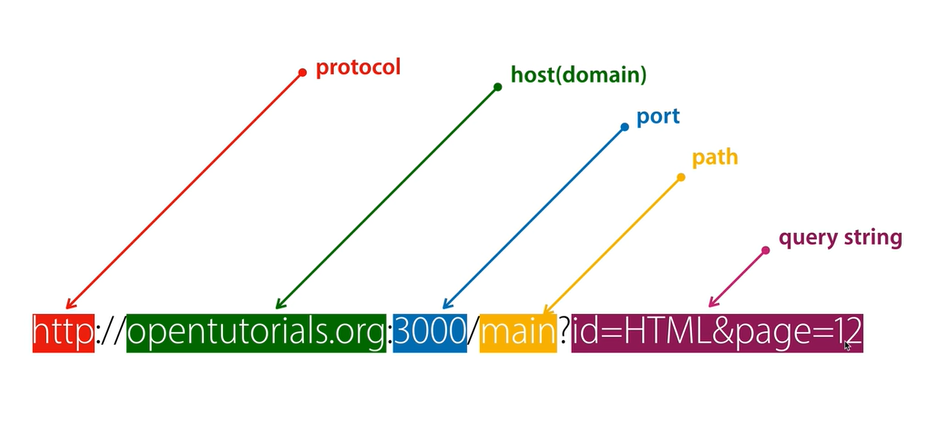
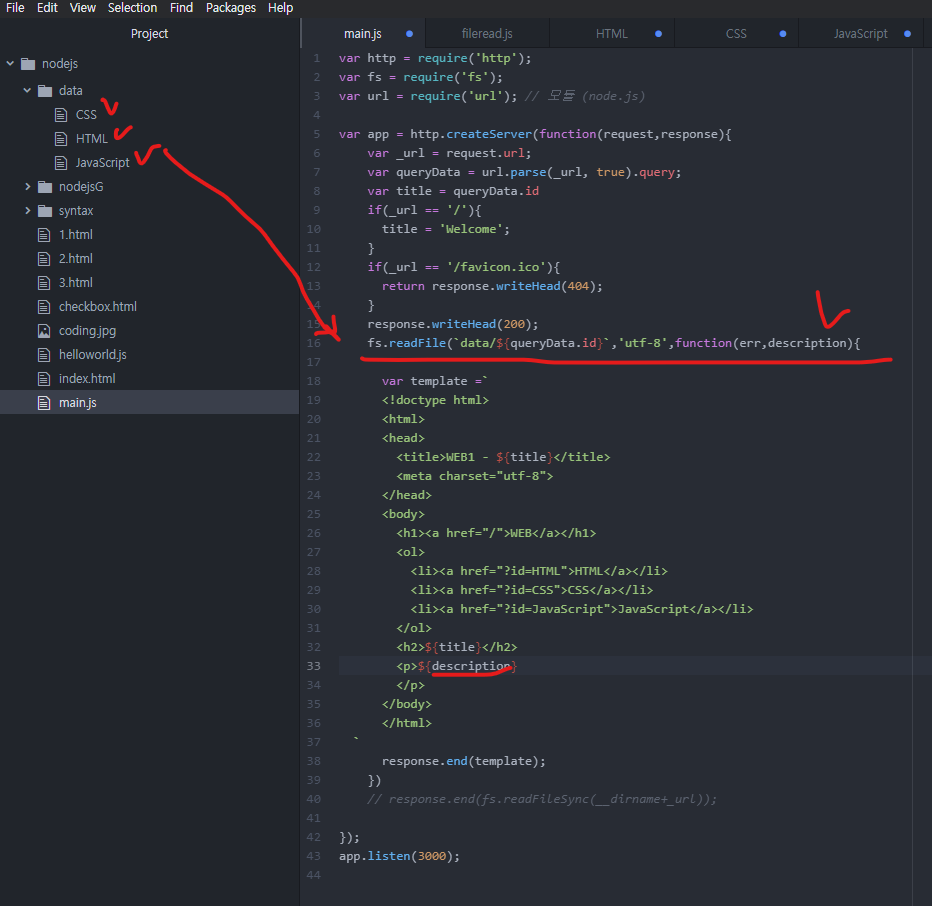
url !! 중요하다



Query 문을 url에서 어떻게 사용하느냐 !!!!


