
react.js 환경 설정 -> 물론 node.js 환경이 다 설치 되어 있어야 함 !
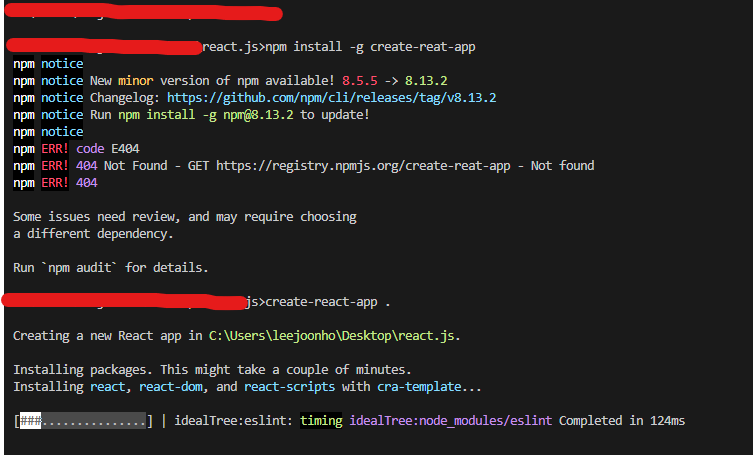
npm install -g create-reat-app
create-react-app .
npm start

