반응형
https://velog.io/@ywoosang/Node.js-%EC%84%A4%EC%B9%98
우분투 Node.js 설치및 npm 환경구축
우분투 20.04에 Node.js 를 설치하는 세 가지 방법, npm 환경 구축과 REPL 을 이용한 실행
velog.io

1.$sudo apt-get install -y curl
2.$ sudo apt update
3.$ sudo apt install nodejs
4.$ nodejs -v
-> v12.22.9
5.$sudo apt install npm
node .js 설치 완료
npm install [package]
npm init
-> 패키지 정렬 !

npm uninstall [package] -> 삭제
npm i express
-> 웹 페이지 프레임 워크 설치 !
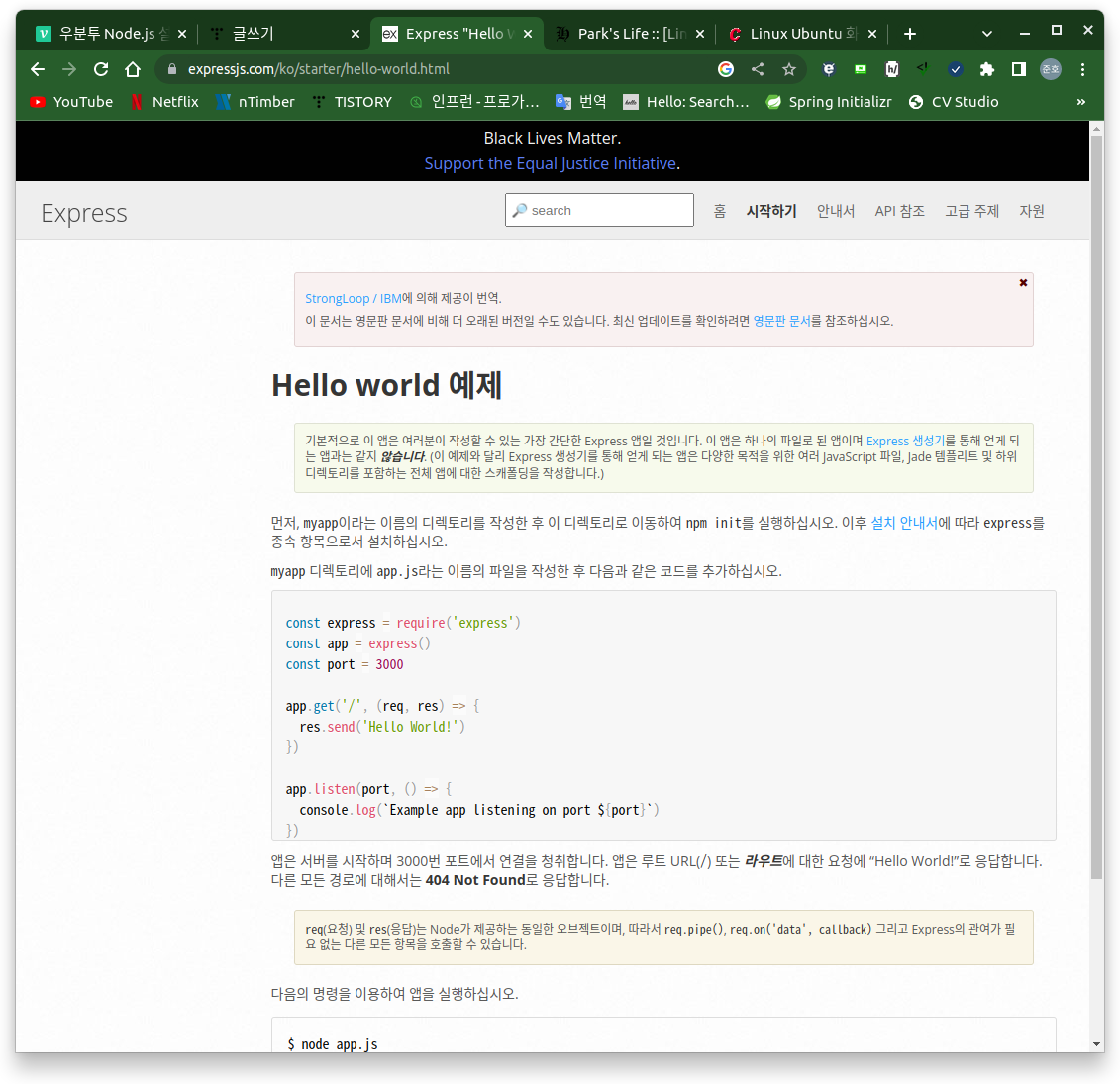
Express - Node.js 웹 애플리케이션 프레임워크
Node.js를 위한 빠르고 개방적인 간결한 웹 프레임워크 $ npm install express --save
expressjs.com

