Next.js는 React 애플리케이션을 개발하기 위한 JavaScript 프레임워크로, 서버 사이드 렌더링 (Server-Side Rendering, SSR) 및 정적 사이트 생성 (Static Site Generation, SSG)과 같은 고급 기능을 제공합니다.
RESTful API를 구축하려면 Next.js에서 다음과 같은 방법을 사용할 수 있습니다.
API 라우트 생성:
Next.js에서 API 라우트를 생성하는 가장 간단한 방법은 /pages/api 디렉토리 내에 API 엔드포인트를 만드는 것입니다. 이 디렉토리 내의 파일들은 자동으로 API 엔드포인트로 처리됩니다. 예를 들어, /pages/api/users.js 파일은 /api/users 경로로 호출됩니다.
HTTP 메서드 사용:
API 라우트에서는 다양한 HTTP 메서드를 사용하여 요청을 처리할 수 있습니다. 주요 HTTP 메서드로는 GET, POST, PUT, DELETE, PATCH 등이 있으며, 각 메서드는 해당 엔드포인트에 대해 특정한 작업을 수행합니다.
요청 및 응답 처리:
API 라우트에서 요청과 응답을 처리할 수 있습니다. 요청 객체는 request 매개변수를 통해 제공되며, 응답은 NextResponse 객체를 사용하여 생성합니다. 이를 통해 데이터를 요청하고 응답을 생성하거나 수정할 수 있습니다.
미들웨어 사용:
Next.js에서는 미들웨어를 사용하여 요청을 처리하기 전에 추가적인 작업을 수행할 수 있습니다. 미들웨어를 사용하면 요청을 검증하고 가공하는 등의 작업을 수행할 수 있습니다.
데이터베이스 연동:
RESTful API를 개발할 때는 종종 데이터베이스와 상호 작용해야 합니다. Next.js에서는 다양한 데이터베이스와의 연동을 지원하며, 예를 들어 Prisma, Mongoose, 또는 직접 SQL 쿼리를 사용할 수 있습니다.
인증 및 권한 부여:
API 엔드포인트에 대한 인증 및 권한 부여를 구현해야 할 수 있습니다. Next.js에서는 인증 및 권한 부여 미들웨어를 사용하여 요청을 검증하고 사용자 권한을 관리할 수 있습니다.
에러 처리:
API 엔드포인트에서 발생하는 에러를 적절하게 처리해야 합니다. 이를 통해 클라이언트에 에러 메시지를 반환하거나 로깅하고 디버깅에 활용할 수 있습니다.
테스트:
API 엔드포인트를 테스트하여 안정성을 보장해야 합니다. Next.js에서는 Jest, Testing Library, Supertest 등을 사용하여 API 테스트를 작성할 수 있습니다.
RESTful API를 개발하는 과정에서 위의 단계를 따라가며 요청을 처리하고 응답을 생성할 수 있습니다. Next.js의 강력한 SSR 및 SSG 기능과 함께 RESTful API를 구축하면 강력한 웹 애플리케이션을 개발할 수 있습니다.
저는 POSTMAN 을 사용해보겠습니다.
Postman API Platform | Sign Up for Free
Postman is an API platform for building and using APIs. Postman simplifies each step of the API lifecycle and streamlines collaboration so you can create better APIs—faster.
www.postman.com
젤 좋은거 같아요
NEXT.JS 는 13 버전 들어오면서 기능이 더 좋아졌습니다.
NextUI - Beautiful, fast and modern React UI Library
Beautiful, fast and modern React UI Library
nextui.org
NEXT UI 이라는 템플릿? 이 생겼는데
yarn create next-app -e https://github.com/nextui-org/next-app-template설치 명령어를 통해 기존 보다 더 세밀하게 빌드업이 되는거 같아요
잘 만들어진 프레임워크에서 쉽게 RESTful API를 작성해봅니다.

Next.js 13 부터 Router 가 두개로 분리 → App Router 사용 예
https://nextjs.org/docs/app/building-your-application/routing/route-handlers
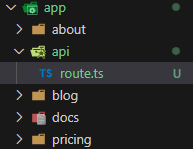
app 폴더 아래에 api 폴더를 생성해줍니다.