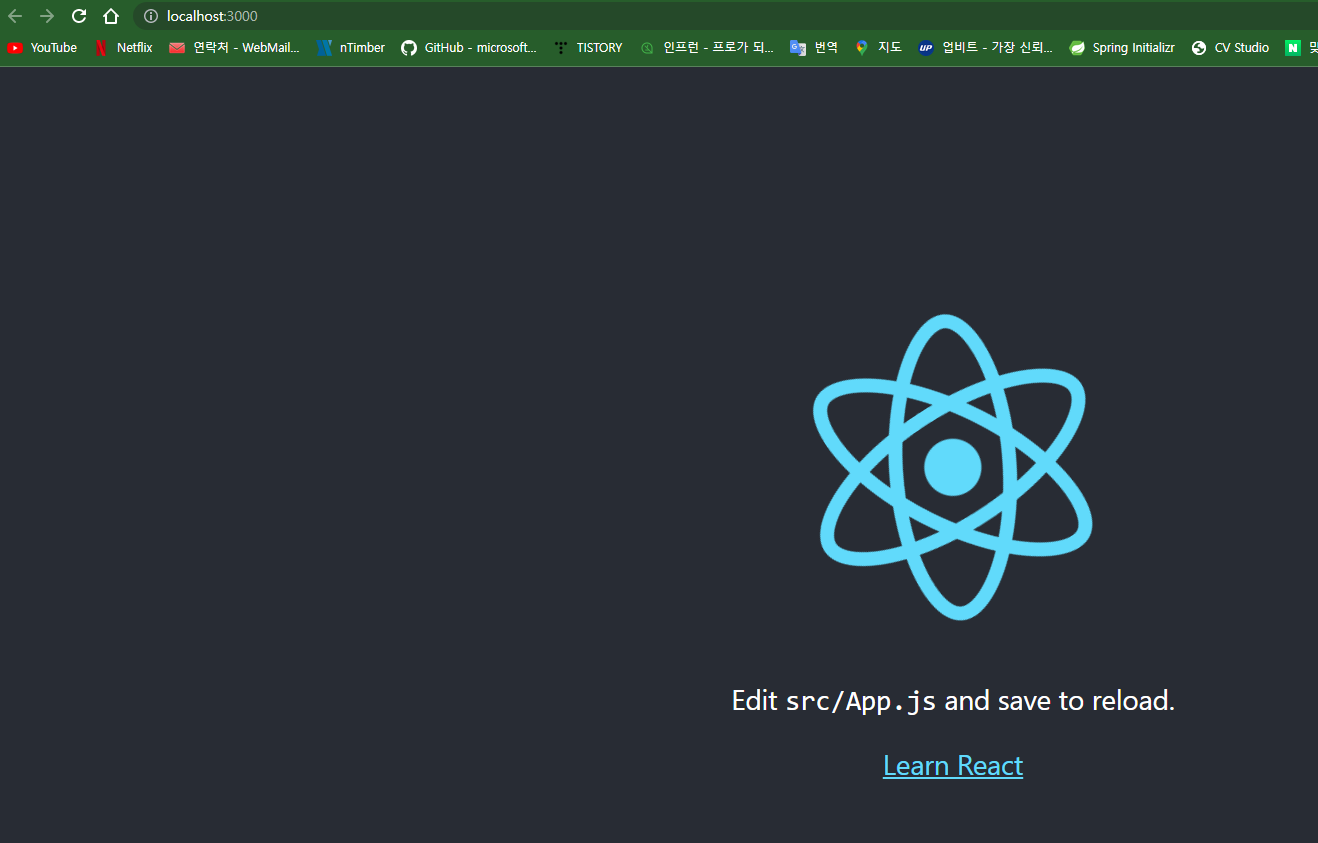
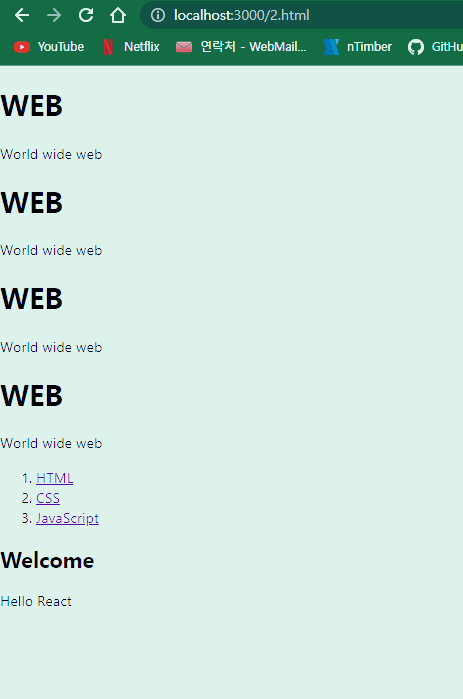
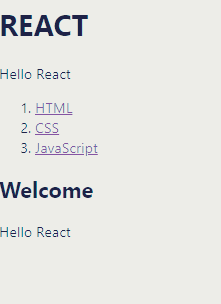
이렇게 바로 실행 된다.
-> react의 매우 좋은 기능을 보여준다.
동일한 코드가 엄청 많게 되면 이를 정리 정돈해야지 개발자가 쉽게 볼 수 있다.
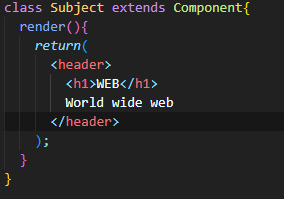
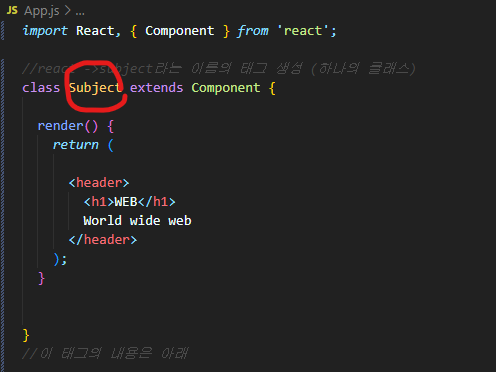
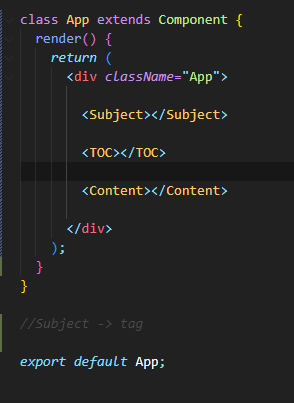
react 는 태그를 만들 수 있다 -> 이름표를 붙이는 것


subject라는 태그를 만들 수 있다.



