반응형
여러개의 항목 중 한가지의 항목을 선택할 때 라디오 버튼을 사용합니다.
CheckedChanged 이벤트를 사용해 보겠습니다.
물론 이벤트를 사용 안 하고도 동일한 프로그래밍을 할 수 있습니다.
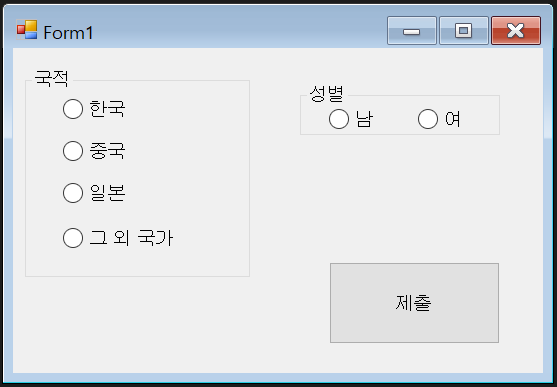
우선 윈폼은 이렇게 만들었습니다.


버튼 클릭 이벤트 => 버튼 .Checked - bool값으로 프로그래밍 가능

CheckedChanged 이벤트 매서드를 통한 프로그래밍
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace WindowsFormsApp3
{
public partial class Form1 : Form
{
private RadioButton radioButtonCk;
public Form1()
{
InitializeComponent();
}
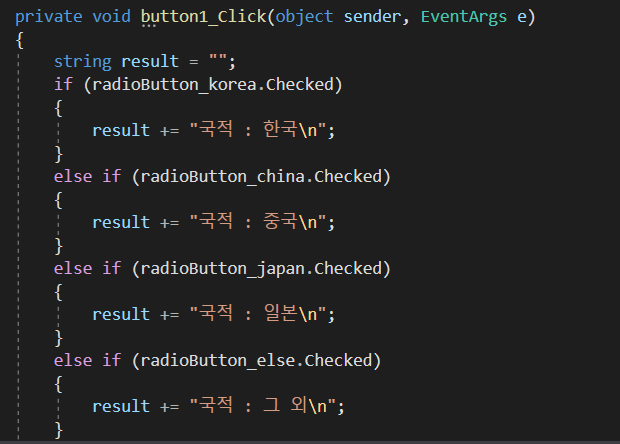
private void button1_Click(object sender, EventArgs e)
{
string result = "";
if (radioButton_korea.Checked)
{
result += "국적 : 한국\n";
}
else if (radioButton_china.Checked)
{
result += "국적 : 중국\n";
}
else if (radioButton_japan.Checked)
{
result += "국적 : 일본\n";
}
else if (radioButton_else.Checked)
{
result += "국적 : 그 외\n";
}
if (radioButtonCk == radioButton_m)
{
result += "성별 : 남자";
}
else if (radioButtonCk == radioButton_w)
{
result += "성별 : 여자";
}
MessageBox.Show(result, "Result");
}
private void radioButton_m_CheckedChanged(object sender, EventArgs e)
{
radioButtonCk = radioButton_m;
}
private void radioButton_w_CheckedChanged(object sender, EventArgs e)
{
radioButtonCk = radioButton_w;
}
}
}
반응형
'C#' 카테고리의 다른 글
| C#- 코딩(2진법)/응용VS2019프로그래밍(0521) (0) | 2023.02.21 |
|---|---|
| c# 네트워크 공부 2(클래스 활용) (0) | 2021.01.15 |
| c# 네트워크 공부 (IPAddress 클래스 / Dns클래스) (0) | 2021.01.14 |
| 시퀀스 (0) | 2020.12.16 |
| LINQ_to_Objects의_기초 (0) | 2020.12.15 |
| List 클래스와 람다식의 조합 (0) | 2020.12.14 |

