반응형
일단 간단한 html + css 파일 덩어리 ! 퍼블리셔에게 넘겨 받아서 node.js server에 올릴 목적으로 작업을 진행하였다.
매우 간단하다고 생각하였는데 문제가 발생했다.
const express = require("express");
const port = process.env.PORT || 5000;
const app = express();
app.use(express.json());
app.use(express.urlencoded());
//api routes
app.get("/", (req, res) => {
res.sendFile(__dirname + "/public/index.html");
});
app.post("/post", (req, res) => {
console.log(req.body);
});
app.listen(port, () => {
console.log(`sever started at http://localhost:${port}`);
});npm install express ->
localhost : 5000 에 서버를 띄웠다.

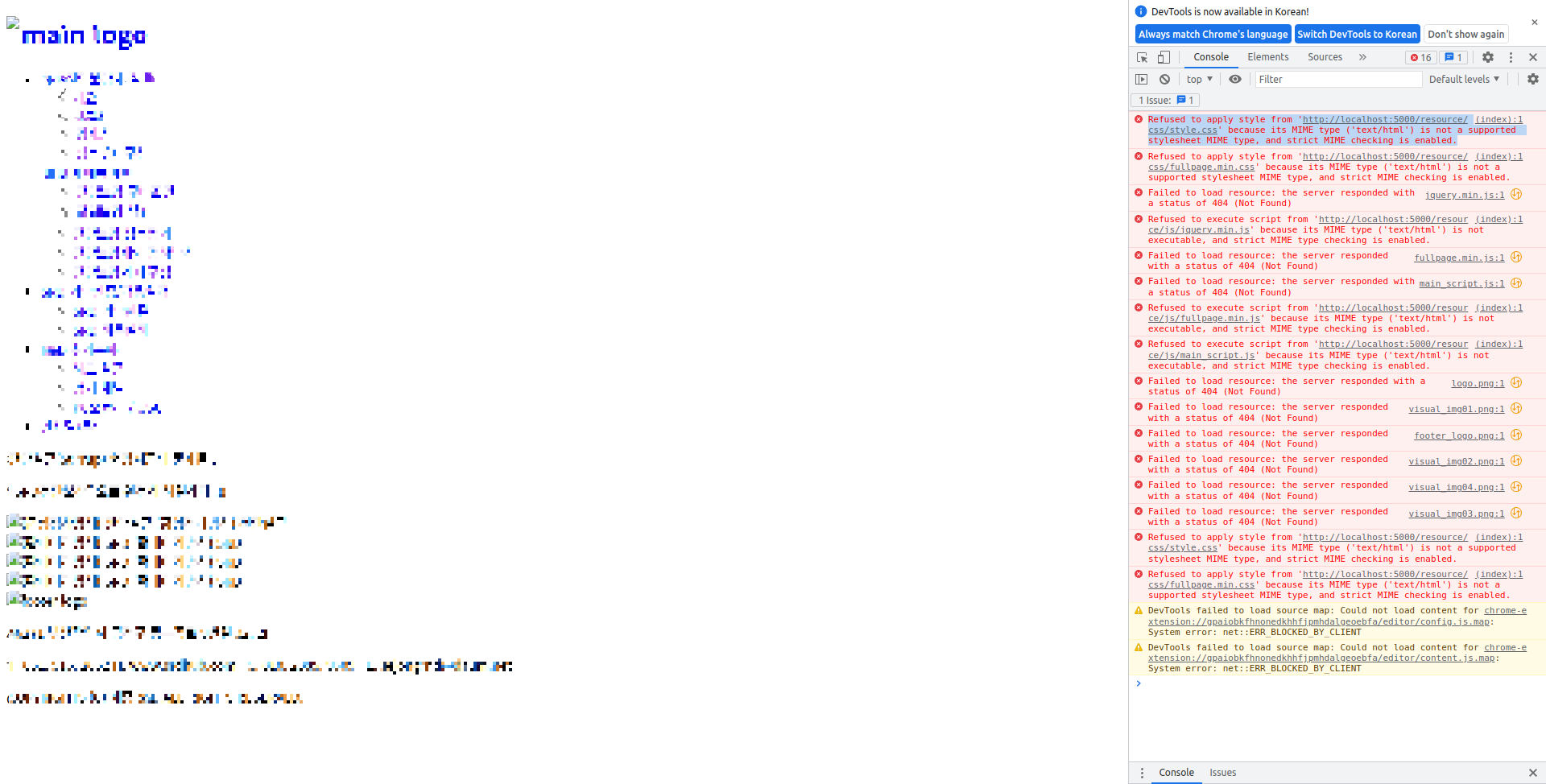
이렇게 내장된 css 파일과 js 파일을 못 불러오고 있었다.
혹시나하고 app.js 를 수정하였는데 문제는 확실히 경로 문제이다.
<기존 라우팅>
app.get("/", (req, res) => {
res.sendFile(__dirname + "/public/index.html");
});내가 추가로 넣어준 건 정적 파일 불러오는 코드
// 정적 파일 불러오기
app.use(express.static(__dirname + "/public"));<최종>
const express = require("express");
const port = process.env.PORT || 5000;
const app = express();
app.use(express.json());
app.use(express.urlencoded());
app.use(express.static(__dirname + "/public"));
//api routes
app.get("/", (req, res) => {
res.sendFile(__dirname + "/index.html");
});
app.post("/post", (req, res) => {
console.log(req.body);
});
app.listen(port, () => {
console.log(`sever started at http://localhost:${port}`);
});프론트엔드
-> Fullpage.js 문제인가 생각을 했는데 그건 아니였다.
-> 해당 애러는 다양한 요소가 있겠지만 내가 금번에 해결한 문제는 이렇다.
반응형


