https://zeakd.github.io/react-naver-maps/guides/quickstart/
https://navermaps.github.io/maps.js.ncp/docs/index.html
React Naver Maps
Quickstart Application 루트에 NaverMaps Provider를 제공해야합니다. 사용하시는 프레임워크에 맞춰 를 감싸주세요. import { NaverMapsProvider } from 'react-naver-maps'; function App() { return ( ) } import { Container as MapDiv, N
zeakd.github.io

해당 부분을 많이 참고하면 react 에 쉽게 적용 가능하십니다
우선 저는 Header 에 링크로 걸어 주었습니다.
<Route path='/map_page' element={<MapPage />} />url 로 이동 합니다
위의 공식 문서를 읽어 보면
import { NaverMapsProvider } from 'react-naver-maps';이걸 사용해야합니다.
https://npm.io/package/react-naver-maps
npm i react-naver-maps설치해주면 됩니다.
NavermapsProvider 요걸 어디다 적용하냐 ?
기본 페이지에서 사용할꺼면 index.js 에다가 해도 되지만
저는 따로 페이지를 만들어서 하기 때문
MapPage.js
import React from 'react'
import MapNavigation from './MapNavigation'
import GlobalCSS from '../../Style/GlobalCSS'
import NaverMapContainer from './NaverMapContainer'
import { NavermapsProvider } from 'react-naver-maps';
// css 초기화 ! Map 페이지만 적용
