반응형

[로또 번호 생성]
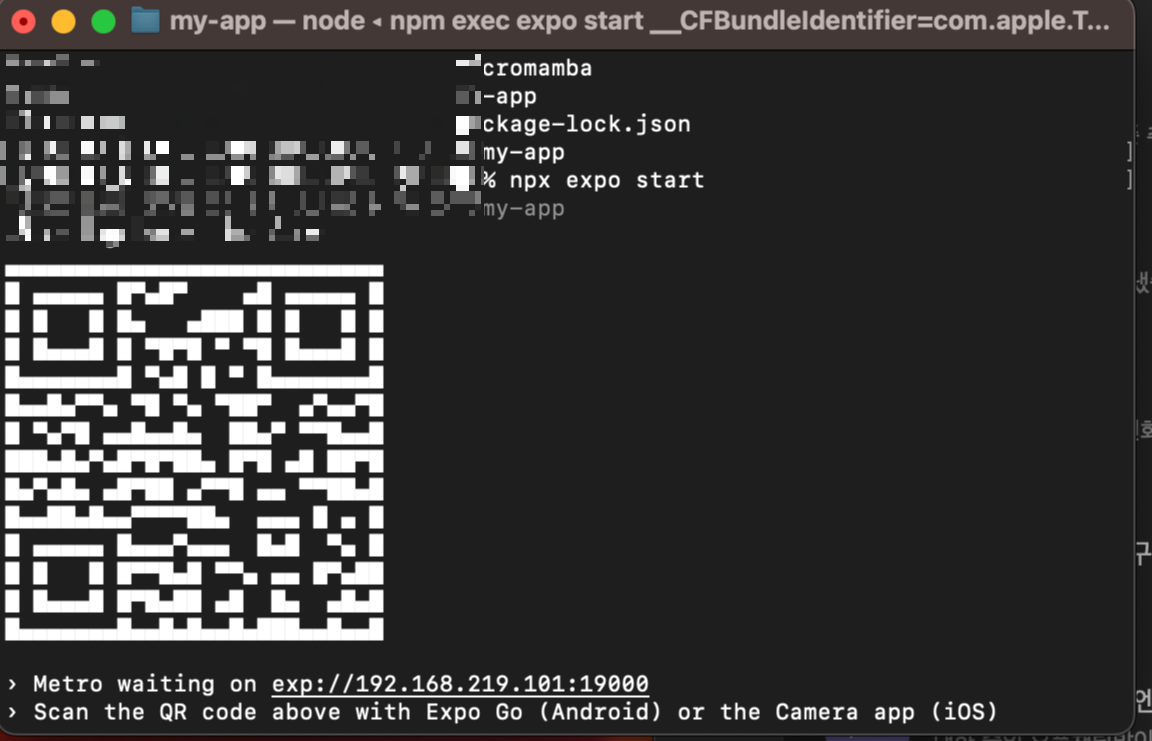
일단 expo 앱을 설치해준다.
맥북으로 코딩하였는데 맥북에 react-native 설치하는건 다음 포스팅에....
npx create-expo-app AwesomeProject
cd AwesomeProject
npx expo start
에디터로 vscode를 실행해준다.
핵심 !
1에서 45까지의 숫자 중 뽑아내는 6개의 랜덤 값이 중복이 안 되도록 하여 출력해줘야 한다.
이것 저것 찾아 봤는데 내가 개발한 중복 되지 않는 랜덤 값 생성 자바스크립트 코드가 초심자가 보기에 좋을 것 같다
<핵심 알고리즘 >
function loadingLotto() {
let lotto_num_list = [];
let random_num = 0;
for (let i = 0; i < 6; i++) {
random_num = Math.floor(Math.random() * 45 + 1);
if (lotto_num_list.includes(random_num) == false) {
lotto_num_list.push(random_num);
}
else {
//for문 반복 중에 중복 되는 숫자가 list 안에 있으면 계속 i 카운트를 다운시켜
//중복 안 되는 숫자가 나와서 i가 5가 될때까지 for문이 열일하게 만든다
i -= 1
}
}
// 6개 뽑아낸 로또 숫자 정렬
lotto_num_list.sort((a, b) => a - b)
setLotto(lotto_num_list);
}
1. Math.random() : 랜덤한 수를 출력해주고 45개의 정수가 생성 되도록 변수에 넣어 준다.
2. 배열 . includes(arg) : 변수가 해당 배열 내부에 존재하는지 확인해주고 boolen 값을 반환해준다 . [존재하면 True]
3. 6번의 반복 문을 통해 랜덤 값을 생성하는데 배열 안에 해당 랜덤 값이 없으면 list 변수에 값을 push 한다
4. for 문 반복 중에 중복 되는 숫자가 list 안에 있으면 계속 변수 i 의 숫자를 다운 시켜 중복 안 되는 숫자가 나와서 변수 i가 5에 도달 할 때까지 for문이 반복되도록 만든다.
