반응형
const express = require('express');
const app = express();
app.get('/',(req,res)=> {
res.send("👻 CentumJoonho in Docker !!👻");
});
app.listen(8088,() =>console.log("server is running😈"));-> express 통해서 간단하게 서버를 운영해보았다.
docker 사용법

Dockerfile 생성 -> 물론 그전에 Visual Studio Code -> extension -> Docker 설치해야함
FROM node:16-alpine
# 사용할 베이스 이미지
WORKDIR /app
# 이미지 안에서 어디 경로로 어플리케이션을 복사해 올 것인지
# 레이어 시스템 : 순서 중요 : 빈번하게 작동 되는 것일수록 아래에 놓는다.
# app path에 설치 관련 모든 내용이 적힌 파일 가져오기
COPY package.json package-lock.json ./
# npm install -> npm ci 가 더 좋다 !: package.json 에 명시된 버전에 맞게 딱 설치를 한다
RUN npm ci
COPY index.js .
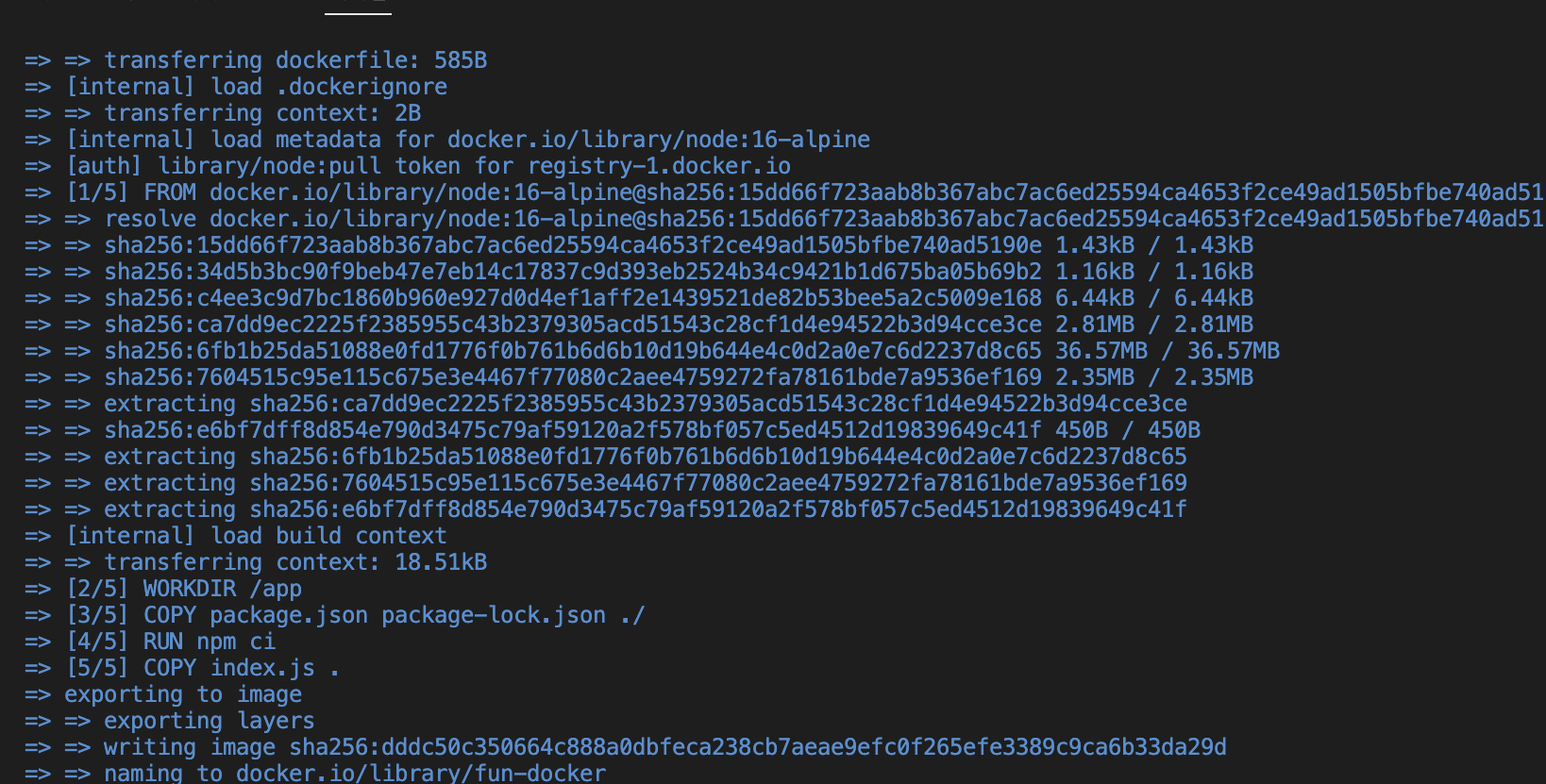
ENTRYPOINT [ "node" , "index.js" ]$ docker build -f Dockerfile -t fun-docker .