//https://zeakd.github.io/react-naver-maps/guides/quickstart/
//https://navermaps.github.io/maps.js.ncp/
//https://navermaps.github.io/maps.js.ncp/docs/tutorial-2-Getting-Started.html
//https://kwanghyuk.tistory.com/201
const MapPage = () => {
return (
<>
<NaverMapsProvider
ncpClientId='MY_NAVERMAPS_CLIENT_ID'
<GlobalCSS />
<MapNavigation />
<NaverMapContainer />
</NavermapsProvider>
</>
)
}
export default MapPage <NaverMapsProvider
ncpClientId='MY_NAVERMAPS_CLIENT_ID'아 요거는 네이버 클라우드 개발자 페이지에 들어가야 합니다.
NAVER CLOUD PLATFORM
cloud computing services for corporations, IaaS, PaaS, SaaS, with Global region and Security Technology Certification
www.ncloud.com
네이버 개발자 페이지에 들어가서
콘솔 창을 띄웁니다.
https://console.ncloud.com/naver-service/application

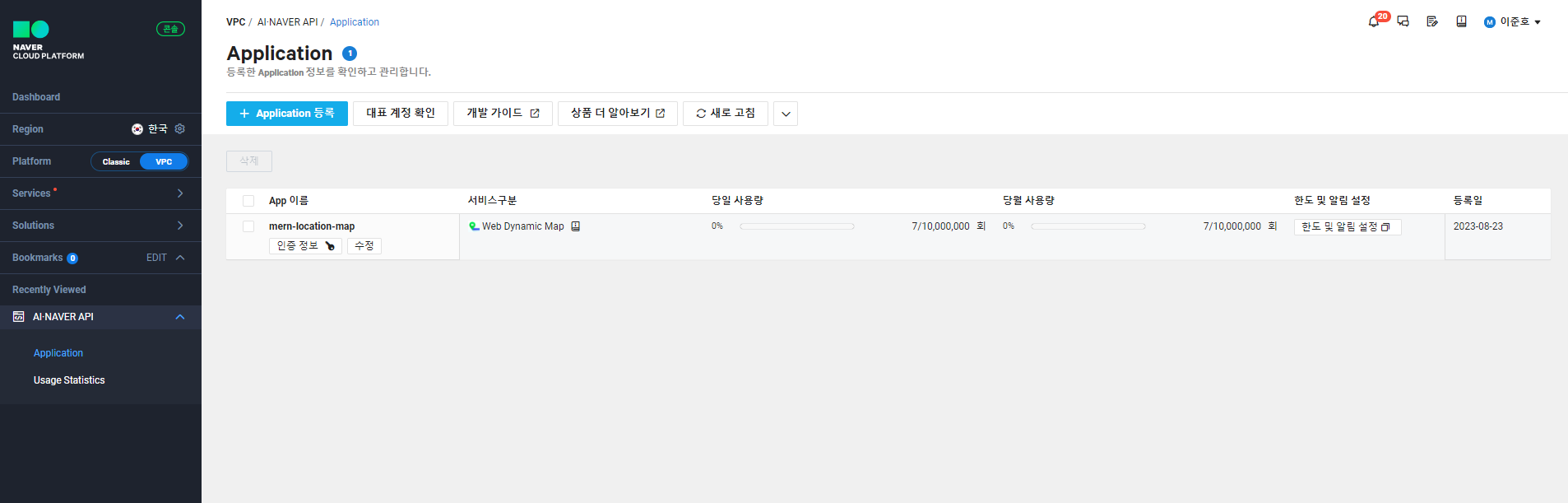
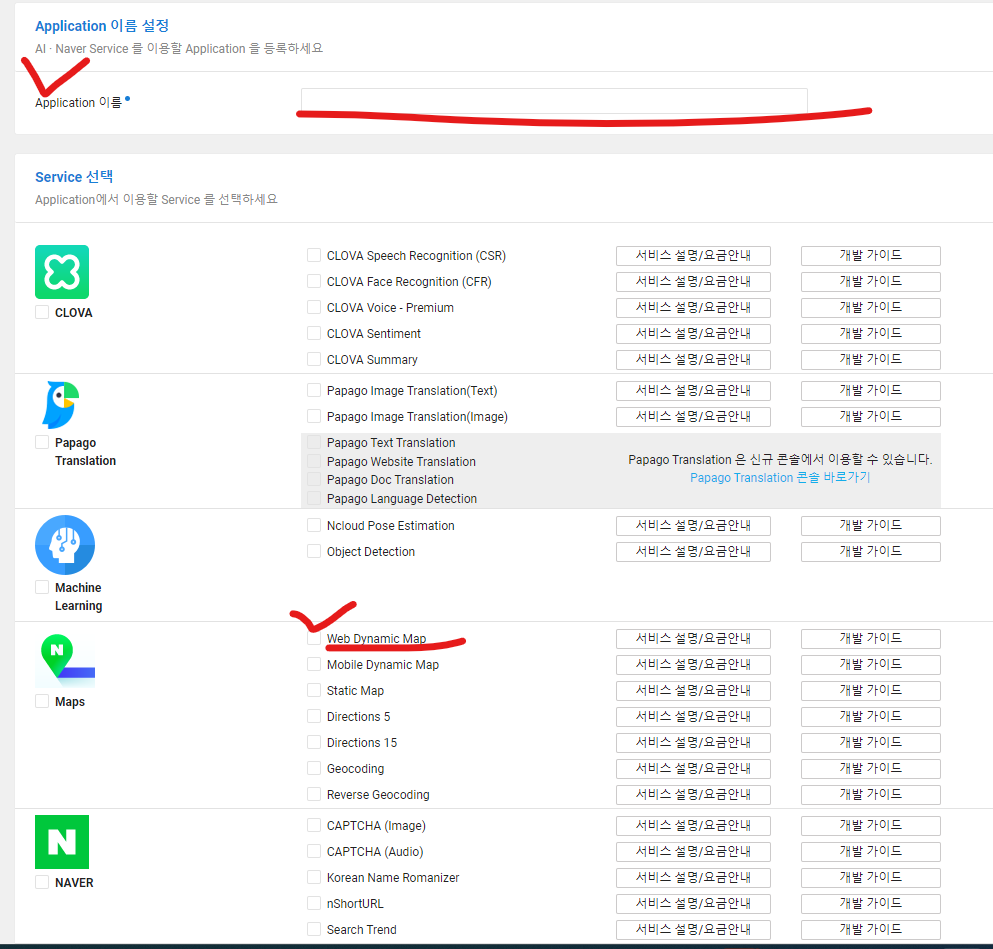
console > service > AI. NAVER API 로 들어가면
application 등록 버튼을 클릭해서


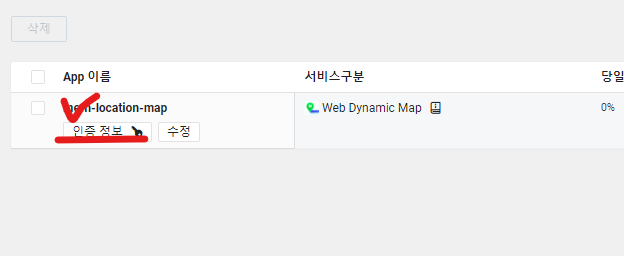
이와 같이 생성이 되고 인증 정보에서 ID 값을 가져 오면 됩니다.