공식문서 따라 갑니다.
GET
export async function GET() {
const res = await fetch('<https://data.mongodb-api.com/>...', {
headers: {
'Content-Type': 'application/json',
'API-Key': process.env.DATA_API_KEY,
},
})
const data = await res.json()
return Response.json({ data })
}
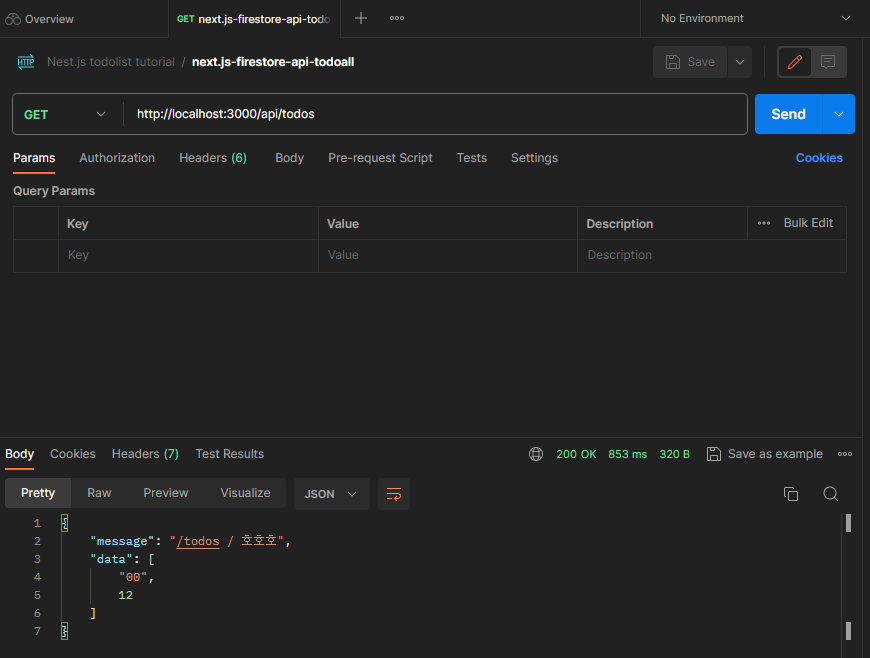
간단한 api test
postman 어플리케이션 사용
api > route.ts
[ GET ]
export async function GET(request: Request) {
return new Response("오늘도 빡코딩");
}

Functions: NextRequest | Next.js
API Reference for NextRequest.
nextjs.org
Nextrequest / Nextresponse 도 사용 가능
import { type NextRequest } from 'next/server'
export async function GET(request: NextRequest) {
const token = request.cookies.get('token')
}
import { NextRequest, NextResponse } from "next/server";
export async function GET(request: NextRequest) {
const response = {
message: "호호호",
data: "ghghgh",
};
return NextResponse.json(response, { status: 200 });
}
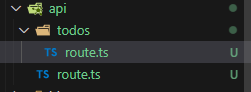
todos > route.ts

import { NextRequest, NextResponse } from "next/server";
export async function GET(request: NextRequest) {
const response = {
message: "/todos / 호호호",
data: ["00", 12],
};
return NextResponse.json(response, { status: 200 });
}

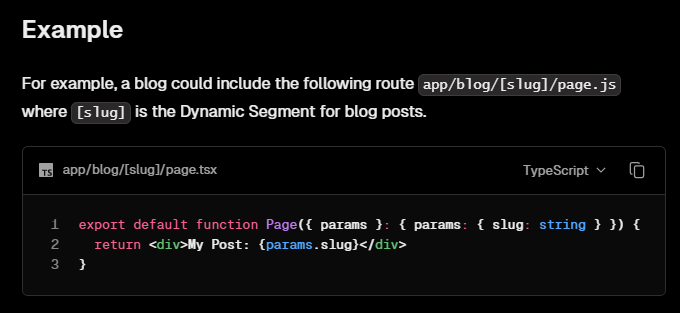
Dynamic Routes 에 대하여
A Dynamic Segment can be created by wrapping a folder's name in square brackets: [folderName]. For example, [id] or [slug].

