반응형

Netlify는 웹 애플리케이션 및 동적 웹사이트를 위한 구축, 배포 및 서버리스 백엔드 서비스를 포함하는 개발 플랫폼을 제공하는 원격 최초의 클라우드 컴퓨팅 회사입니다.
제한적으로 웹 페이지 배포 서비스를 무료로 제공해주고 있습니다.
배포하는 가장 쉬운 방법은 github 깃허브에 내가 개발한 코드가 올라가 있으면 간편합니다. 
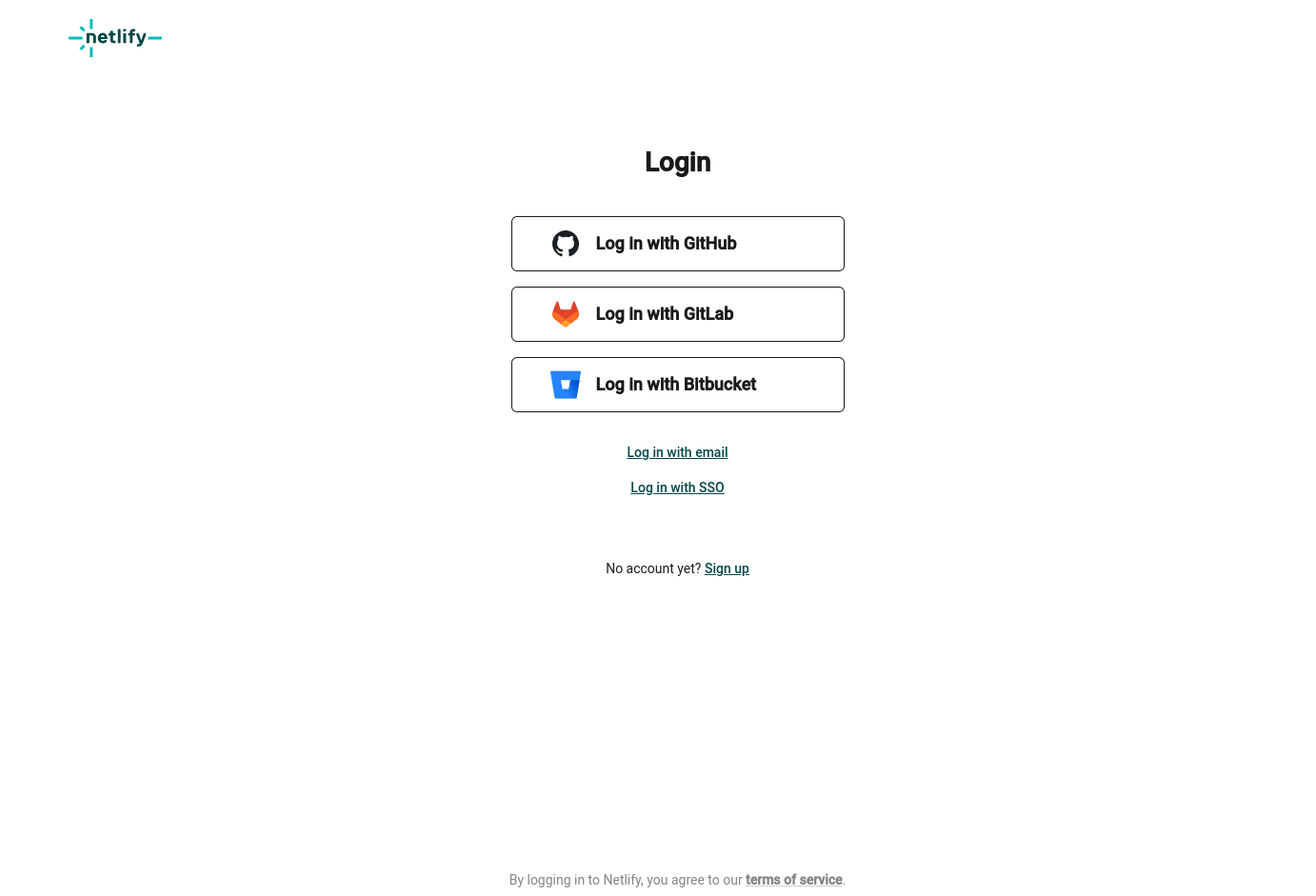
회원 가입을 진행해줍니다.