저는 맵 구성을
NaverMapContainer
import React from 'react'
import MyMap from './NaverMap/MyMap'
import { Container as MapDiv } from 'react-naver-maps'
const NaverMapContainer = () => {
return (
<MapDiv style={{ width: '100%', height: '100%', marginTop: '-30px' }}>
<MyMap />
</MapDiv>
)
}
export default NaverMapContainerMyMap
import React, { useEffect } from 'react'
import { Container as MapDiv, NaverMap, Marker, useNavermaps } from 'react-naver-maps'
//npm install react-naver-maps
//https://colinch4.github.io/2021-06-07/navermap/
//https://navermaps.github.io/maps.js.ncp/docs/tutorial-2-Getting-Started.html
const MyMap = () => {
const navermaps = useNavermaps()
return (
<NaverMap
defaultCenter={new navermaps.LatLng(37.3595704, 127.105399)}
defaultZoom={10}
>
<Marker
defaultPosition={new navermaps.LatLng(37.3595704, 127.105399)}
/>
</NaverMap>
)
}
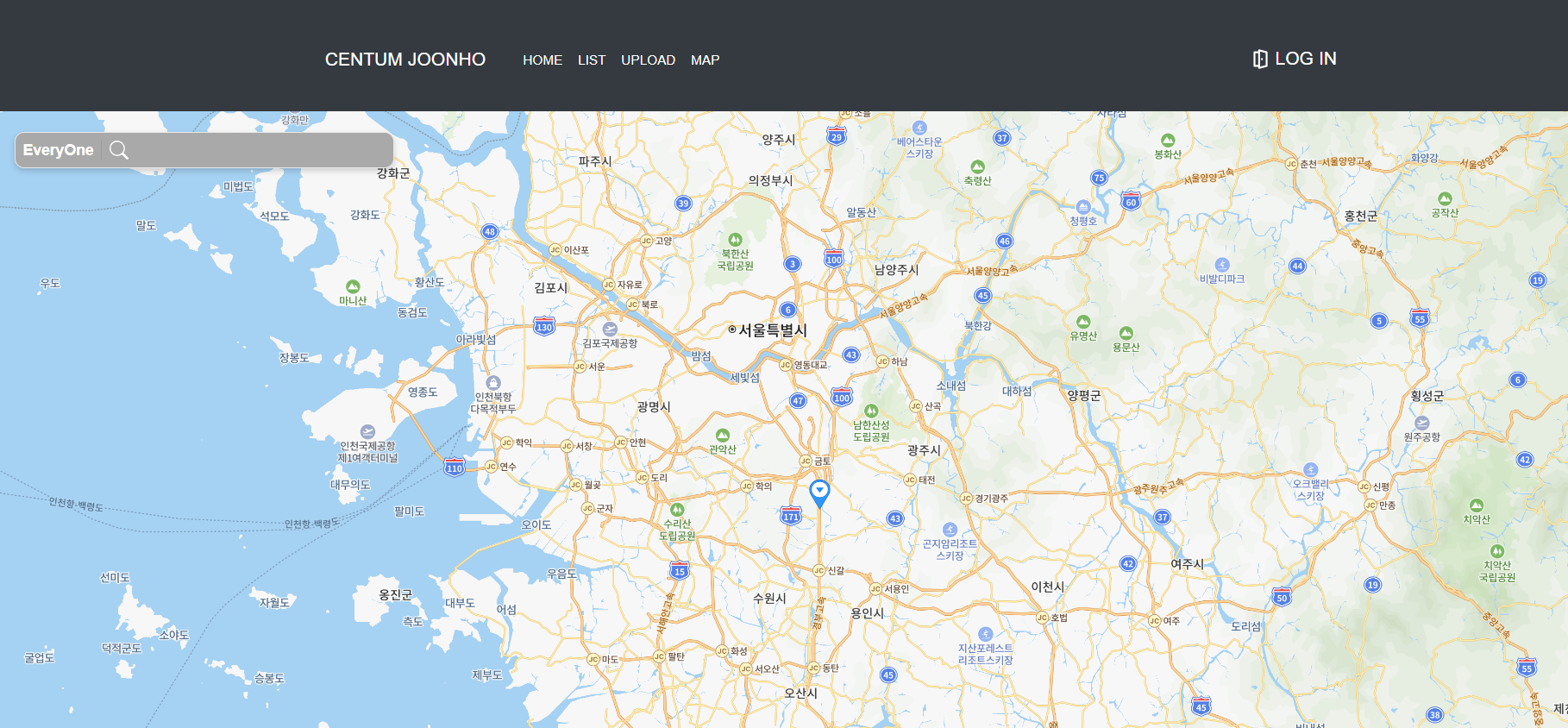
export default MyMap;이와 같이 하였습니다.
이후 예시를 보며 커스텀이 가능합니다.

'Web Dev > react.js' 카테고리의 다른 글
| React - Redux Toolkit 사용하여 Login 정보 store에 저장해서 필요할 때 사용하는 방법 ! (1) | 2024.01.27 |
|---|---|
| React.js 파일 업로드 풀스택으로 구성하는 방법 여기서 확인하세요 ! (2) | 2023.10.12 |
| React 함수형 컴포넌트 생성 단축키 rafce , rfce + Extension (0) | 2023.10.12 |
| useCallback()을 사용하는 것은 큰 의미가 없거나 오히려 손해인 경우도 있습니다 (0) | 2023.09.25 |
| 블로그 맞춤 html-react-parser 라이브러리 사용법 ! 예시 포함 (0) | 2023.08.17 |
| useOncCickOutside , useClickAway 실전에서 사용하기 (0) | 2023.08.08 |