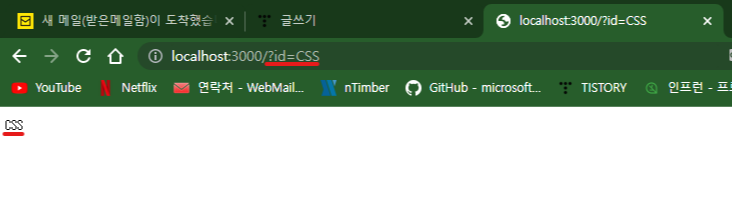
해당 ? 뒤 쿼리문 id 값이 web에 띄워진다.
값을 바꾸면 다른 정보가 웹에 뜬다
중요하다 .
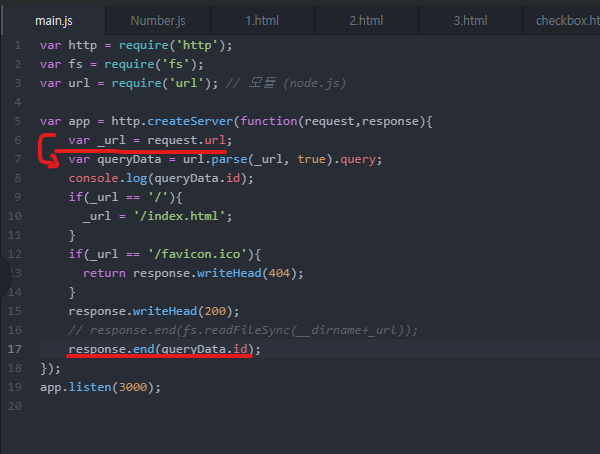
var http = require('http');
var fs = require('fs');
var url = require('url'); // 모듈 (node.js)
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
console.log(queryData.id);
if(_url == '/'){
_url = '/index.html';
}
if(_url == '/favicon.ico'){
return response.writeHead(404);
}
response.writeHead(200);
// response.end(fs.readFileSync(__dirname+_url));
var template =`
<!doctype html>
<html>
<head>
<title>WEB1 - ${queryData.id}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="index.html">WEB</a></h1>
<ol>
<li><a href="1.html">HTML</a></li>
<li><a href="2.html">CSS</a></li>
<li><a href="3.html">JavaScript</a></li>
</ol>
<h2>${queryData.id}</h2>
<p><a href="https://www.w3.org/TR/html5/" target="_blank" title="html5 speicification">Hypertext Markup Language (HTML)</a> is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
<img src="coding.jpg" width="100%">
</p><p style="margin-top:45px;">HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
</p>
</body>
</html>
`
response.end(template);
});
app.listen(3000);동적으로 위와 같이
${queryData.id}를 사용해 보았다.

var http = require('http');
var fs = require('fs');
var url = require('url'); // 모듈 (node.js)
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var title = queryData.id
if(_url == '/'){
title = 'Welcome';
}
if(_url == '/favicon.ico'){
return response.writeHead(404);
}
response.writeHead(200);
// response.end(fs.readFileSync(__dirname+_url));
var template =`
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
<li><a href="?id=HTML">HTML</a></li>
<li><a href="?id=CSS">CSS</a></li>
<li><a href="?id=JavaScript">JavaScript</a></li>
</ol>
<h2>${title}</h2>
<p><a href="https://www.w3.org/TR/html5/" target="_blank" title="html5 speicification">Hypertext Markup Language (HTML)</a> is the standard markup language for <strong>creating <u>web</u> pages</strong> and web applications.Web browsers receive HTML documents from a web server or from local storage and render them into multimedia web pages. HTML describes the structure of a web page semantically and originally included cues for the appearance of the document.
<img src="coding.jpg" width="100%">
</p><p style="margin-top:45px;">HTML elements are the building blocks of HTML pages. With HTML constructs, images and other objects, such as interactive forms, may be embedded into the rendered page. It provides a means to create structured documents by denoting structural semantics for text such as headings, paragraphs, lists, links, quotes and other items. HTML elements are delineated by tags, written using angle brackets.