여러가지 방법으로 로그인 할 수 있습니다.

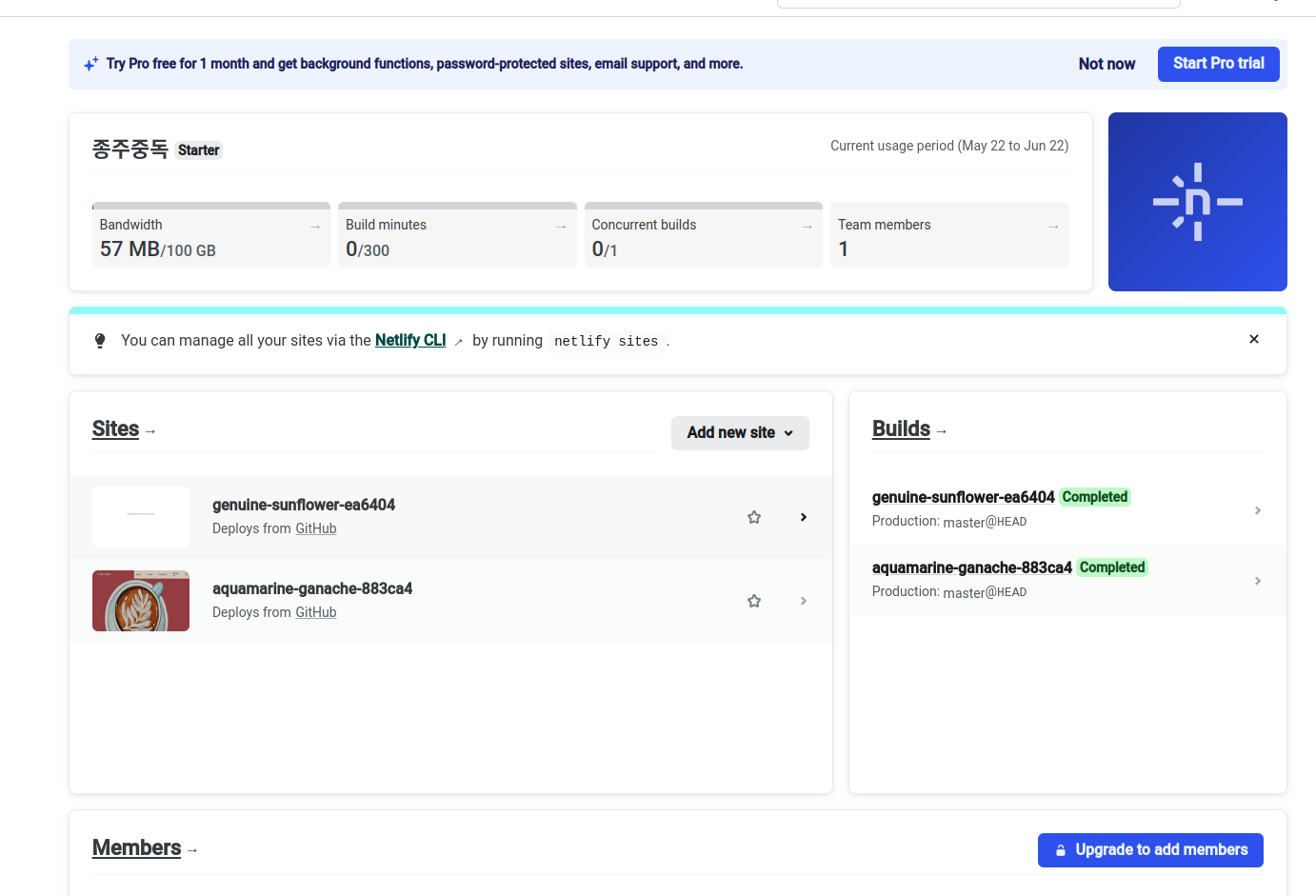
보면 하나의 team 에 