const express = require("express");
const app = express();
const port = 3000;
app.get("/", (req, res) => {
res.send("Hello World!");
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
프레임 워크를 통해 간단한 코드로 웹 페이지 생성 가능

get 방식 -> param /query 두가지 방식이 있다
param ->
const express = require("express");
const app = express();
const port = 3000;
app.get("/", (req, res) => {
res.send("Hello World!");
});
app.get("/user/:id", (req, res) => {
const q = req.params;
console.log(q.id);
res.json({ id: q.id });
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
query ->
const express = require("express");
const app = express();
const port = 3000;
app.get("/", (req, res) => {
res.send("Hello World!");
});
app.get("/user/:id", (req, res) => {
const q = req.params;
console.log(q.id);
const p = req.query;
console.log("p", p);
res.json({ id: q.id });
});http://localhost:3000/user/dfsdf?p=joon&name=lee&age=30-> log -> p { p: 'joon', name: 'lee', age: '30' }
간단한 api 작성
->
const express = require("express");
const app = express();
const port = 3000;
app.get("/", (req, res) => {
res.send("Hello World!");
});
app.get("/sound/:name", (req, res) => {
const { name } = req.params;
console.log(name);
res.json({ sound: "야옹" });
});
// app.use(express.json());
// app.post("/user/:id", (req, res) => {
// const q = req.params;
// console.log(q.id);
// const p = req.body;
// console.log("p", p);
// res.send(p.id + " " + { message: " Hello world !" });
// });
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});

http://localhost:3000/sound/cat-> json 반환
응용->
const express = require("express");
const app = express();
const port = 3000;
app.get("/", (req, res) => {
res.send("Hello World!");
});
app.get("/sound/:name", (req, res) => {
const { name } = req.params;
console.log(name);
if (name == "cat") {
res.json({ sound: "야옹" });
} else if (name == "dog") {
res.json({ sound: "멍멍" });
} else if (name == "pig") {
res.json({ sound: "꿀꿀" });
} else {
res.json({ sound: "none" });
}
});
// app.use(express.json());
// app.post("/user/:id", (req, res) => {
// const q = req.params;
// console.log(q.id);
// const p = req.body;
// console.log("p", p);
// res.send(p.id + " " + { message: " Hello world !" });
// });
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});

반응형
'Web Dev > node.js' 카테고리의 다른 글
| Nest.js 의 Module 모듈 이란? (1) | 2024.05.28 |
|---|---|
| Node.js에서 mongoose 사용하여 MongoDB 연동 하는 방법 요로코롬 (1) | 2023.10.20 |
| Node.js Api -> MongoDB 전송 칼럼명 맞추지 않으면 전송 안되지롱! (2) | 2023.07.03 |
| Node.js로 Test api 만드는 쉬운 방법 Postman (0) | 2023.03.23 |
| Node.js CoolSMS를 사용하여 백엔드 api로 문자 SMS 발송 하는 방법 알려드립니다. (2) | 2023.03.13 |
| Node.js - Nodemon 사용방법 : 서버 셧다운 필요없는 자동 서버 재실행 in 우분투 (0) | 2023.03.09 |



