반응형



var http = require('http');
var fs = require('fs');
var url = require('url'); // 모듈 (node.js)
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname
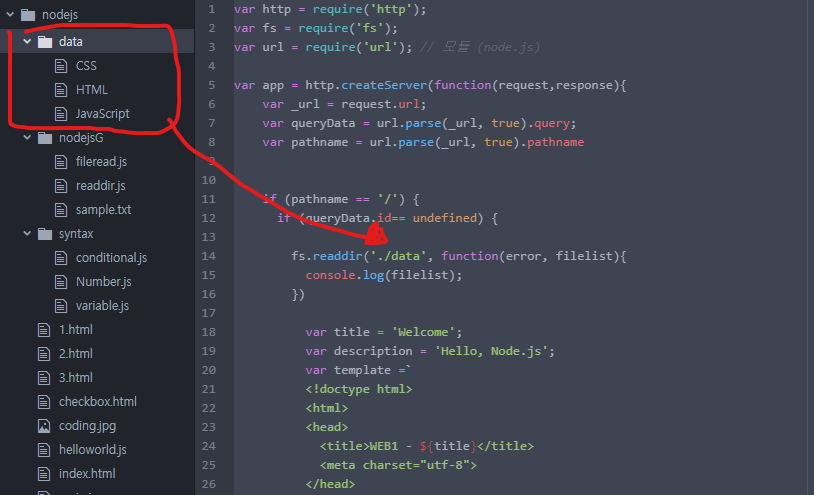
if (pathname == '/') {
if (queryData.id== undefined) {
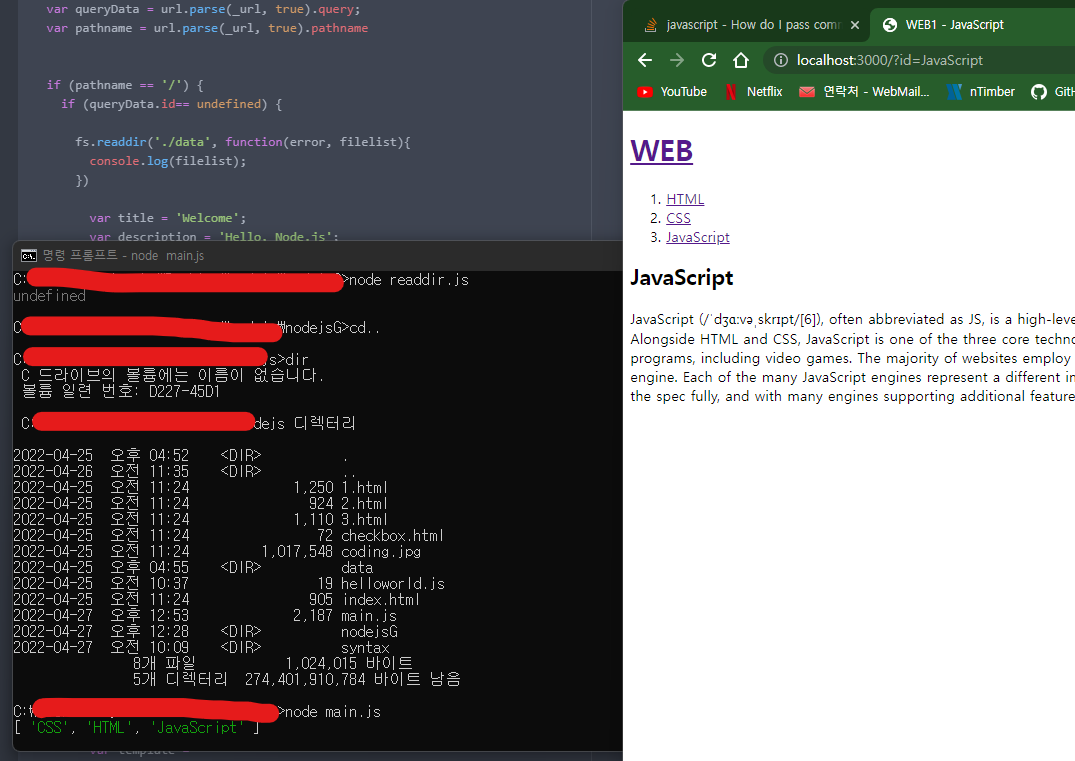
fs.readdir('./data', function(error, filelist){
console.log(filelist);
})
var title = 'Welcome';
var description = 'Hello, Node.js';
var template =`
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
<li><a href="?id=HTML">HTML</a></li>
<li><a href="?id=CSS">CSS</a></li>
<li><a href="?id=JavaScript">JavaScript</a></li>
</ol>
<h2>${title}</h2>
<p>${description}
</p>
</body>
</html>
`;
response.writeHead(200);
response.end(template);
}else{
fs.readFile(`data/${queryData.id}`,'utf-8',function(err,description){
var title = queryData.id
var template =`
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
<ol>
<li><a href="?id=HTML">HTML</a></li>
<li><a href="?id=CSS">CSS</a></li>
<li><a href="?id=JavaScript">JavaScript</a></li>
</ol>
<h2>${title}</h2>
<p>${description}
</p>
</body>
</html>
`;
response.writeHead(200);
response.end(template);
});
}
}else {
response.writeHead(404); //web server <-> web browser
//서로 정보를 잘 주고 받았는지
response.end('Not Found');
}
});
app.listen(3000);
if (pathname == '/') {
if (queryData.id== undefined) {
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = '<ul>';
var i = 0;
while (i<filelist.length) {
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list + '</ul>';반복문으로 data 폴더에 있는 파일 값들을 웹에 올리게 하고
해당 값들에 <a href =" " > 태그를 줘 클릭 시 값을 가져오게 한다.