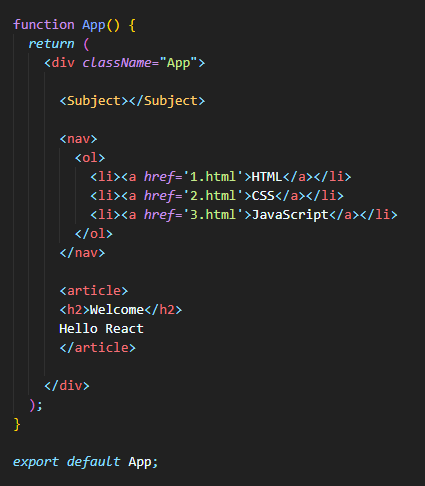
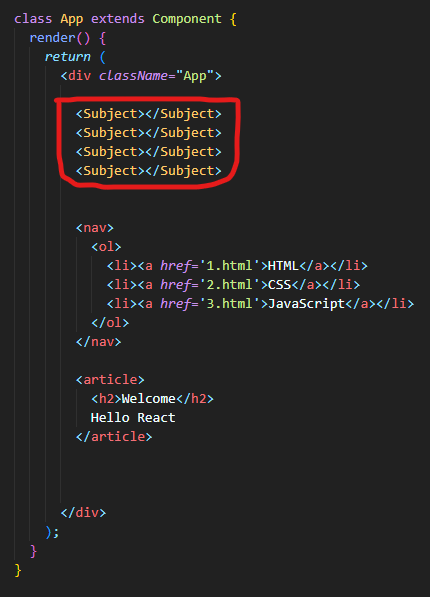
이렇게 동일한 코드를 <테그>를 통해 아주 쉽게 반복적으로 사용 가능하다.

모든 내용들을 다 테그로 만들어서 나열 가능 !!
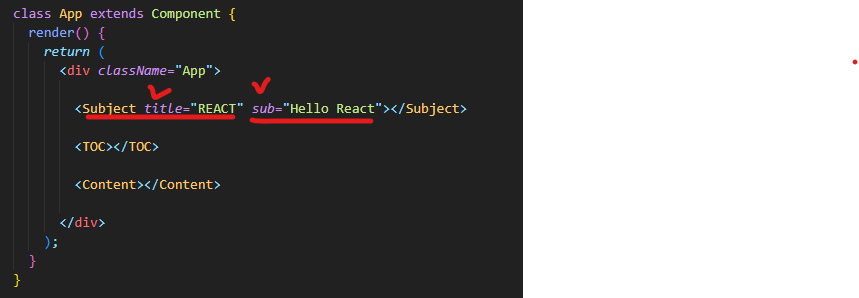
테그에 속성을 넣을 수 있다. !!




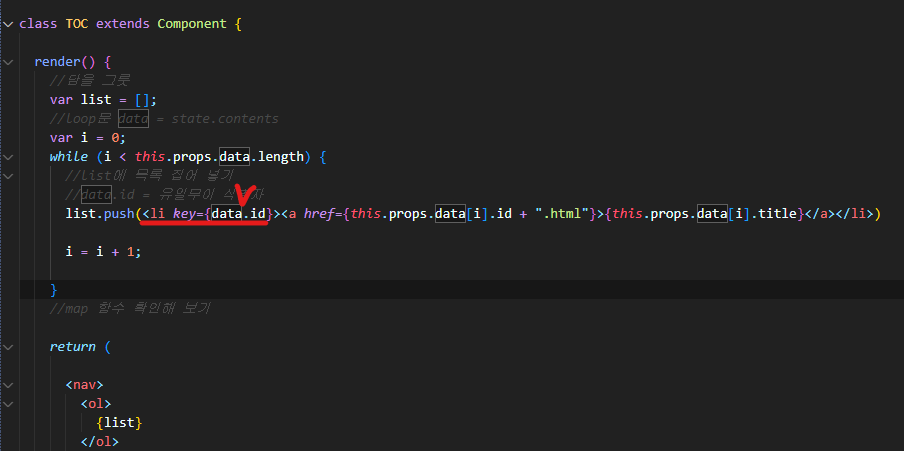
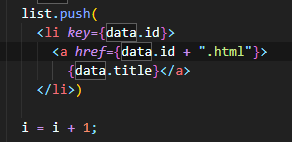
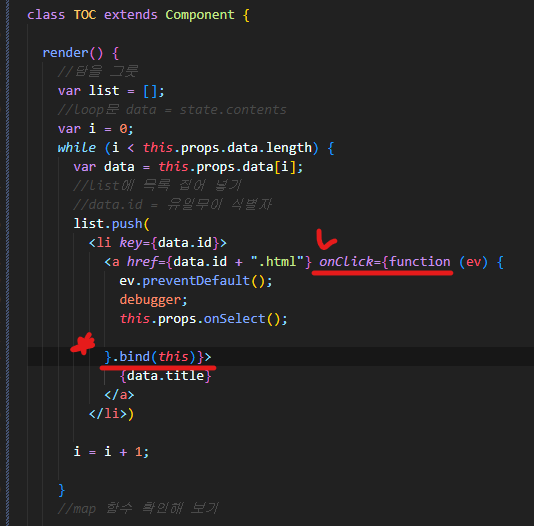
영어 그대로 key 값이 필요하단다

이렇게 작성하면 된다. 고유한 값을 주게 되면 react 가 가져다 쓴다 포퍼먼스도 좋아지고 -> 줘야한다.


