반응형


import "./App.css";
import { useState, useReducer } from "react";
function App() {
// useState
const [count, setCount] = useState(0);
function down() {
setCount(count - 1);
}
function up() {
setCount(count + 1);
}
function reset() {
setCount(0);
}
// useReducer
function countReducer(oldcount, action) {
if (action === "UP") {
return oldcount + 1;
} else if (action === "DOWN") {
return oldcount - 1;
} else if (action === "RESET") {
return 0;
}
}
const [countR, countDispatch] = useReducer(countReducer, 0);
function downR() {
countDispatch("DOWN");
}
function upR() {
countDispatch("UP");
}
function resetR() {
countDispatch("RESET");
}
return (
<div>
{/* useState */}
<div>
<input type={"button"} value="-" onClick={down}></input>
<input type={"button"} value="0" onClick={reset}></input>
<input type={"button"} value="+" onClick={up}></input>
<br />
<span>{count}</span>
<br /> <br /> <br />
</div>
{/* useReducer */}
<div>
<input type={"button"} value="-" onClick={downR}></input>
<input type={"button"} value="0" onClick={resetR}></input>
<input type={"button"} value="+" onClick={upR}></input>
<br />
<span>{countR}</span>
<br /> <br /> <br />
</div>
</div>
);
}
export default App;
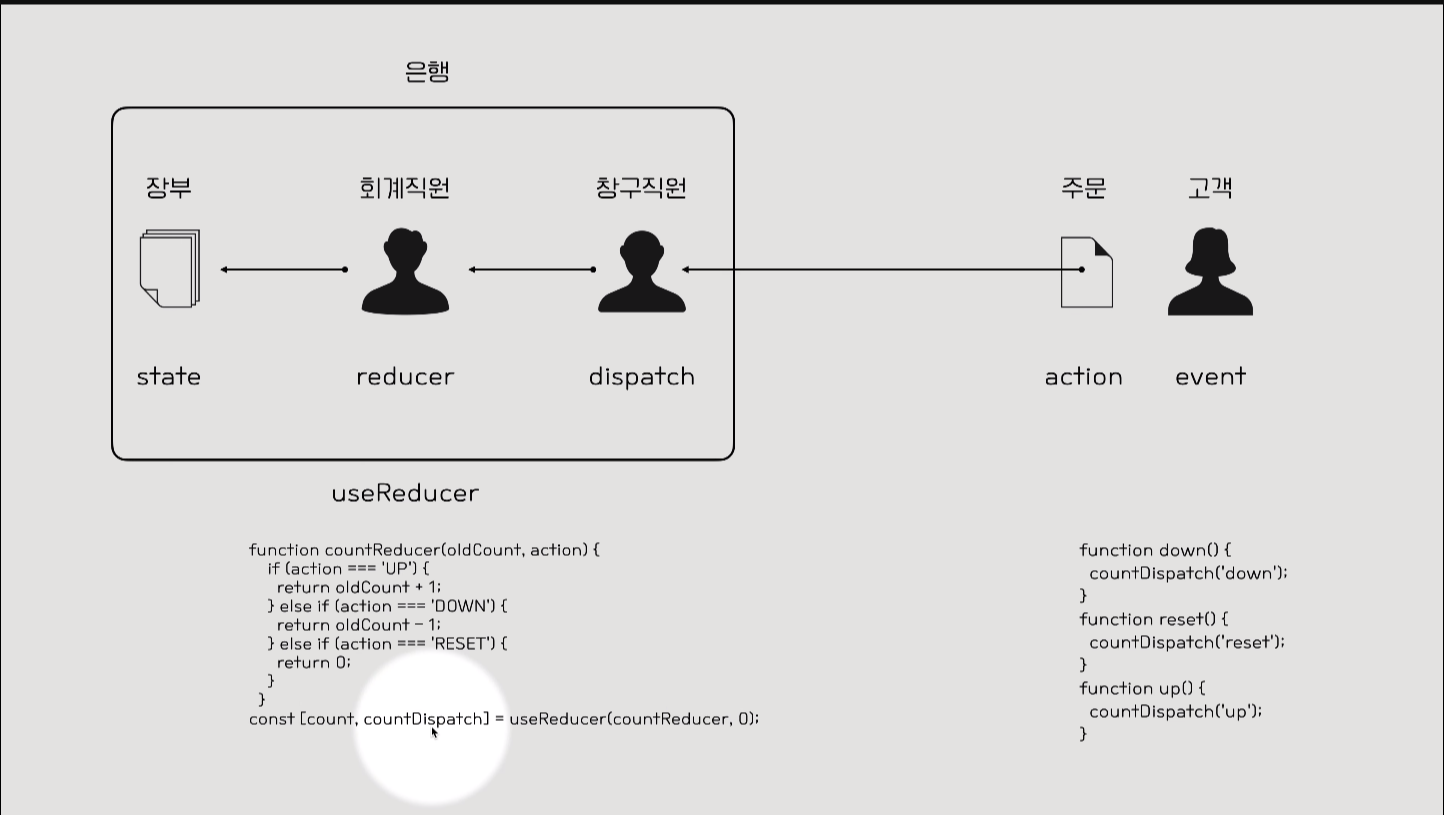
reducer -> 함수 하나가 더 생긴다
중간자가 하나 더 생기는데 이놈은 action 이라는 걸로 명령을 해야한다.
event 함수 작동 ->
dispatch 함수가 get : action ->
reducer 함수에게 action 값 넘겨주고 ->
reducer함수는 첫 호출에서 action 과 초기값 0을 가지고 작동한다 ->
return 값을 count 값에 던져 준다
반응형