site 를 배포 할 수있습니다.
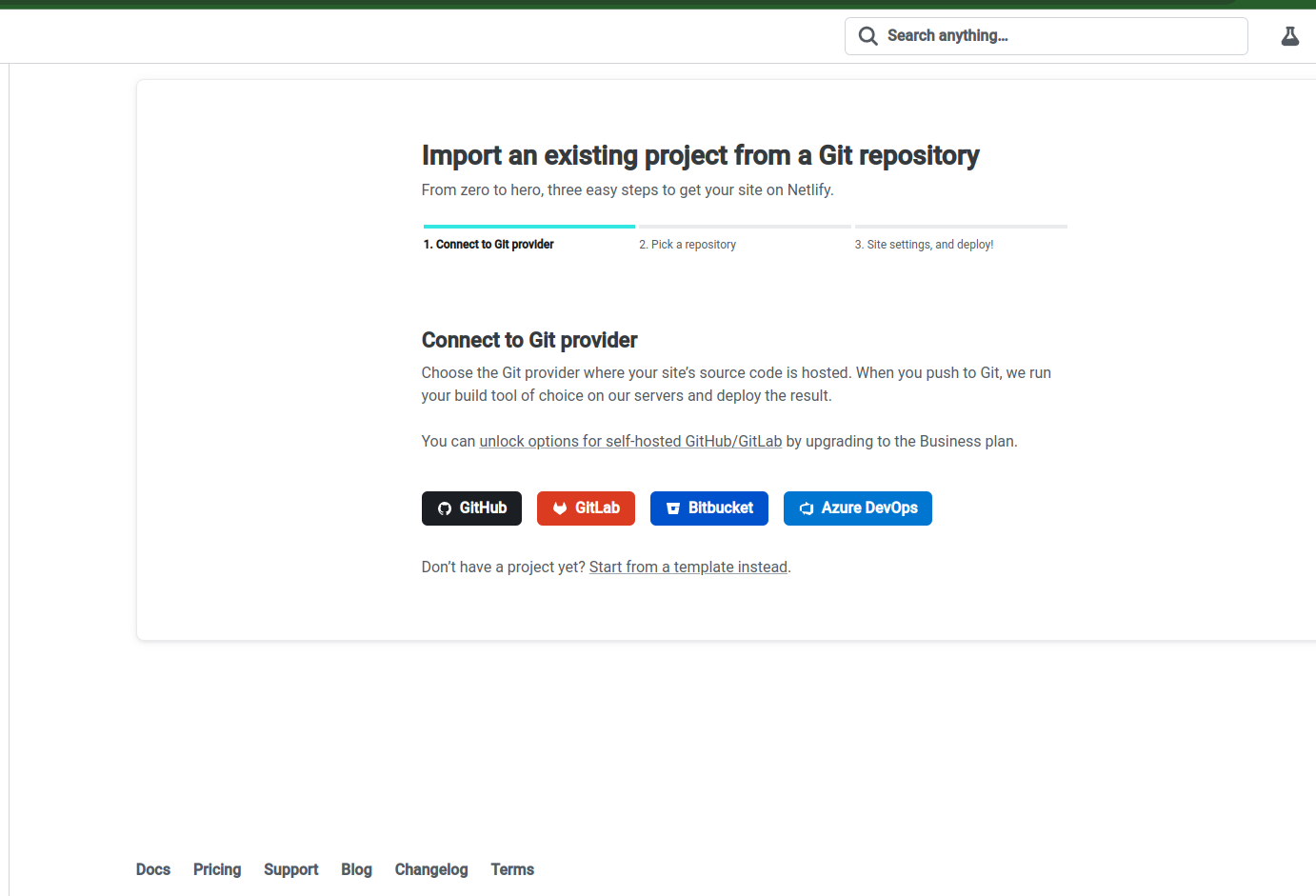
Add new site 버튼을 클릭합니다.