var http = require('http');
var fs = require('fs');
var url = require('url'); // 모듈 (node.js)
var app = http.createServer(function(request,response){
var _url = request.url;
var queryData = url.parse(_url, true).query;
var pathname = url.parse(_url, true).pathname
if (pathname == '/') {
if (queryData.id== undefined) {
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = '<ul>';
var i = 0;
while (i<filelist.length) {
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list + '</ul>';
var template =`
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
<h2>${title}</h2>
<p>${description}
</p>
</body>
</html>
`;
response.writeHead(200);
response.end(template);
})
}else{
fs.readdir('./data', function(error, filelist){
var title = 'Welcome';
var description = 'Hello, Node.js';
var list = '<ul>';
var i = 0;
while (i<filelist.length) {
list = list + `<li><a href="/?id=${filelist[i]}">${filelist[i]}</a></li>`;
i = i + 1;
}
list = list + '</ul>';
fs.readFile(`data/${queryData.id}`,'utf-8',function(err,description){
var title = queryData.id
var template =`
<!doctype html>
<html>
<head>
<title>WEB1 - ${title}</title>
<meta charset="utf-8">
</head>
<body>
<h1><a href="/">WEB</a></h1>
${list}
<h2>${title}</h2>
<p>${description}
</p>
</body>
</html>
`;
response.writeHead(200);
response.end(template);
});
});
}
}else {
response.writeHead(404); //web server <-> web browser
//서로 정보를 잘 주고 받았는지
response.end('Not Found');
}
});
app.listen(3000);
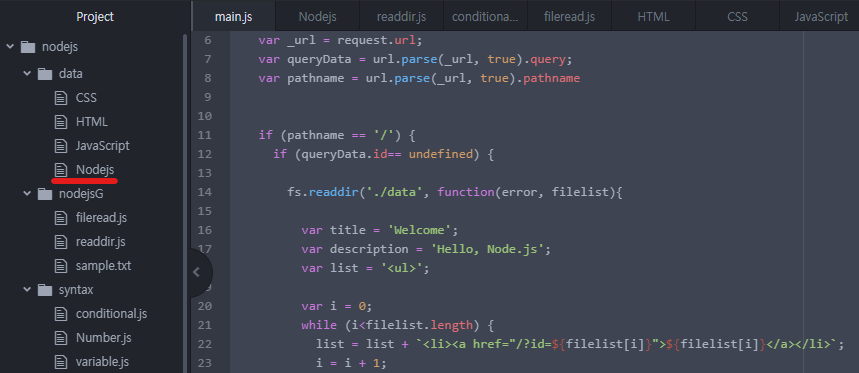
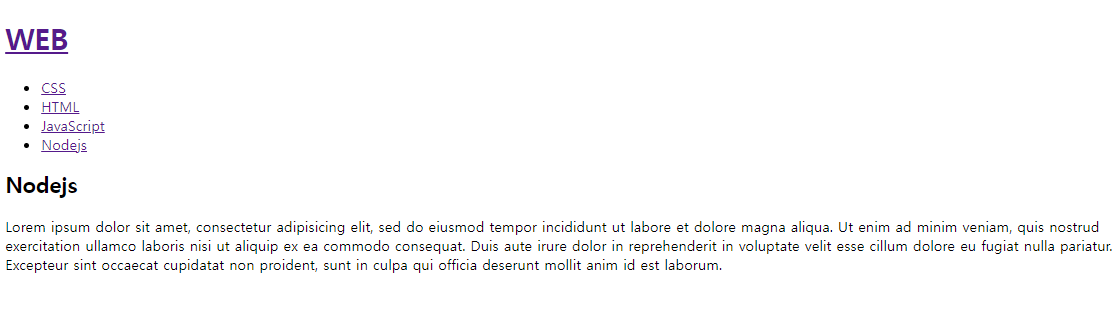
이렇게 추가 하면 ->

웹에도 바로 적용된다.
반응형
'Web Dev' 카테고리의 다른 글
| Netlify 에 React.js Web 웹페이지 Deploy 배포 하는 방법 쉬워요! (0) | 2023.06.16 |
|---|---|
| JAVA 백엔드 api 자동 등록방지 코드 음성 출력 코딩 (0) | 2023.06.15 |
| Java (Spring boot): Tomcat 에러 [The following method did not exist: org.apache.tomcat.util.modeler.Registry.disableRegistry()] (0) | 2023.06.07 |
| pm2 어떻게 쓰는지 모르면 이렇게 쓰면 될 것 같습니다. (0) | 2023.03.28 |
| Docker Build Run 전문적인 Dockerfile 노하우 작성법 (0) | 2023.03.23 |
| Docker Dockerfile 작성법 , docker 명령어 쉽게 접근하기 (0) | 2023.03.21 |