import { NextRequest, NextResponse } from "next/server";
export async function GET(
request: NextRequest,
{ params }: { params: { slug: string } }
) {
const response = {
message: "/ 단일todo / 가보자고",
data: {
id: params.slug,
title: "오늘도 빡코딩 !",
is_done: false,
},
};
return NextResponse.json(response, { status: 200 });
}

잘 나온다
useSearchParams
useSearchParams is a Client Component hook that lets you read the current URL's query string.
useSearchParams returns a read-only version of the [URLSearchParams](<https://developer.mozilla.org/docs/Web/API/URLSearchParams>) interface.
공식문서
'use client'
import { useSearchParams } from 'next/navigation'
export default function SearchBar() {
const searchParams = useSearchParams()
const search = searchParams.get('search')
// URL -> `/dashboard?search=my-project`
// `search` -> 'my-project'
return <>Search: {search}</>
}
적용해보자
import { NextRequest, NextResponse } from "next/server";
import { useSearchParams } from "next/navigation";
export async function GET(
request: NextRequest,
{ params }: { params: { slug: string } }
) {
// 서버 사이드에서 사용할 수 있는 Hook
const searchParams = request.nextUrl.searchParams;
// 클라이언트 사이드에서 사용할 수 있는 Hook
// const searchParams = useSearchParams();
const query = searchParams.get("query");
const response = {
message: "/ 단일todo / 가보자고",
data: {
id: params.slug,
title: "오늘도 빡코딩 !",
is_done: false,
query: query,
},
};
return NextResponse.json(response, { status: 200 });
}
서버 사이드에서 사용할 수 있는 Hook
const searchParams = request.nextUrl.searchParams;
클라이언트 사이드에서 사용할 수 있는 Hook
const searchParams = useSearchParams();
같은 기능이지만 사용하는 코드가 다르다
dummy data 생성
data > dymmy.json
[
{
"id": "1",
"title": "빨래하기",
"is_done": false
},
{
"id": "2",
"title": "집청소하기",
"is_done": false
},
{
"id": "3",
"title": "점심먹기",
"is_done": false
},
{
"id": "4",
"title": "손빨래하기",
"is_done": false
},
{
"id": "5",
"title": "여자친구만나기",
"is_done": false
}
]
import dummyTodos from "@/data/dummy.json";
@ 기호는 일반적으로 모듈 경로에서 별칭(alias)을 나타냅니다. Next.js와 같은 프레임워크 또는 빌드 도구에서 사용되는 경우, 이 별칭을 설정하여 모듈 경로를 더 간결하게 만들고 모듈의 실제 경로를 숨길 수 있습니다.
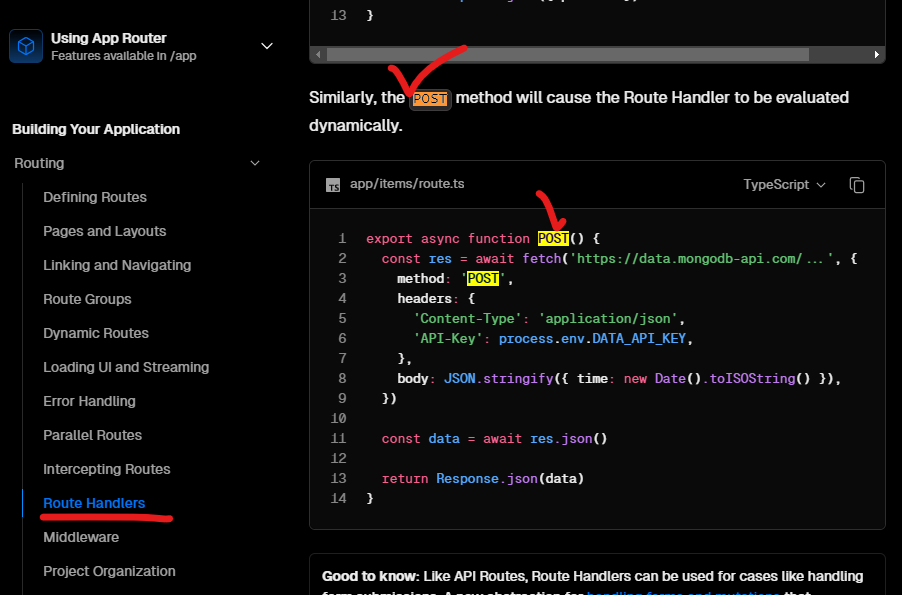
[ POST ]
export async function POST() {
const res = await fetch('<https://data.mongodb-api.com/>...', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'API-Key': process.env.DATA_API_KEY,
},
body: JSON.stringify({ time: new Date().toISOString() }),
})
const data = await res.json()
return Response.json(data)
}

