
DTO 가 필요한 이유 ?
DTO(Data Transfer Object)는 계층 간 데이터 전송을 위한 객체로 사용되는 디자인 패턴입니다. DTO는 주로 애플리케이션의 서로 다른 계층 간에 데이터를 전달하는 데 사용됩니다.
DTO를 사용하는 주된 이유는 다음과 같습니다:
1. 데이터 캡슐화: DTO는 한 계층에서 다른 계층으로 전달되는 데이터를 캡슐화합니다. 이를 통해 불필요한 데이터 노출을 방지하고 계층 간의 결합도를 낮출 수 있습니다.
2. 데이터 유효성 검사: DTO는 전달되는 데이터의 유효성을 검사하는 데 사용될 수 있습니다. 유효성 검사 규칙을 DTO에 정의하여 잘못된 데이터가 전달되는 것을 방지할 수 있습니다.
3. 네트워크 전송 최적화: DTO는 네트워크를 통해 전송되는 데이터의 크기를 최적화하는 데 도움이 됩니다. 필요한 데이터만 포함하여 전송량을 줄일 수 있습니다.
4. 코드 가독성 및 유지보수성 향상: DTO를 사용하면 코드의 가독성과 유지보수성이 향상됩니다. 명확한 데이터 구조를 정의하고 전달되는 데이터의 의도를 명확히 표현할 수 있습니다.
예를 들어, 웹 애플리케이션에서 클라이언트(프론트엔드)와 서버(백엔드) 간에 데이터를 전송할 때 DTO를 사용할 수 있습니다. 클라이언트에서 서버로 데이터를 전송할 때는 요청 DTO를 사용하고, 서버에서 클라이언트로 데이터를 전송할 때는 응답 DTO를 사용합니다.
DTO는 애플리케이션의 계층 간 경계를 명확히 정의하고 데이터 전송을 체계화하는 데 도움이 됩니다. 이를 통해 코드의 구조와 유지보수성을 향상시킬 수 있습니다.
따라서 DTO 파일은 애플리케이션의 서로 다른 계층 간에 전달되는 데이터 구조를 정의하고 관리하는 데 필요한 중요한 역할을 합니다.
데이터 유효성 검사
해당 부분을 Nest.js 에서는 데코레이터 를 통해 쉽게 할 수 있습니다.
$ npm i class-validator class-transformer설치해 줍니다.
DTO 파일을 열어줍니다.
export class CreateMovieDto {
readonly title: string;
readonly year: number;
readonly genres: string[];
}
간단한 데코레이터를 추가해줍니다.
import { IsNumber, IsString } from 'class-validator';
export class CreateMovieDto {
@IsString()
readonly title: string;
@IsNumber()
readonly year: number;
@IsString({ each: true })
readonly genres: string[];
}물론 Controller 에서
CreateMovieDto 형을 사용해야합니다.
@Post()
create(@Body() movieData: CreateMovieDto) {
return this.moviesService.create(movieData);
}main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
import { ValidationPipe } from '@nestjs/common';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
//유효성 검사 파이프
app.useGlobalPipes(new ValidationPipe());
await app.listen(3000);
}
bootstrap();유효성 검사 파이프 코드를 추가해줍니다 .
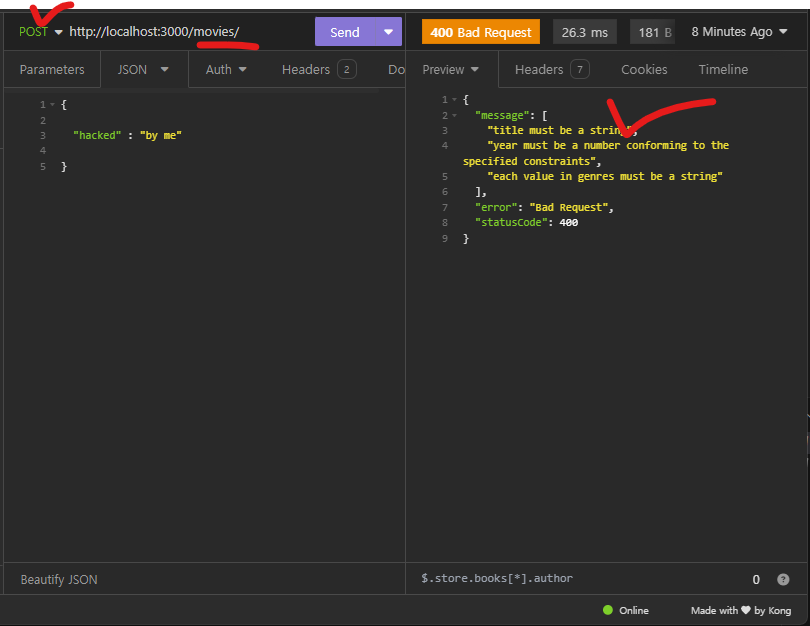
API 테스트를 해줍니다.