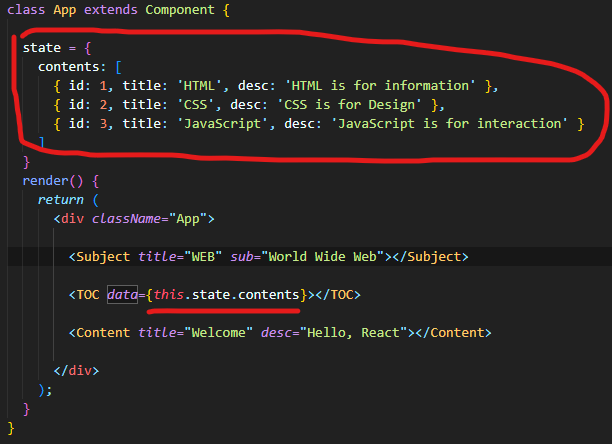
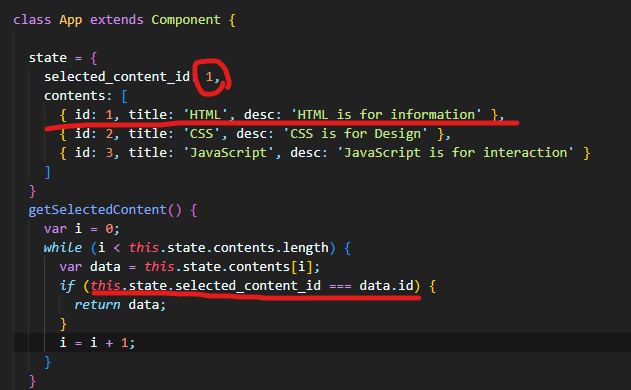
state를 선언 state.contents[ ] 배열로 설정 해 놓고
이를 TOC의 속성 값으로 줘버린다.
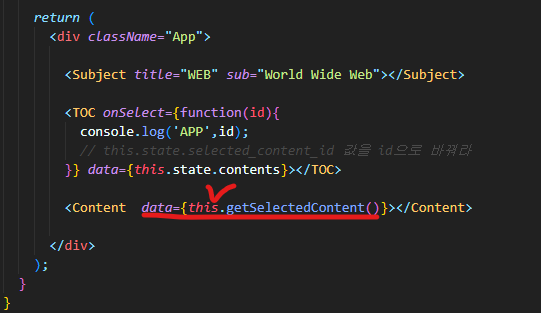
data = { this.state.contents }
data 값 안에는 배열의 형식으로 id 값과 title 값 , desc 값이 들어가 있다.
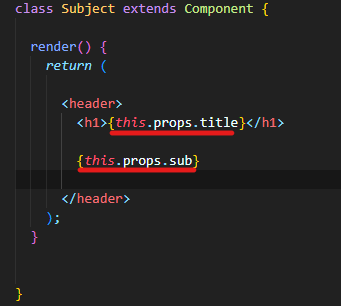
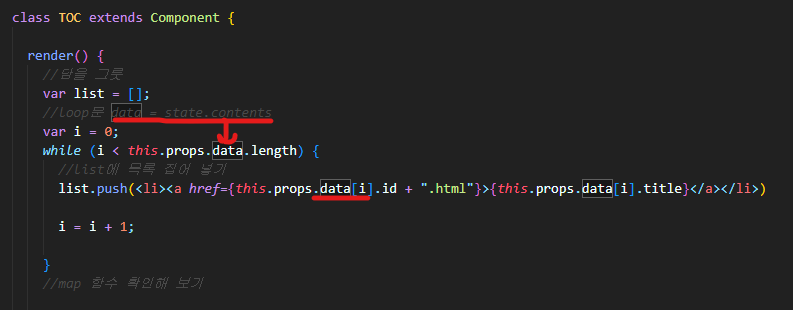
해당 속성값을 불러올 때
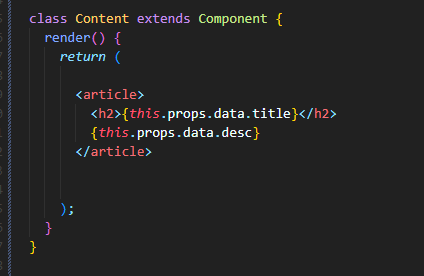
this.prop.data -> 이렇게 불러와야하고

이건 html이 아니다 jsx 파일이다 추후에 html로 변환해준다.
그래서 꼭 html 처럼 코딩을 하면 안된다.