$ docker imagesREPOSITORY TAG IMAGE ID CREATED SIZE
fun-docker latest dddc50c35066 2 minutes ago 122MB
이와 같이 확인 가능 ! - -> 이미지가 생성 되었단 말이지
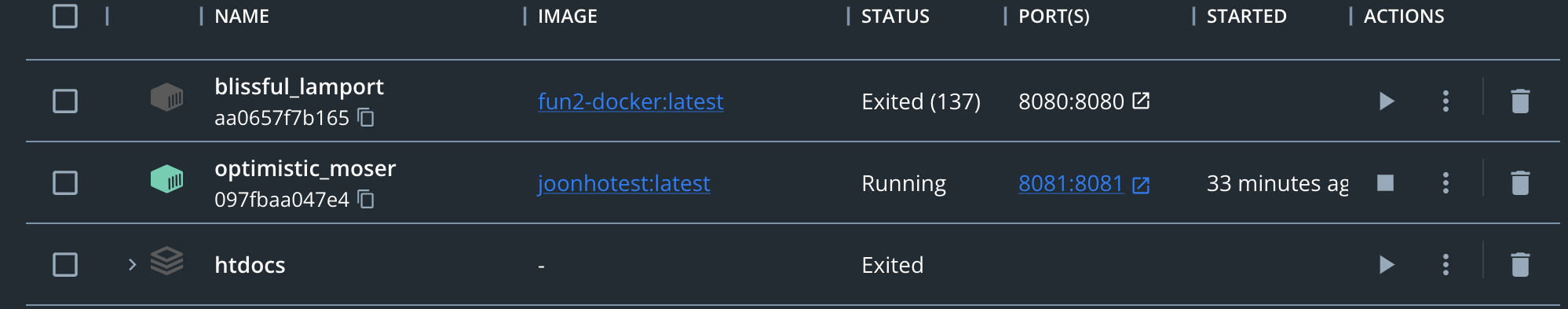
$ docker run -d -p 8081:8081 [image 명]
이와 같이 생성이 되고 해당 포트로 접속을 하면 확인 가능하다

이제 이 내용을 Docker Hub에 배포하는 방법을 알아보자
일단 도커 허브에 로그인을 해보자

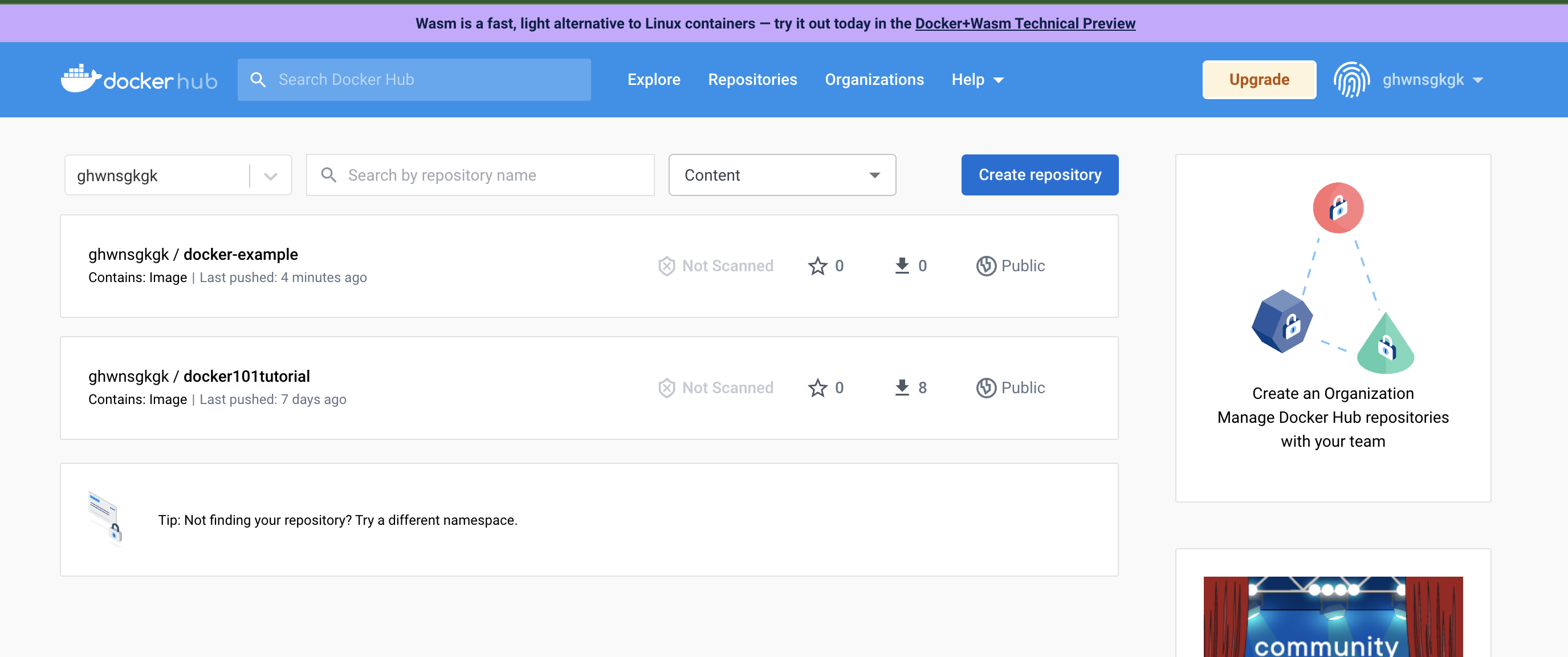
