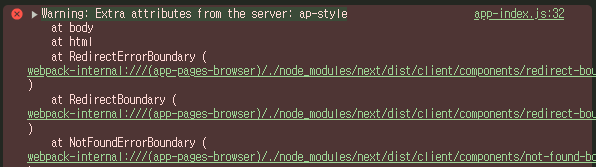
Next.js 13 다크 모드 구현시 Warning: Extra attributes from the server: data-theme,style at body at html at Re
추후 더 나은 방법을 찾아야 할 부분Next.js 에서 다크모드를 구현하다가 이러한 에러를 만났다. 구글링을 해보니 서버쪽에서 렌더링하는 컨텐츠와 클라이언트쪽에서 렌더링하는 컨텐츠가 서로
velog.io

구글링을 해보니 서버쪽에서 렌더링하는 컨텐츠와 클라이언트쪽에서 렌더링하는 컨텐츠가 서로 불일치 할때 나는 에러라고 한다.
보통 다크모드를 구현 한후 새로고침을 했을때 라이트 모드가 먼저 적용되어서 깜빡임 현상이 일어났다가 다크모드가 적용되는데
페이지 로드가 다 된 후에 다크모드가 적용되기 때문이다.
이 문제를 해결하기 위해서 즉시 실행 함수를 사용해서, 페이지가 로드 될때 즉시 실행함수를 실행시켜주어서 이 깜빡임 현상을 방지시켜준다.
하지만 위의 이러한 단계들은 전부 브라우저쪽에서 페이지가 로드될때 적용되는 것이어서 서버에서 적용되는 것은 아니다. 이 부분을 해결하기 위해선 서버쪽에서 렌더링 이전에 미리 다크모드 설정값을 지정해주어야한다.
위 블로그 내용을 인용하였다.
내가 개발한 사이트는 기본이 다크 모드로 해당 문제가 생기는 것 같다
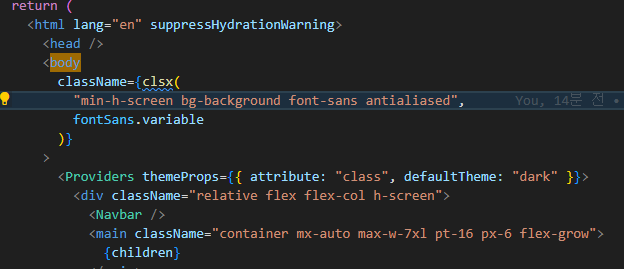
우선 Body 태그가 있는 쪽으로 확인해준다 .

suppressHydrationWarning
해당 부분을 html 부분에다가 해 놓긴 했는데 위치를 Body로 바꿔야 하나보다.

<body
suppressHydrationWarning
className={clsx(
"min-h-screen bg-background font-sans antialiased",
fontSans.variable
)}
>딱히 에러가 발생하지 않는다 . 완료 !