5. sort() 함수는 숫자의 앞자리만 보고 정렬해서 원하는 모양처럼 오름차순으로 배열 정렬이 안될 때가 있다 그래서 값들을 비교해서 정렬하는 조건을 넣어줬다.
<전체 코드>
import { StatusBar } from 'expo-status-bar';
import { useState, useEffect } from 'react';
import { StyleSheet, Text, View, Button } from 'react-native';
export default function App() {
const [lotto, setLotto] = useState([]);
function loadingLotto() {
let lotto_num_list = [];
let random_num = 0;
for (let i = 0; i < 6; i++) {
random_num = Math.floor(Math.random() * 45 + 1);
if (lotto_num_list.includes(random_num) == false) {
lotto_num_list.push(random_num);
}
else {
//for문 반복 중에 중복 되는 숫자가 list 안에 있으면 계속 i 카운트를 다운시켜
//중복 안 되는 숫자가 나와서 i가 5가 될때까지 for문이 열일하게 만든다
i -= 1
}
}
// 6개 뽑아낸 로또 숫자 정렬
lotto_num_list.sort((a, b) => a - b)
setLotto(lotto_num_list);
}
useEffect(() => {
loadingLotto();
}, []);
return (
<View style={styles.container}>
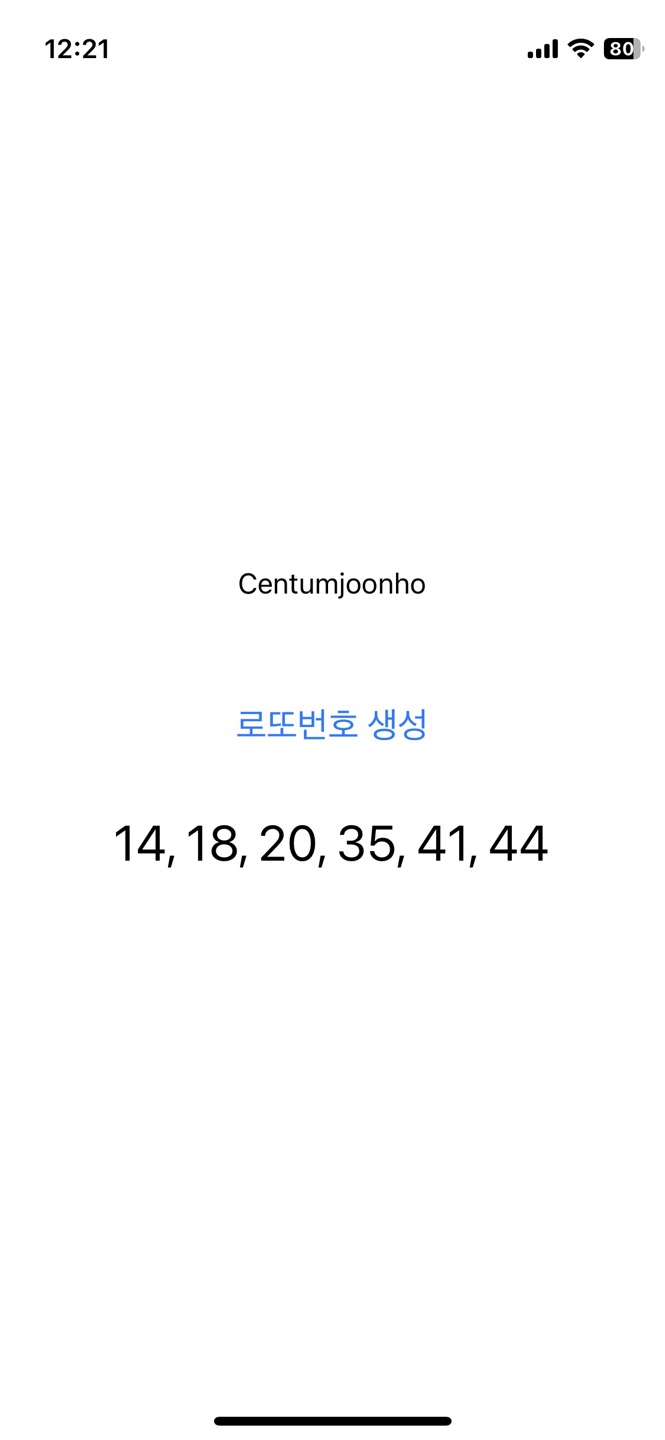
<Text style={{ marginBottom: 50 }}>Centumjoonho</Text>
<Button title='로또번호 생성' onPress={() => { loadLotto() }}></Button>
<Text style={{ fontSize: 25, marginTop: 30 }}>{lotto.join(", ")}</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
반응형