NextRequest 기능에 대해서 파악 !
https://nextjs.org/docs/app/api-reference/functions/next-request
// NextRequest 문서 확인 필 !
export async function POST(request: NextRequest) {
const data = await request.json();
return Response.json(data);
}
// NextRequest 문서 확인 필 !
export async function POST(request: NextRequest) {
//const data = await request.json();
const { title } = await request.json();
return Response.json(title);
}

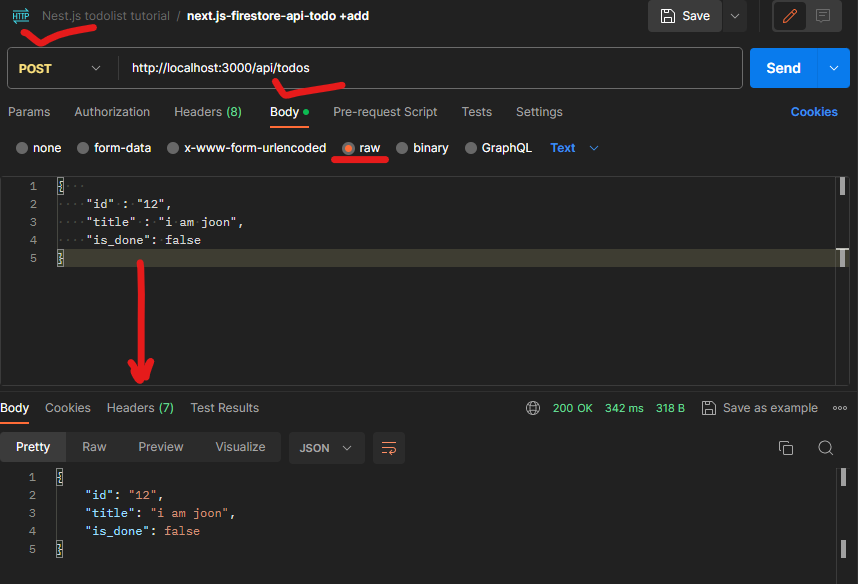
POST : request 받고 → response 하는 것 까지
// NextRequest 문서 확인 필 !
export async function POST(request: NextRequest) {
// const data = await request.json();
const { title } = await request.json();
const newTodo = {
id: "10",
title: title,
is_done: false,
};
const response = {
message: " 할일 추가 성공",
data: newTodo,
};
return Response.json(response, { status: 201 });
}