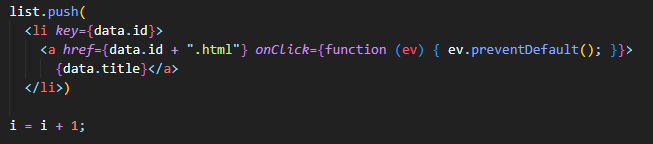
onClick={ function(ev) { ev.preventDefault(); } }
ev -> event 객체
-> event . 함수 == preventDefault();
Default -> 클릭하면 다른 화면으로 이동 !! -> 이걸 막는다.

갑자기 생긴 react 에러 때문에 문제 해결하고 왔습니다.
-> 일단 내 코딩 문제 인걸로 !

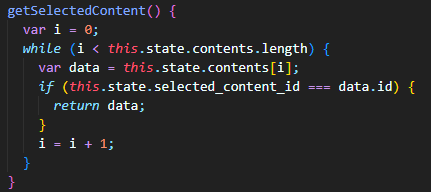
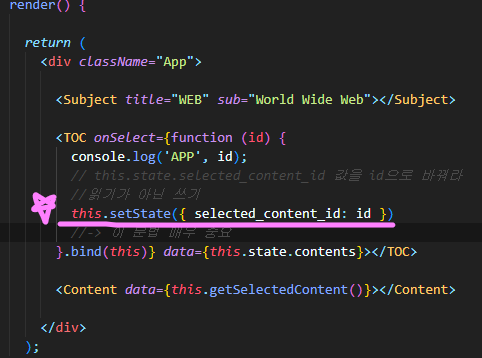
웹 페이지에서 해당 태그를 클릭했을때
-> 동일한 내용으로 변경되도록하는 코드 작성


selected_content_id === content id 이라 같은지 확인하고 그부분은 return 해준다.

함수에서 return 한 값을 data라는 이름의 속성값으로 넣어준다
-> jsx 파일의 특징은 해당 속성을 가져다가 쓸 수 있다는 점이다

data 속성 값을 this props를 통해 값을 가져온다.

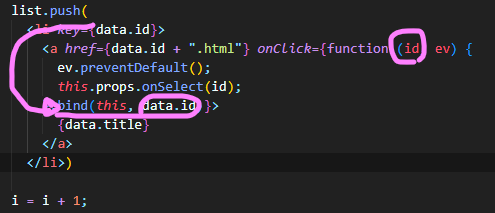
함수 안에서 this. 를 사용하게되면 이 this가 무엇인지 소명해야한다. 이때 외부의 this와 같다는걸 증명하주는 코딩을 꼭 붙여야한다. 이것이 .bind(this)
-> 이 bind(this)가 외부 인자를 받아오는 역할도 한다.
-> 태그 안에서 정의된 함수는 외부 값을 받아 올려면 .bind 함수를 꼭 사용해줘야 한다.