저 같은 경우는 github로 리포지토리에서 내려 받았습니다.

위에는 예시 입니다.
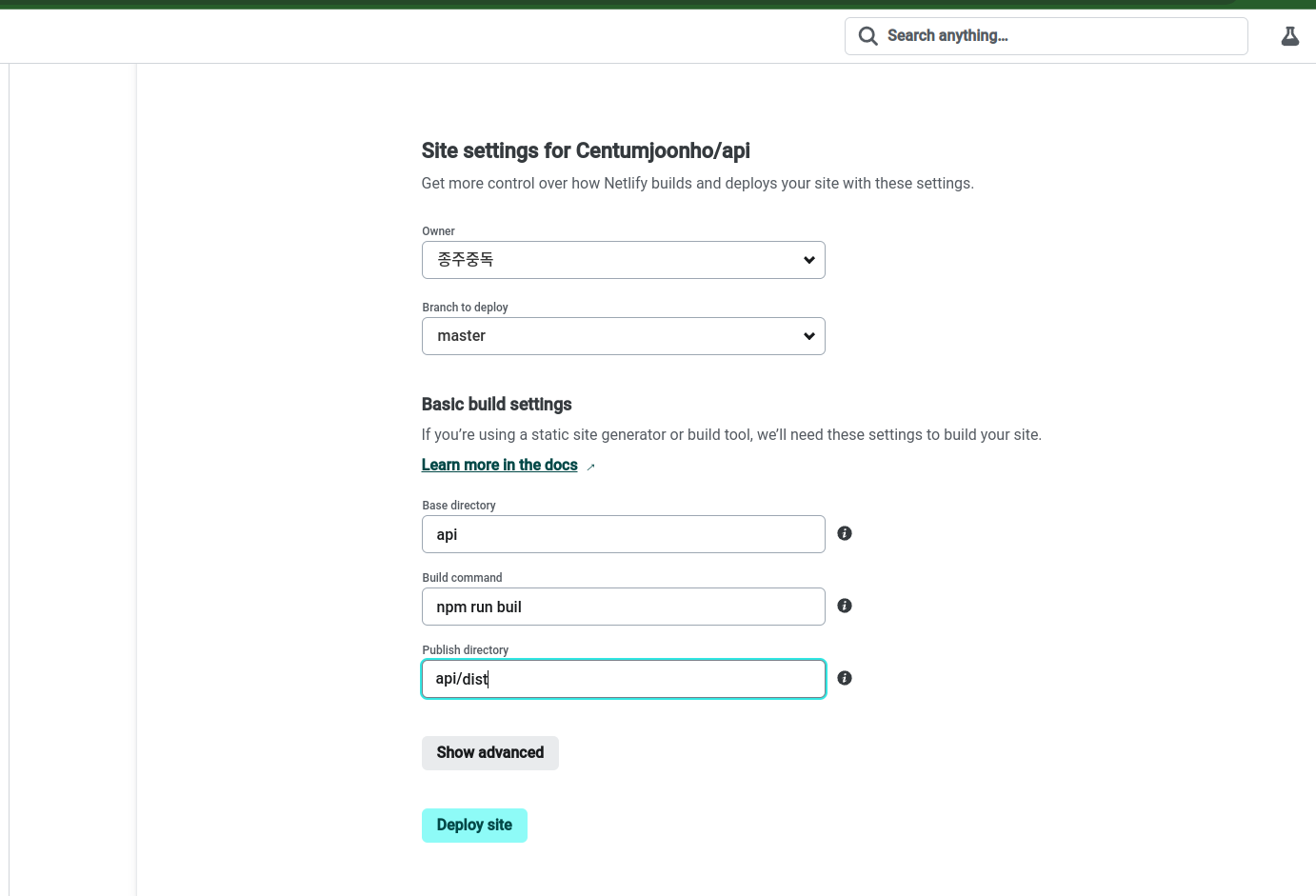
개발한 코드의 폴더 명을 base directory에 적어 줍니다.
build command의 경우 npm rund build or yarn build 적어주면 됩니다.
그리고 해당 명령어가 실행되면 파일이 생성되는데 저는 dist 파일로 이름을 작성해줬습니다.
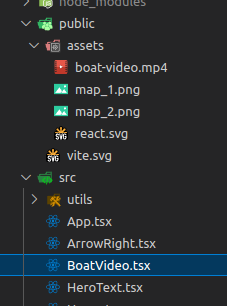
배포 하면서 웹페이지의 이미지의 링크가 문제가 생기는 경우가 있었습니다.
이 경우는

이처럼 public 폴더 아래에 이미지 폴더 또는 이미지 파일을 넣고 경로를 설정해주어야
배포 될 때 각 경로를 바로 찾아갈 수 있어
문제없이 웹페이지에 이미지가 올라 옵니다.

반응형


