반응형

<HTML>
HTML 태크


<br> : 줄 바꾸기
<p> : 단락 바꾸기
<hr> : 가로줄
<center> ... </center> : 가운데 정렬
<font> ... </font> : 폰트 변경
<ul><li> ... <li> ... </ul> : 순서없는 목록(동그라미)
<ol><li> ... <li> ... </ol> : 순서있는 목록(숫자)
<table> ... </table> : 표 만들기
<tr> ... </tr> : 행
<td> ... </td> : 열
출처: https://yeolco.tistory.com/102 [열코의 프로그래밍 일기]




https://www.codingfactory.net/10221
HTML / 문법
문법 Contents 위 모든 걸 요소(element)라고 합니다. 을 시작 태그, 을 종료 태그, 둘을 합쳐 태그(tag)라고 합니다. Contents는 내용입니다. 예를 들어
Lorem
는 p 요소라 �
www.codingfactory.net
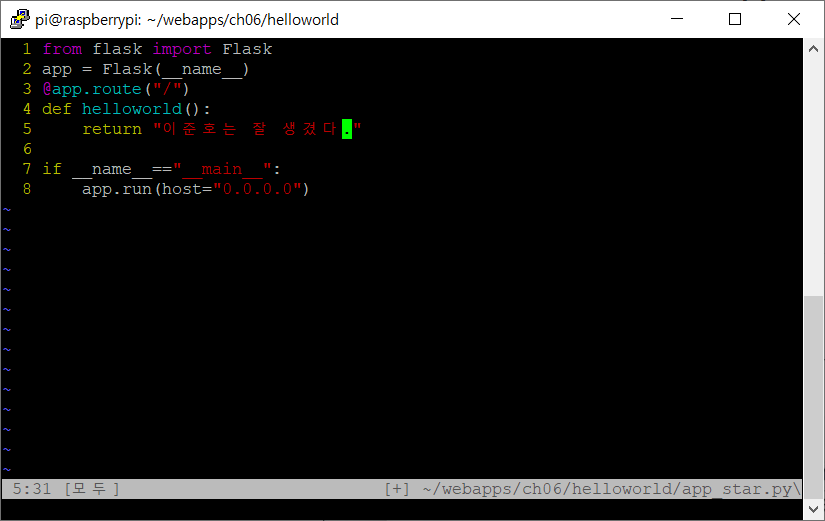
j = join 이라는 뜻으로 두 문장을 붙여준다
이거는 HTML 코드를 일렬로 정렬할때 사용할 수 있다 .
하다보면 끌어보다보면 코드 사이에 빈공간이 생기는데 이걸 다시 메모장에 옮겨서 Ctrl +H 를 하여 제거 해준다.



파이썬은 엔트리 포인트는 없다 !!!!!! 걍 위에서 부터 주르주르주르즈르주르르를
index.py
from flask import Flask, request
from flask import render_template
import RPi.GPIO as GPIO
app = Flask(__name__)
GPIO.setmode(GPIO.BCM)
GPIO.setup(21, GPIO.OUT, initial=1)
@app.route("/")
def home():
return render_template("index.html")
@app.route("/led/on")
def led_on():
try:
GPIO.output(21,0)
return "ok"
except expression as identifier:
return "fail"
@app.route("/led/off")
def led_off():
try:
GPIO.output(21,1)
return "ok"
except expression as identifier:
return "fail"
if __name__=="__main__":
app.run(host="0.0.0.0")index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HOME NETWORK</title>
<link rel="stylesheet" href="{{url_for('static', filename='style.css')}}">
</head>
<body>
<div class="container">
<div class="header">
<h2>HOME IoT</h2>
</div>
<div class="main">
<div>
<button onclick="led_on()">LED ON</button>
</div>
<div>
<button onclick="led_off()">LED OFF</button>
</div>
</div>
<div id="result">
</div>
</div>
<script>
function led_on() {
fetch("/led/on")
.then(response => response.text())
.then(data => {
console.log(data);
let result = document.querySelector("#result");
if (data == "ok") {
result.innerHTML = "<h1>LED is running</h1>";
} else {
result.innerHTML = "<h1>error</h1>"
}
});
}
function led_off() {
fetch("/led/off")
.then(response => response.text())
.then(data => {
console.log(data);
let result = document.querySelector("#result");
if (data == "ok") {
result.innerHTML = "<h1>LED is stopping</h1>";
} else {
result.innerHTML = "<h1>error</h1>"
}
});
}
</script>
</body>
</html>index.css
body {
background-color: antiquewhite;
}
.container {
width: 700px;
margin: 0 auto;
text-align: center;
}
.main {
display: flex;
}
.main div {
flex: 1;
}
.main div button {
background-color: rgb(192, 114, 114);
width: 150px;
height: 80px;
border-radius: 10px;
}

반응형
'Linux' 카테고리의 다른 글
| 라즈베리파이 -리눅스에 HeidiSQL 설치하기 ! (0) | 2023.02.23 |
|---|---|
| SMART FACTORY - 라즈베리파이에 온도 센서를 부착시켜보았다. /파이썬 -MySql DB연결 ! (0) | 2020.09.13 |
| SMART FACTORY -MYSQL /C# 데이터 베이스 연동 (0) | 2020.09.09 |
| SMART FACTORY - PYTHON 을 조금 더 공부 해 볼깝쏘? / 오늘 수업 뒤죽 박죽이네 (0) | 2020.07.24 |
| 리눅스 GIT CLONE /PYTHON 공부 /C# 델리게이트 (0) | 2020.07.23 |
| SMART FACTORY - 리눅스 명령어 ! (0) | 2020.07.22 |



