VScode 에는 매우 좋은 extension 들이 많이 있습니다.
단축키를 통해 함수형 컴포넌트 생성을 빠르게 하고 싶으면 설치해야할 extension이 있습니다.

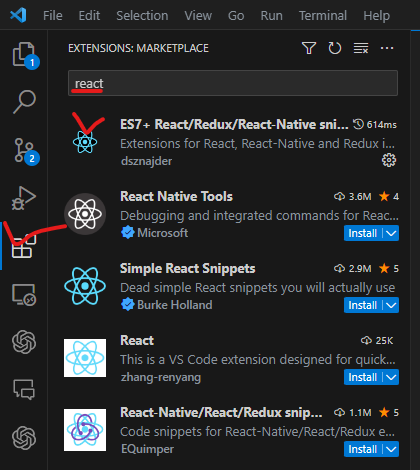
마켓에서 react 를 검색하여
나오는 최 상위 extension을 설치해줍니다.

이처럼 약자만 입력해도 코드를 출력할 수 있습니다.
rafc
import React from 'react'
export const page = () => {
return (
<div>page</div>
)
}제시해주신 코드는 JavaScript의 React 라이브러리를 사용한 함수형 컴포넌트입니다. 이 컴포넌트는 "page"라는 문자열을 화면에 렌더링하는 간단한 페이지 컴포넌트입니다.
React는 UI를 구성하기 위한 JavaScript 라이브러리로, 컴포넌트 기반의 접근 방식을 제공합니다. 컴포넌트는 재사용 가능하며, 각 컴포넌트는 자체적으로 상태(state)를 관리할 수 있습니다.
제시해주신 코드에서는 React 모듈을 가져와서 page라는 함수형 컴포넌트를 정의하고 있습니다. 이 컴포넌트는 JSX 문법을 사용하여 화면에 HTML 요소를 렌더링합니다. JSX는 JavaScript를 확장한 문법으로, JavaScript 코드 안에서 HTML을 작성할 수 있게 해줍니다.
return 문에서는 <div>page</div> JSX 요소를 반환하고 있습니다. 이는 화면에 "page"라는 문자열을 감싼 <div> 요소를 렌더링하는 것을 의미합니다. 이 컴포넌트는 다른 컴포넌트에서 임포트하여 사용할 수 있습니다.
위의 코드는 React 컴포넌트를 정의하는 기본적인 형태이며, 추가적인 로직이나 스타일을 적용하기 위해선 해당 컴포넌트를 확장하고 필요한 기능을 추가해야 합니다.
rafce
import React from 'react'
const page = () => {
return (
<div>page</div>
)
}
export default page제시해주신 코드는 JavaScript의 React 라이브러리를 사용한 함수형 컴포넌트입니다. 컴포넌트의 내용은 이전의 예시와 동일합니다. 다만, 이번에는 export default 문을 사용하여 컴포넌트를 내보내고 있습니다.
export default 문은 해당 파일에서 기본적으로 내보낼 대상을 지정하는데 사용됩니다. 위의 코드에서는 page 함수형 컴포넌트를 기본 내보내기로 설정하고 있습니다. 이렇게 설정하면 다른 파일에서 이 컴포넌트를 임포트할 때, import page from './page'와 같이 기본 내보내기를 가져올 수 있습니다.
React 컴포넌트를 외부로 내보내는 이유는 해당 컴포넌트를 다른 파일에서 재사용하고 조합하기 위해서입니다. export default 문을 사용하여 컴포넌트를 내보낸 후, 다른 파일에서 import 문을 사용하여 해당 컴포넌트를 가져와 사용할 수 있습니다.
따라서, 위의 코드에서는 page 컴포넌트를 다른 파일에서 임포트하여 사용할 수 있게 됩니다.
두 코드의 차이점 !
첫 번째 코드에서는 export 키워드를 사용하여 page 함수형 컴포넌트를 명명된 내보내기로 설정하고 있습니다. 즉, page 컴포넌트는 해당 파일에서 이름을 가진 내보내기로 설정되어 다른 파일에서 import { page } from './page'와 같이 해당 이름을 사용하여 가져와야 합니다.
두 번째 코드에서는 export default 문을 사용하여 page 함수형 컴포넌트를 기본 내보내기로 설정하고 있습니다. 이 경우, page 컴포넌트는 해당 파일에서 기본적으로 내보내지므로 다른 파일에서 import page from './page'와 같이 기본 내보내기를 가져올 수 있습니다.
요약하면:
첫 번째 코드는 명명된 내보내기(export const)를 사용하여 컴포넌트를 내보내고 가져올 때 해당 이름을 사용해야 합니다.
두 번째 코드는 기본 내보내기(export default)를 사용하여 컴포넌트를 내보내고 가져올 때 이름을 원하는 대로 지정할 수 있으며, 가져올 때는 이름을 지정하지 않고 가져올 수 있습니다.
React 컴포넌트의 형식인 함수형 컴포넌트(함수 컴포넌트)를 선택할 때, "rafce"와 "rfce"와 같은 단축어의 차이점은 주로 개발자의 개발 스타일 및 선호도에 의해 결정됩니다. 두 형식 모두 React 컴포넌트를 생성하고 동작시키는 데 사용될 수 있지만, 각각의 형식에는 약간의 차이가 있습니다.
- "rafce" (React Arrow Function Component):
- 화살표 함수를 사용하여 컴포넌트를 정의합니다.
- 주로 간단한 컴포넌트나 함수가 작고 간결할 때 사용됩니다.
- 함수 바깥의 this에 접근할 수 없기 때문에 클래스 컴포넌트와 달리 자체 상태(state)를 가질 수 없습니다. 그러므로 상태 관리를 위해 React Hook을 사용해야 할 수 있습니다.
- "rfce" (React Function Component):
- 표준 함수 선언을 사용하여 컴포넌트를 정의합니다.
- 함수 내부에서 this를 사용할 수 있으므로, 클래스 컴포넌트와 유사한 방식으로 자체 상태(state)를 관리할 수 있습니다.
- 더 복잡한 컴포넌트나 생명주기 메서드가 필요한 경우, 함수 컴포넌트에 추가적인 로직을 더 쉽게 통합할 수 있습니다.
요약하면, "rafce"는 간단하고 간결한 컴포넌트를 생성할 때 사용하며, 주로 함수형 프로그래밍 스타일을 선호하는 개발자들에게 적합합니다. "rfce"는 더 복잡한 컴포넌트나 클래스 컴포넌트와 유사한 상태 관리가 필요한 경우에 유용합니다. 개발자는 프로젝트 요구 사항 및 개인 선호도에 따라 두 형식 중 하나를 선택할 수 있습니다.
'Web Dev > react.js' 카테고리의 다른 글
| React 웹페이지에서 네이버 지도 API 사용하는 방법 (10) | 2024.01.27 |
|---|---|
| React - Redux Toolkit 사용하여 Login 정보 store에 저장해서 필요할 때 사용하는 방법 ! (1) | 2024.01.27 |
| React.js 파일 업로드 풀스택으로 구성하는 방법 여기서 확인하세요 ! (2) | 2023.10.12 |
| useCallback()을 사용하는 것은 큰 의미가 없거나 오히려 손해인 경우도 있습니다 (0) | 2023.09.25 |
| 블로그 맞춤 html-react-parser 라이브러리 사용법 ! 예시 포함 (0) | 2023.08.17 |
| useOncCickOutside , useClickAway 실전에서 사용하기 (0) | 2023.08.08 |