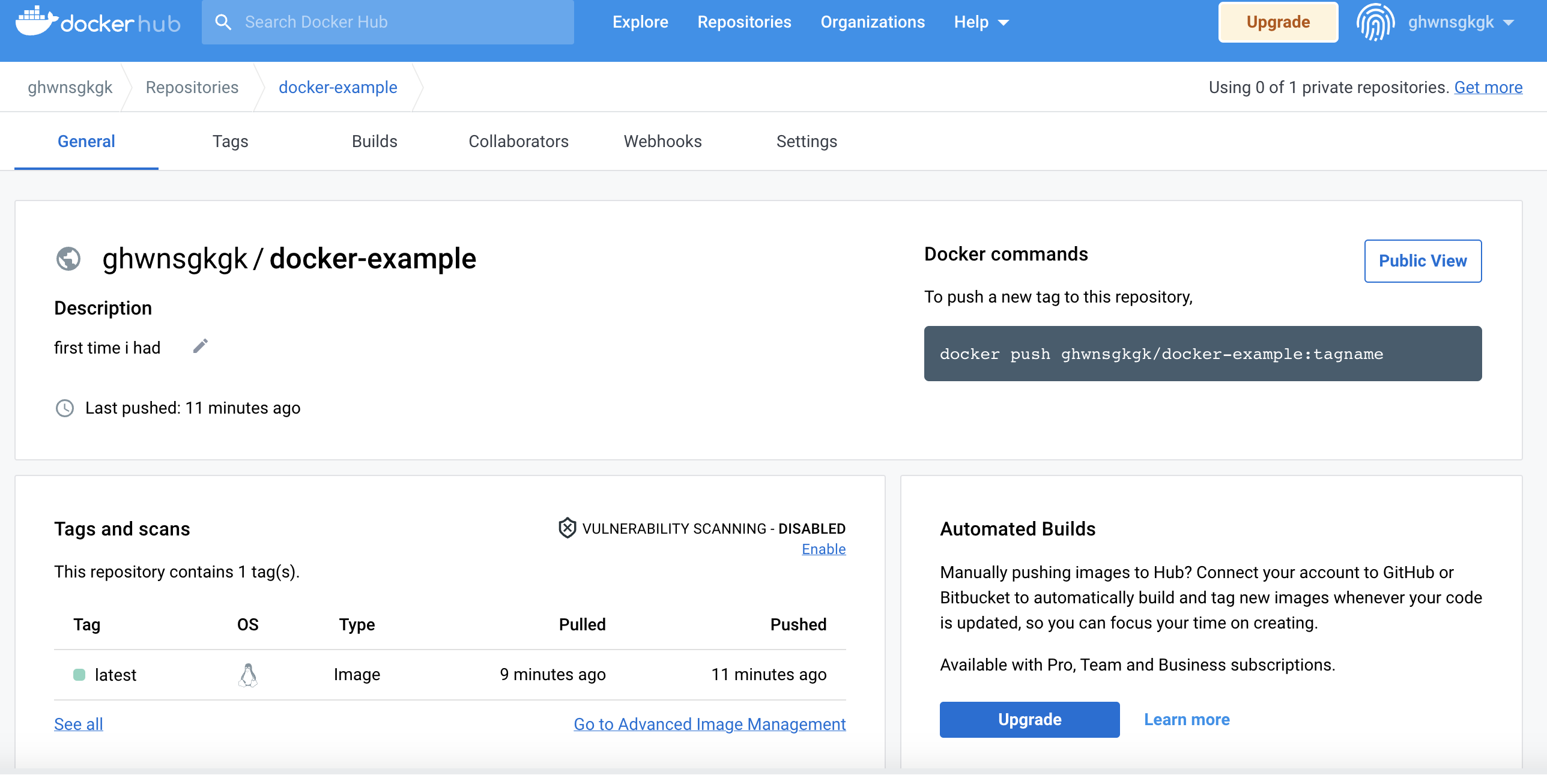
여기에 올려야하는데 repository를 생성해 준다
docker-example 생성해 줬다
$ docker tag joonhotest:latest ghwnsgkgk/docker-example:latestjoonhotest:latest -> ghwnsgkgk/docker-example:latest 로 repository 와 동일하게 tag를 바꿔준다

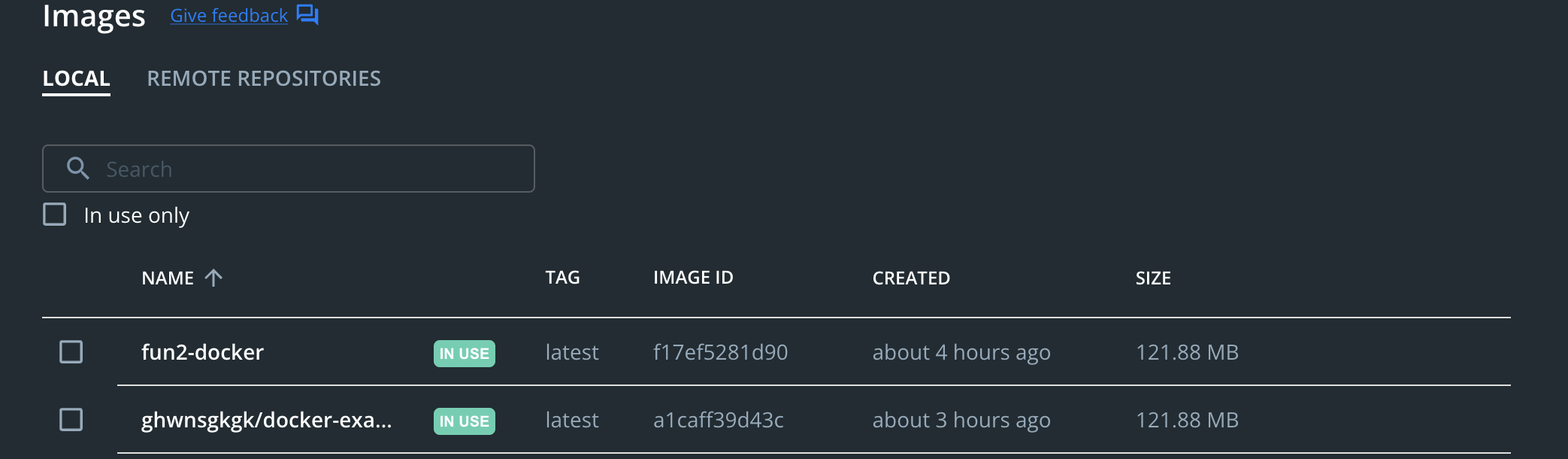
이렇게 이름 바뀐 image가 새로 생긴다 -> 새로 생겨도 id 는 동일하다
$ docker push ghwnsgkgk/docker-example:latest이렇게 마무리도 push 를 진행해준다.

이처럼 확인이 가능하다
반응형
'Web Dev' 카테고리의 다른 글
| Apollo Server를 사용하여 GraphQL 서버 구현 해보자 ! (0) | 2023.02.01 |
|---|---|
| <img> 태그 확대 CSS (0) | 2023.01.26 |
| [node.js] express route 사용 방법 ! (0) | 2022.12.28 |
| java spring gradle server error (0) | 2022.10.14 |
| REACT.JS 웹앱만들기.no1 (0) | 2022.07.18 |
| Node.js -web : sanitize-html (0) | 2022.05.02 |