</p>
</body>
</html>
`
response.end(template);
});
app.listen(3000);
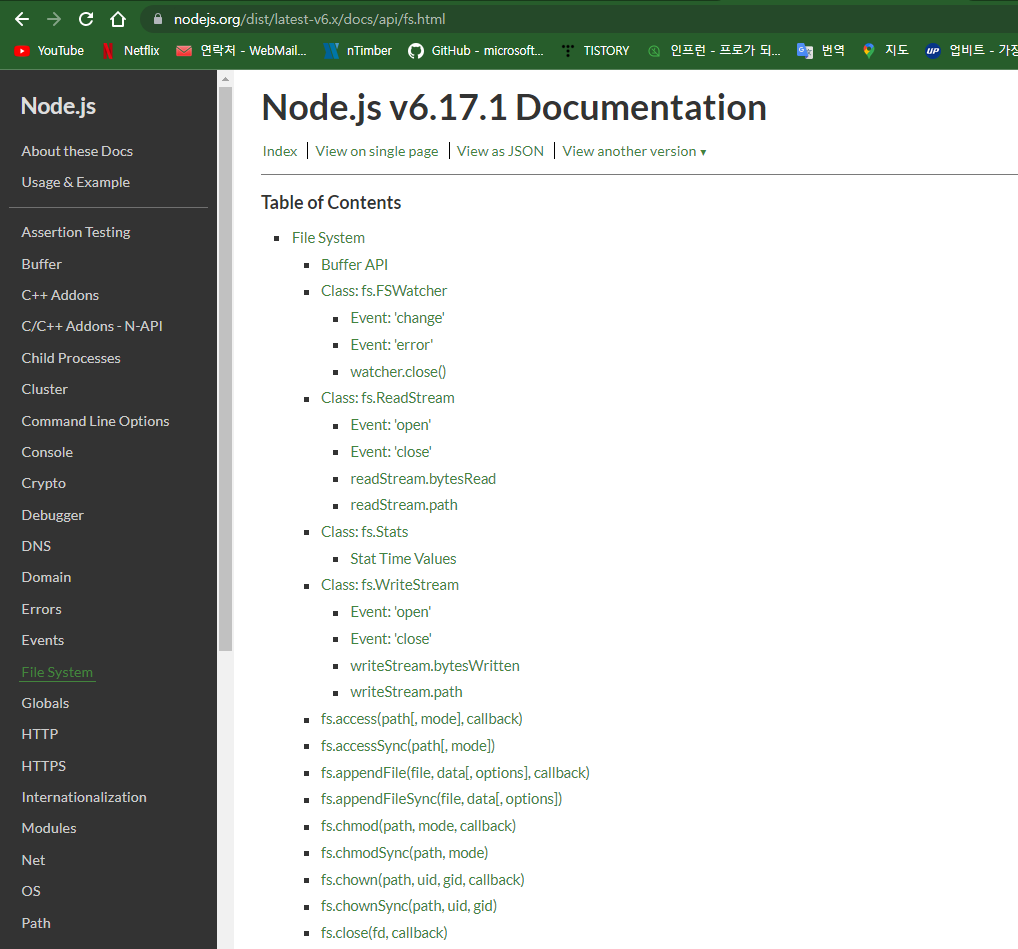
https://nodejs.org/dist/latest-v6.x/docs/api/fs.html
File System | Node.js v6.17.1 Documentation
File System# File I/O is provided by simple wrappers around standard POSIX functions. To use this module do require('fs'). All the methods have asynchronous and synchronous forms. The asynchronous form always takes a completion callback as its last argumen
nodejs.org

'Web Dev' 카테고리의 다른 글
| Node.js -web : sanitize-html (0) | 2022.05.02 |
|---|---|
| Node.js-App 제작-입력정보에 대한 보안 (path .parse(path)) (0) | 2022.05.02 |
| Node.js 데이터와 처리 방법을 담는 그릇으로서 객체 (0) | 2022.05.02 |
| Error : Installation did not succeed. The application could not be installed [Android studio] : 해결 방법 (0) | 2022.01.06 |
| 모바일 어플 만들어 부자 되기 프로젝트 1 : 앱 8개를 만들면서 배우는 안드로이드 코틀린(Android Kotlin) (0) | 2021.12.23 |
| Java-Spring : HOW TO USE BASICS (0) | 2021.12.10 |