이와 같은 결과를 확인할 수 있습니다.
app.useGlobalPipes(
new ValidationPipe({
whitelist: true,
forbidNonWhitelisted: true,
}),
);해당 코드에 기능을 추가할 수 있습니다.
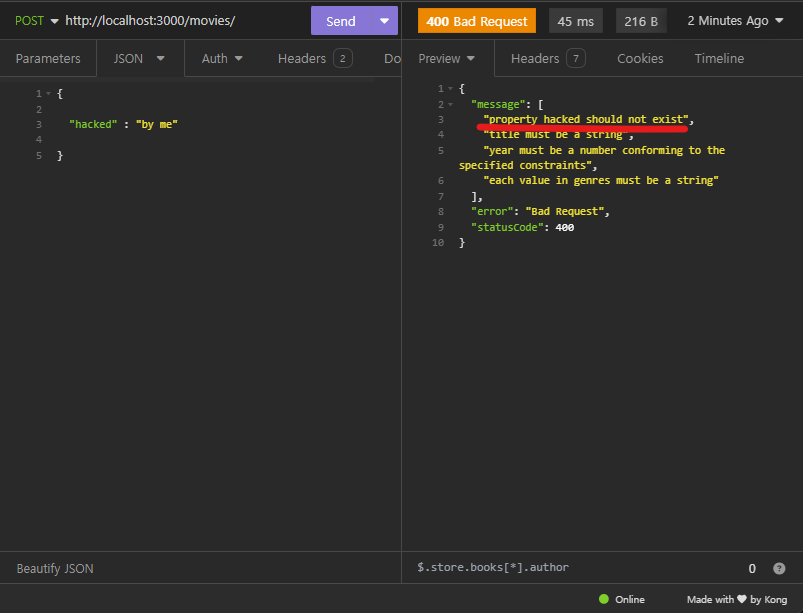
whitelist: true: 화이트리스트 기능을 활성화합니다.
화이트리스트란 DTO에 명시되지 않은 속성을 자동으로 제거하는 것을 의미합니다. 예를 들어, 요청 데이터에 DTO에 정의되지 않은 속성이 포함되어 있다면 해당 속성은 제거됩니다.
forbidNonWhitelisted: true: 화이트리스트에 없는 속성이 요청 데이터에 포함되어 있을 경우 유효성 검사를 실패시키고 예외를 발생시킵니다.
이 옵션을 사용하면 DTO에 명시되지 않은 속성이 요청 데이터에 포함되는 것을 엄격하게 제한할 수 있습니다.

ValidationPipe() 좋은 기능이 하나 더 있다.
app.useGlobalPipes(
new ValidationPipe({
whitelist: true,
forbidNonWhitelisted: true,
transform: true,
}),
);transform : true,
url 에서 가져오는 값은 다 string 인데 Dto or entirty 가 number를 원하는 경우가 있다.
이럴 경우 알아서 자연스럽게 바꿔준다.
'Web Dev > Javascript' 카테고리의 다른 글
| 사용자 브라우저 액션 반응 형 JavaScript code : 설문조사 완료 후 버튼 활성 (0) | 2024.07.22 |
|---|---|
| Nest.js 백엔드 Pipe 사용법에 대해 (0) | 2024.06.07 |
| @nestjs/mapped-types 사용 방법 (0) | 2024.04.25 |
| Nest.js의 내장된 코드 테스트 기능 ! Jest 로 하는 유닛테스트 , e2e 테스트 (0) | 2024.04.24 |
| Nest.js 는 Node.js 의 프레임워크 오케이 ? RestAPI 만들어 보자 (1) | 2024.04.19 |
| [Javascript] 자바스크립트에서 Textarea 값 읽어오기 쉽지만 까먹죠 ! (3) | 2023.12.05 |