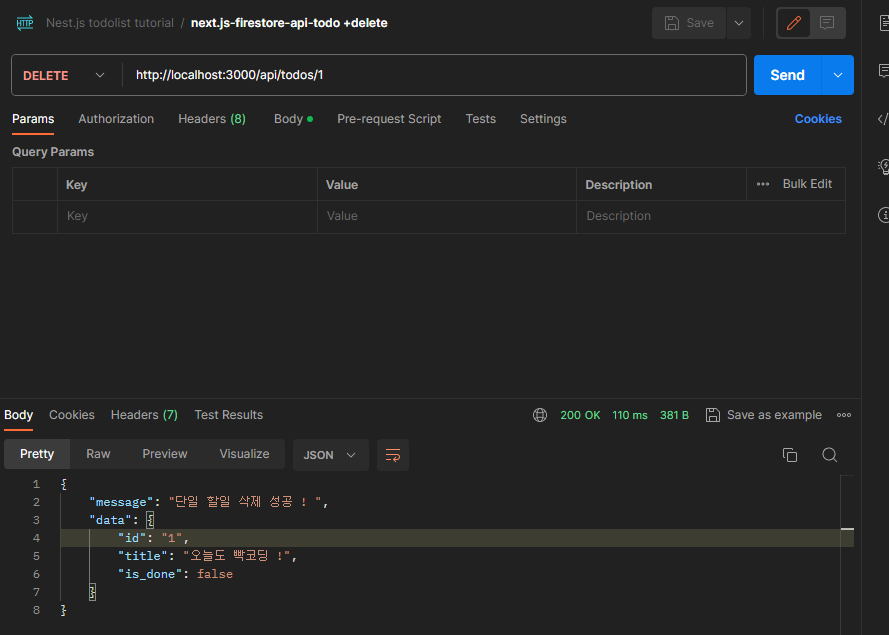
[ DELETE ]
// 단일 할일 삭제 id
export async function DELETE(
request: NextRequest,
{ params }: { params: { slug: string } }
) {
// 서버 사이드에서 사용할 수 있는 Hook
const searchParams = request.nextUrl.searchParams;
// 클라이언트 사이드에서 사용할 수 있는 Hook
// const searchParams = useSearchParams();
const query = searchParams.get("query");
const response = {
message: "단일 할일 삭제 성공 ! ",
data: {
id: params.slug,
title: "오늘도 빡코딩 !",
is_done: false,
},
};
return NextResponse.json(response, { status: 200 });
}

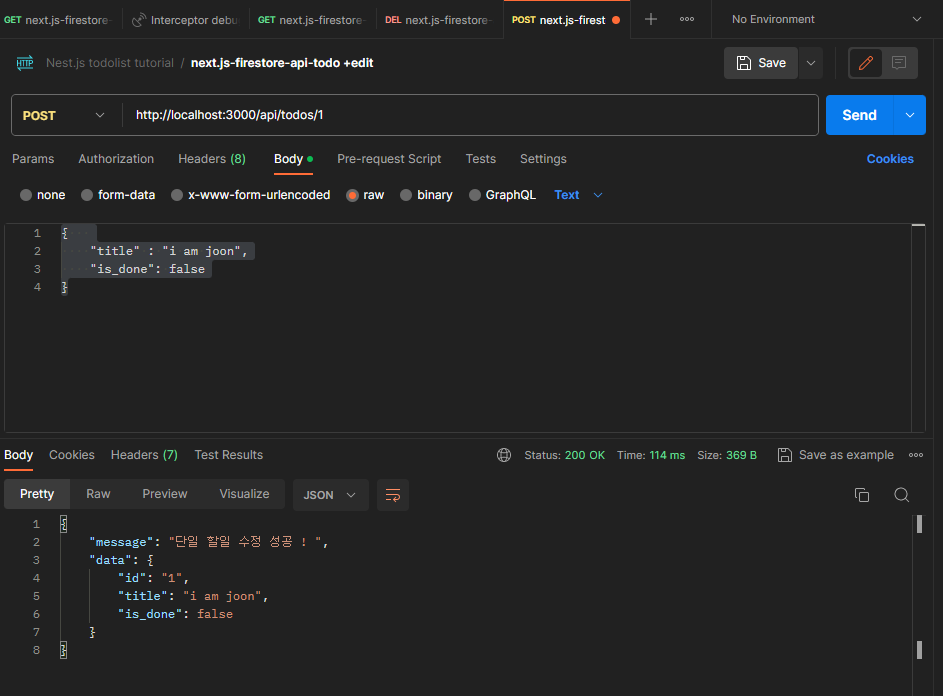
[ EDIT ]
// 단일 할일 수정 id
export async function POST(
request: NextRequest,
{ params }: { params: { slug: string } }
) {
const { title, is_done } = await request.json();
const editedTodo = {
id: params.slug,
title: title,
is_done: is_done,
};
const response = {
message: "단일 할일 수정 성공 ! ",
data: editedTodo,
};
return NextResponse.json(response, { status: 200 });
}

'Web Dev > next.js' 카테고리의 다른 글
| Next.js 개발 - 넥스트.js Dynamic Routes 을 어떻게 사용하면 될까? (0) | 2023.05.24 |
|---|