this.setState( { 선택 된 인자 : 변경할 인자 } )
https://velog.io/@lllen/React-%EC%9D%B4%EB%B2%A4%ED%8A%B8
[react] setState와 이벤트
props나 state의 값이 바뀌면 그 컴포넌트의 render함수가 다시 호출된다. render함수가 가지고 있는 하위의 컴포넌트들의 각 render함수도 다시 호출된다. 즉 props나 state의 값이 바뀌면 화면이 다시 그
velog.io
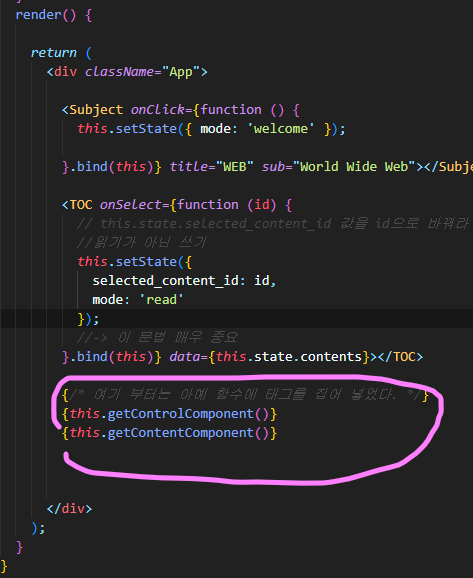
react -> <새로 정의 된 태그>를 기반으로 코딩이 이루어 진다.
<새로 정의 된 태그> -> class 태그 extends Component { render() { return.....html느낌의 태그 나열 } }
->main 태그 안에 새로 생성된 태그 들을 나열 -> <새로 정의된 태그>
해당 태그 안에는 속성(props) 을 가질 수 있다. html 하고 동일하다.
이 속성은 단순이 변수가 될 수 도 있고 함수가 될 수 도 있다. (이것도 동일)
정의된 함수를 다시 변수에 넣을 수 도 있다. 이렇게 생성된 속성을
-> class 태그 extends Component { render(){ this.props.변수 -> 가져와서 사용할 수 있다. }}


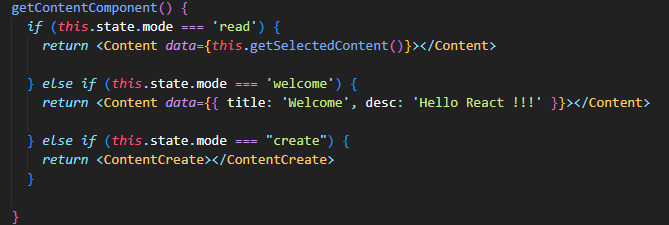
-> 함수 호출 -> mode -> read -> <Content> 태그 호출
-> 함수 호출 -> mode -> create -> <ContentCreate> : 새로 만든 태그 호출 ->
->

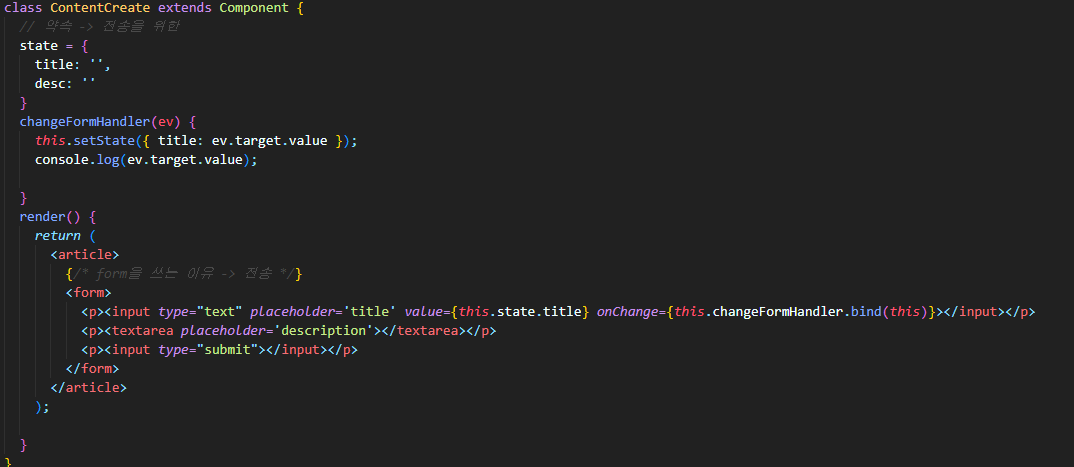
<ContentCreate> 태그 안에 작성된 html +함수
-> changeFormHandler 함수 -> html : onChange 클릭 이벤트로 작동시키기
'Web Dev' 카테고리의 다른 글
| [node.js] express route 사용 방법 ! (0) | 2022.12.28 |
|---|---|
| [Docker] : dockerfile 작성-> image 생성 -> Container 생성 및 운영 그리고 DockerHub에 push 마무리 @@@ (0) | 2022.11.15 |
| java spring gradle server error (0) | 2022.10.14 |
| Node.js -web : sanitize-html (0) | 2022.05.02 |
| Node.js-App 제작-입력정보에 대한 보안 (path .parse(path)) (0) | 2022.05.02 |
| Node.js 데이터와 처리 방법을 담는 그릇으로서 객체 (0) | 2022.05.02 |


