반응형

Defining routes by using predefined paths is not always enough for complex applications. In Next.js you can add brackets to a page ([param]) to create a dynamic route (a.k.a. url slugs, pretty urls, and others).
사전에 정의된 경로를 사용하는 라우팅은 복잡한 어플리케이션에 항상 적합하지 않습니다.
Next.js 에서는 {}을 사용하여 동적인 라우팅이 가능하게 합니다.
<example>
import { useRouter } from 'next/router'
const Post = () => {
const router = useRouter()
const { pid } = router.query
return <p>Post: {pid}</p>
}
export default Post
Any route like /post/1, /post/abc, etc. will be matched by pages/post/[pid].js. The matched path parameter will be sent as a query parameter to the page, and it will be merged with the other query parameters.
/post/1, /post/abc, 기타등등 어떤 경로도 pages/post/[pid].js로 매치가 됩니다.
경로 파라메타가 쿼리 파라메타로 페이지에 전송됩니다. 그리고 다른 쿼리 파라메타들도 병합됩니다.
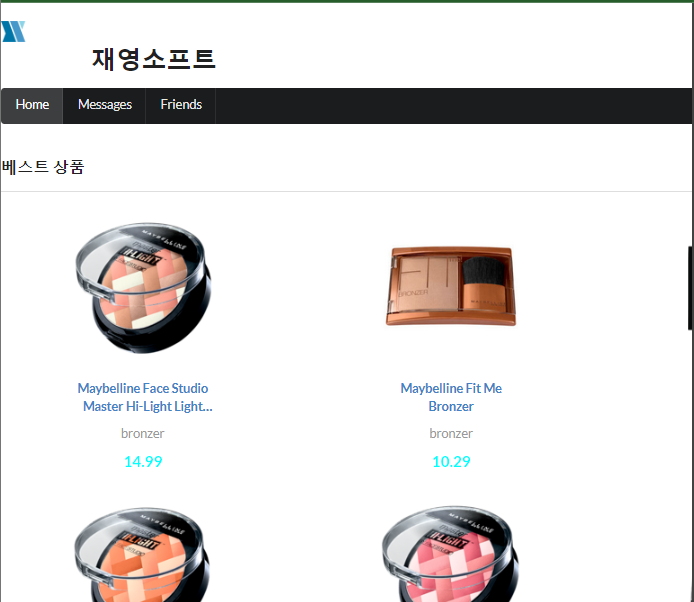
<index.js>
import { Grid, Image } from "semantic-ui-react";
import styles from "/styles/ItemList.module.css";
import Link from "next/link";
export default function ItemList({ list }) {
return (
<div>
<Grid columns={3}>
<Grid.Row>
{list.map((item) => (
<Grid.Column>
<Link href={`/view/${item.id}`} legacyBehavior>
<a>
<div className={styles.wrap}>
<img
src={item.image_link}
alt={item.name}
className={styles.img_item}
></img>
<strong className={styles.tit_item}>{item.name}</strong>
<span className={styles.txt_info}>
{item.cartegory}
{item.product_type}
</span>
<strong className={styles.num_price}>{item.price}</strong>
</div>
</a>
</Link>
</Grid.Column>
))}
</Grid.Row>
</Grid>
</div>
);
}
<[id].js>
import { useRouter } from "next/router";
const Post = () => {
const router = useRouter();
const { id } = router.query;
return <p>Post: {id}</p>;
};
export default Post;

click :<Link> tag ->
legacyBehavior 파라메타 값 필수 !!
경로 :http://localhost:3000/view/495

반응형
'Web Dev > next.js' 카테고리의 다른 글
| NEXT.JS RESTful API GET, POST, DELETE 공식문서 보면서 간단하게 POSTMAN으로 테스트 (1) | 2023.12.05 |
|---|
